



IMPORTANTE: ERRORES QUE SE DEBEN EVITAR EN grid-template-areas: '';
grid-area: nombreSubElementodisplay:grid; deben ser de la misma cantidad. Es decir, debe haber la misma cantidad de elementos-columna. . en el espacio vacío. O, completarlo repitiendo el elemento. Eso indica al sistema que ese es un espacio vacio a no tomar en cuenta. En HTML Y CSS
<!-- PADRE -->
<div class="padre">
<p> </p>
<p> </p>
</div>
<!-- EN CSS -->
.padre{
display: grid;
grid-template-areas:'ele1 ele1';
}
<!-- Se apunta a los hijos inmediatos!!! -->
p{ grid-area: ele1; }
IMPORTANTE: MUCHOS DE ESTOS EJEMPLOS USAN EN SUS CAJAS DE TEXTO PALABRAS DEMASIADO REGULARES: como números o palabras cortas. En la vida real muchas palabras no son regulares ni tienen la misma cantidad de letras. Tomar en cuenta eso.
.element { DISPLAY: GRID; } En CSS
.contenedor {
display: grid;
grid-template-areas:
// Nombres de dos elementos HTML
'area1'
'area2';
// Una sola columna un ANCHO de...
grid-template-columns: 100%;
// Una sola fila un ALTO de...
grid-template-rows: 30px;
// Con una separación entre filas y columnas de...
gap: 70px;
}
'grid: 0px / 0px;' que es un atajo de la dimensiones para filas y columnas para display: grid; El elemento padre debe ser display:grid;
'grid-template-columns' y 'grid-template-rows' deben coincidir en la misma cantidad de filas y columnas YA DADAS desde 'grid-template-areas:'.
Importante!: Cuando un elemento padre con 'display:grid;' NO presenta valores en las propiedades 'grid-template-columns' y 'grid-template-rows', sus dimensiones serán responsive naturalmente. Pero, cuando se dan valores de px en 'grid-template-columns' y 'grid-template-rows', las dimensiones se tornarán fijas; es decir, no se adaptarán al ancho dinámico de la ventana del browser.
.contenedor {...
// Para dos columnas
grid-template-columns: anchoColumna anchoColumna;
// Para una fila
grid-template-rows: altoFila;
}
IMPORTANTE
'GRID: filaAlto px / columnaAncho px;' La propiedad 'grid: ...;' es un atajo (da medidas desde una sola propiedad) para las unidades de filas 'grid-template-rows' y columnas 'grid-template-columns'.
RECORDAR
Con -columns (columnas) siempre damos el ancho.
Con -rows (filas) siempre damos el alto.
Es decir, diremos que una columna solo podrá ser gruesa o delgada; y que una fila solo será alta o baja.
En el ejemplo de abajo, se dan medidas para dos filas y dos columnas:
filas-con-ALTURA/ columnas-con-ANCHURA; grid: 100px 50px / 50% 50%;
Allí hay dos filas (una de 100px de alto; y otra de 50px de alto).
Allí hay dos columnas con un ancho de 50%
Confundir esas relaciones al usar el atajo 'grid: fila-alto / columna-ancho;' dará una composición desordenada; y lo peor, sin saber porqué lo está.
