HOJA DE APUNTES DE duduromeroa.com
:hover) o apunta a un elemento anidado, como fist:child Elementos con etiquetas, grupos o rutasSolo etiqueta HTML Una etiqueta y selector classUna ruta restringidaUn agrupamiento restringido-----Etiquetas con atributos data-...Elementos con atributo data-...Variables CSS según data- y valores...-----Selección débil (sobre-escribible)Apuntar con :where-----Elementos según atributos y sus valoresUno o más atributosAtributo con valor únicoAtributo con valores de inicioAtributo con valores que finalizan Atributos con valores Atributos con una o más palabras Atributos con palabra antes de guion -----Elementos según jerarquíasUna jerarquía ordenada por espacios -----Elementos según descendencia o nivelDescendencia de un padre El primer hermano (igual nivel) A todos los hermanos El primer descendiente de un padreEl último descendiente de un padreEl único descendiente de un padre-----Elementos según posición cardinalUna posición cardinal (primero, segundo, etc)El primero con etiqueta única-----OtrosCuando es una primera letra, una primera línea, seleccionar...Seleccionando un elemento solo con el nombre de su etiqueta (o tag) desde CSS
Dependerá de cómo sean usados los espacios y las indicaciones de las clases.
Es decir, se podrá apuntar desde el nombre de una etiqueta (sea, <p>, <h1>, <h2>, etc) unida sin espacio hacia la clase de ESA etiqueta; ó a una etiqueta (con un espacio de separación) junto a una clase (aún cuando esa clase no corresponde a esa última etiqueta).
La alteración es para toda esa ruta (en caso de existir).
Ojo, NO confundir:
En CSS
/* AQUI APUNTA A UN ELEMENTO HTML*/
p {color: red};
/* AQUI APUNTA A UN ELEMENTO HTML CON SU CLASE*/
p.tituloBonito {color: red};
/* AQUI APUNTA A UN ELEMENTO Y A UNA CLASE (DIFERENTE A ESE ELEMENTO ANTERIOR)*/
p .tituloBonito {color: red};
/* AQUI APUNTA A UN ELEMENTO PADRE HACIA SU HIJO DIRECTO */
p > .tituloBonito {color: red};

█ VOLVER A MENU
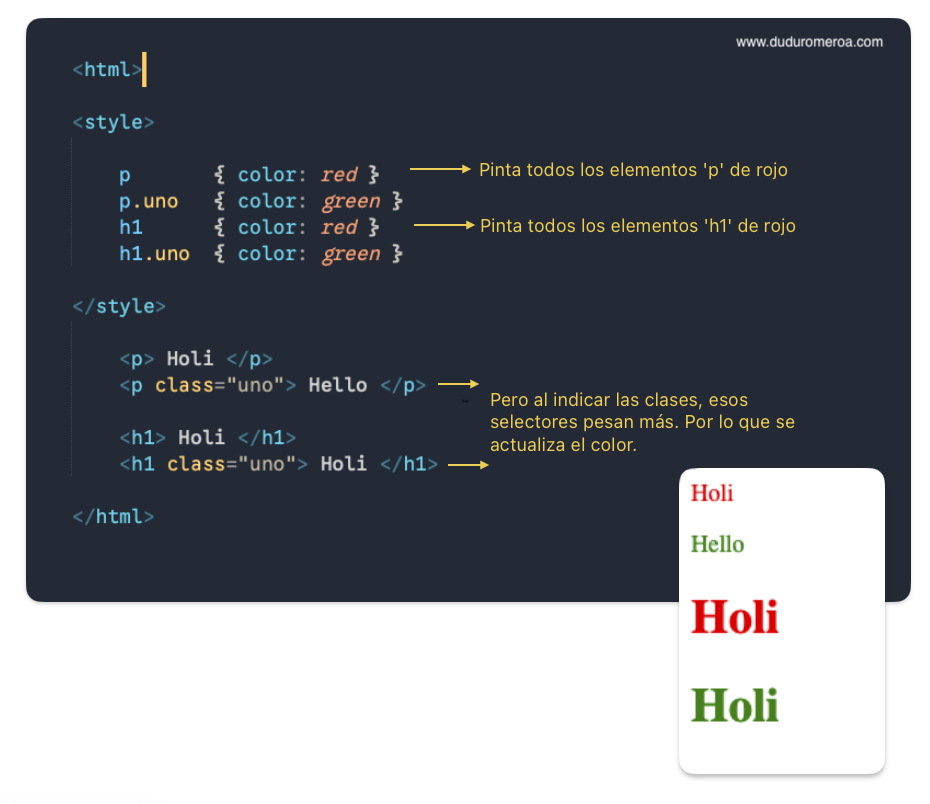
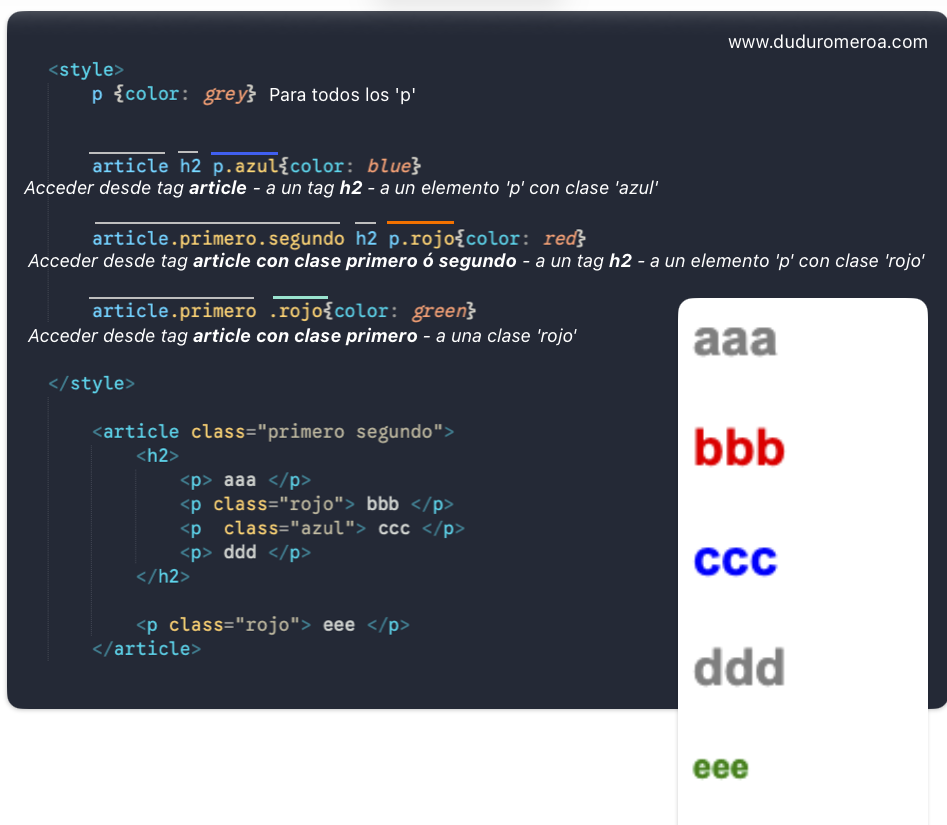
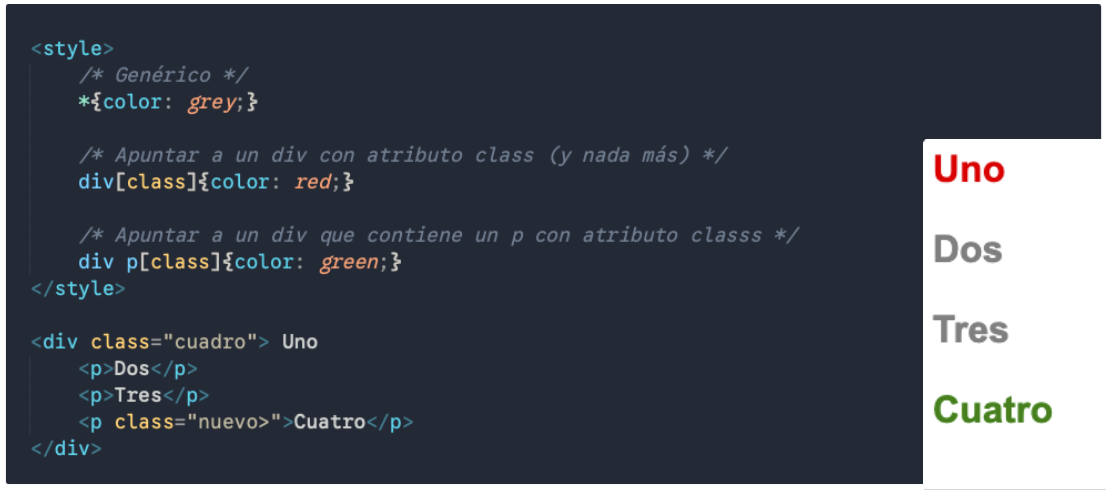
Seleccionando un elemento desde su etiqueta y su clase
Apunta a un elemento con una clase específica. Las clases pueden seleccionar uno o varios elementos de una misma clase.

█ VOLVER A MENU