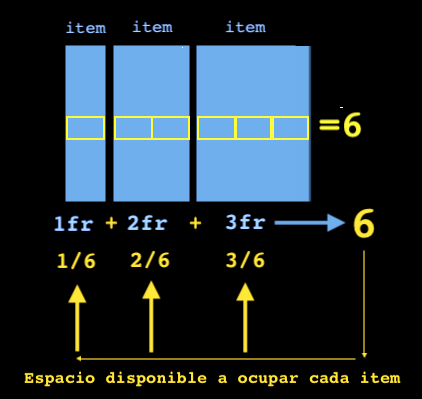
'fr' ¿Cómo determinamos el comportamiento de 'fr'? Obtenemos el total de los enteros 'fr'. Eso se obtiene sumando cada unidad 'fr'. Luego de ese total, indicamos qué FRACCIÓN corresponde a cada item
Según el ejemplo de abajo, decimos: la primera columna ocupará en ancho la 1ra parte del total. La segunda columna ocupará en ancho la 2da parte del total. Y la tercera columna ocupará la 3ra parte del total:

Aplicandolo a un siguiente ejemplo (abajo), donde el contenedor tiene dos filas de 50px de alto y tres columnas cuyo ancho tiene una proporción de 1fr, 2fr y 3fr. Es decir
'grid: 50px 50px / 1fr 1fr 1fr;'
En otro ejemplo (abajo) tenemos tres filas con sus alturas, y cuatro columnas con las proporción de su ancho. Es decirgrid: 50px 50px 25px / 1fr 2fr 3fr 4fr;
ATENCIÓN: Si en 'grid:...' pido cuatro columnas, pero solo tengo 2 elementos 'div', entonces habrá un espacio resultante que no será llenado por ningún elemento.
En otro ejemplo (abajo) tenemos tres filas con sus alturas y cuatro columnas con ancho 'auto'. Donde el área ocupada dependerá del contenido. Es decirgrid: 50px 50px 25px / auto auto auto auto;
La propiedad 'grid:...' es un atajo de seis propiedades:
La unidad 'fr' (fraction) es aplicable SOLO para las propiedades CSS flex y grid. 'fr' vale cada fracción de espacio disponible que cada elemento debería ocupar; y según la suma total de unidades 'fr'.
Utilidad en estricto orden de cada subpropiedad de la propiedad 'grid:'...;
Tener en cuenta que los valores 'auto' (abajo) dan dimensiones según el contenido dentro del item y del espacio disponible. En el ejemplo de abajo, el primer valor de 'grid:...' da la altura de cada item. El contenedor recibe las siguientes reglas grid:
.container { display: grid; grid: 150px / auto auto auto; grid-gap: 10px; }
Aunque cada caja gris es un elemento 'div', la cantidad de columnas ajustadas en el ancho del navegador es dada por la cantidad de valores 'auto' en la propiedad 'grid:...;'. Recordemos que en este contexto, 'grid' tiene valores atajo que luego explicaremos.
En 'grid:.../....;' se pide que únicamente los items de la primera fila (horizontal) tengan una altura de 150px. ¿Pero y qué con la segunda fila? Su altura dependerá de su contenido a menos que se explícite valores mediante 'grid-auto-rows' o función 'minmax()'. Por eso, aunque copie los elementos HTML de la primera fila y los copie más abajo, estos tendrán las dimensiones de la segunda fila.
Ejemplo con propiedad grid, alto del contenedor y tres columnas con ancho automático:
Otro ejemplo con valores grid en pixeles y justificado en centro:
Subpropiedad 'grid-template-rows'
Da la altura del contenedor. Es el primer valor en el atajo 'grid:...;'
Otro ejemplo usando la función repeat() en 'grid-template-rows:...;' para crear (de arriba hacia abajo) espacios para crear filas. OJO: 'grid-template-rows' NO crea columnas. El espacio inferior de color morado ha sido creado como tercera fila.
Otra forma de establecer filas desde 'grid-template-rows:' es dando valores (o funciones, como 'max-content' o 'min-content') a cada fila dada explícita:
Da cantidad y ANCHO de columnas (puede ser auto) en un contenedor grid. En el ejemplo de abajo, los seis elementos divs tendrán dos columnas para ser distribuidos. Las reglas para el elemento contenedor son:
También se pueden combinar valores en pixeles y %:
El valor 'repeat(cantidadColumnas , ancho)' es un automatizado para generar columnas, ancho y espaciado. Por ejemplo, el valor 'repeat(5,1fr)' pide crear 5 columnas con un ancho de 1 fracción por cada columna.
Si se desean más columnas, se deberá ampliar a, por ejemplo, 'repeat(5,1fr)'. Sin embargo, ¿por qué los nuevos elementos no 'bajan' en forma de nueva columna? Esto es porque los nuevos elementos explícitos SÍ coiciden con la cantidad de columnas en grid-template-columns: repeat(11,1fr);. En otras palabras, una nueva columna número 12 sí se ubicaría debajo, como primera nueva columna.
En otro nuevo ejemplo, cada columna tendrá un ancho explícito; es decir, su ancho será dado desde la regla CSS: 'grid-template-columns: 30px 200px auto 100px;'
Así mismo, en otro nuevo ejemplo: otros valores de cálculo pueden ser añadidos en la regla 'grid-template-columns'. Por ejemplo, para indicar que se desea máximos o mínimos de ancho, como con 'minmax(valor, valor);'. En el ejemplo de abajo, el contenedor tiene: grid-template-columns: repeat(5, auto);. Eso significa que habrán solo 5 columnas con un ancho automático que se expandirá según el ancho del browser.
Pero si alteramos esa misma regla limitando el máximo y el mínimo del ancho, por ejemplo, mediante 'grid-template-columns: repeat(5, minmax(1rem, 7rem));'. Eso significa que las 5 columnas tendrán un ancho mínimo de 1rem y un ancho máximo de 7rem, sea cual sea la expansión o contracción horizontal del browser.
Dentro de un contenedor 'display: grid;' se organiza una grilla de elementos en 'grid-template-areas:...'. Luego, cada elemento HTML se le da un nombre de áreas mediante 'grid-area: nombre;' para que coincida con los elementos de la grilla. Ejemplo en CSS:
Cuidado con los nombres repetidos de las áreas: puede haber eventos imprecisos al identificar cada nombre de área con un mismo nombre. Hacerlo así no le permite al sistema comprender bajo qué contexto de ubicación debe colocar los elementos.
.contenedor{
display: grid;
grid-template-areas: 'area1 area1 area1';
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
Es por eso que el siguiente código le dal al sistema un contexto de ubicación:
.contenedor{
display: grid;
grid-template-areas: "area1 area2";
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.elementoA{
/*Sin comillas el nombre*/
grid-area: area1;
/*Otros estilos*/
}
.elementoB{
/*Sin comillas el nombre*/
grid-area: area2;
/*Otros estilos*/
}
Incluso, de haber más módulos, podremos indicar que solo uno de ellos debe tener una medida única:
.elemento {
grid-template-areas: 'A B C';
grid-template-columns: auto auto 205px;
}
*** ATENCIÓN *** Si el contenedor 'display: grid;' tiene organizada la grilla pero cada elemento HTML no está nombrado mediante 'grid-area: nombreArea;' NADA FUNCIONARÁ.
*** ATENCIÓN *** 'grid-template-areas' NO APLICA con 'display: flex;. Solo aplica con 'display: grid;'
En otro ejemplo, cada punto luego del nombre de las áreas en 'grid-template-areas:...' es una nueva celda vacía añadida. El número de puntos (separados por espacio) debe coincidir con el número de columnas en el grid.
Por otro lado, según esta regla pedimos que las áreas nombradas como 'cosa' ocupen, en ESTE caso, las dos primeras celdas del grid.
En otras palabras, se pide eso (en forma de diagrama):
En resumen, al momento de armar las áreas cada ubicación debe estar relacionada con el resto de elementos para armar módulos, como en un tablero de ajedrez. Preferible usar similar cantidad de letras en cada nombre de área y así 'ver' cómo se forma la grilla:
- 'foto foto titu'
- 'foto foto sumi'
- Recordar la sintaxis: grid-template-areas: 'area ...' 'area ...';
En otro ejemplo, se asignan nombres de áreas a una grilla de 6 columnas y 3 filas: Y cada nombre es el nombre asignado a cada área que ocupará cada celda. Ojo con las comillas en cada fila de regla:
*** OJO ATENCIÓN *** Si activas el 'display: grid;' en el contenedor, y si no llamas a cada elemento hijo con el 'grid-area: nombreArea;' NUNCA FUNCIONARÁ.
En regla grid CSS, debería ser así:
{ display: grid; grid-template-areas: 'cabz cabz cabz cabz cabz cabz' 'menu cntr cntr cntr dere dere' 'menu abaj abaj abaj abaj abaj'; } Y se mostrará así en el browser. Allí vemos que el área nombrada como 'menu' ocupa ciertas celdas (según lo definido en 'grid-template-areas:'), y que el área nombrada como 'abaj' ocupa también ciertas celdas y no otras:
Ante confusión, tomar en cuenta esto:
div class="item1Gr") .item1Gr {grid-area: nombreArea;} grid-template-areas:'...'; deberán estar dentro de comillas simples únicamente los identificadores dados en 'grid-area: '...'; repetidos o ubicados según el diseño de los elementos. grid-template-areas:'...'; CADA fila está definida por comillas simples:
- grid-template-areas:
- { 'fila1-A Fila1-B fila2-C Fila2-D' };
Luego, gracias a la propiedad de item grid 'grid-area', se asigna la celda correspondiente a ese item. Similar a 'grid-area: [nombreCelda];':
Se recomienda que cada nombre de área asignada en 'grid-template-areas: ' tenga igual cantidad de letras (con un nombre identificable, obvio) para poder 'ver' la asignación de cada área de forma agrillada y así evitar confusiones al armar asignaciones. Por ejemplo, en la siguiente grilla es confuso qué columna o grilla tiene asignada un área:
{ grid-template-areas: cabz AreaCabezote AreaCabezote AreaCabezote uno uno menu menuCentrado menuCentrado titu titu titu areaAbajo areaAbajo menu1 menu1 menu1 menu1; } Otro ejemplo final de grid-template-areas es:








Define la ALTURA de una fila de elementos que, si buen se encuentran en la estructura HTML, la presencia de esa fila NO ha sido definida en la propiedad 'grid-template-rows:...;'. En otras palabras, la propiedad 'grid-auto-rows' afecta a las filas no implícitas.
a VALORESDefine el ANCHO de columnas que, si buen se encuentran en la estructura HTML, la presencia de esa columna NO ha sido definida en la propiedad 'grid-template-columns:'. En otras palabras, la propiedad 'grid-auto-columns' afecta a las columnas no implícitas.
OJO; 'grid-auto-column' NO crea columnas, solo define las dimensiones en caso de haber nuevas columnas implícitas (es decir, no definidas en 'grid-template-columns:'. En el ejemplo de abajo, ya que hemos definido solo dos columnas en 'grid-template-columns: 1fr 1fr;', cada nuevo elemento div se insertará únicamente en esas columnas.
'grid-auto-columns' afecta al eje principal. Es decir, si el eje está omitido, entonces es default (se activa eje 'fila') en donde se altera la altura de los elementos.
En otro ejemplo, aquí CON 'grid-template-columns: 1fr 1fr 1fr;'. Los elementos rojos y naranjas presentan su propio porcentaje de ancho. El contenedor (fondo negro) tiene ancho 100%) por default.
En otro ejemplo, aquí SIN 'grid-template-columns: 1fr 1fr 1fr;'. Y el 'grid-auto-columns: 50%; ' afecta a los elementos morados, y el resto de elementos mantendrán su porcentaje en relación.
Define cómo son colocados los elementos del contenedor 'display: grid;'. Decide si nuevos elementos deben ocupar filas o columnas.
Valores de grid-auto-flow: [valor];
Recordar:
En el siguiente ejemplo, las columnas se definen en 'grid-template-columns: [col] [col] [col];' y la colocación de los items se la da en 'grid-auto-flow: ...;' con el valor 'row' (default) y 'grid-gap:..;' para dar separación entre elementos de la grilla:
Debajo, otro ejemplo con el valor 'column' pero añadiendo mediaQuerys para crear filas a medida que el ancho del browser es alterado: al reducirse a 550px o menos se cambiará a 4 columnas por fila y las columnas pasarán a ser filas.
Debajo, otro ejemplo con el valor 'dense'. Con este valor los elementos grid 'ocupan' cada espacio vacio en el esquema del contenedor grid. Y solo aplica en elementos que no contienen valores explícitos. En otras palabras, elementos colocados explícitamente tienen prioridad sobre los elementos colocados en auto, por lo que no se verán afectados por 'grid-auto-flow: dense':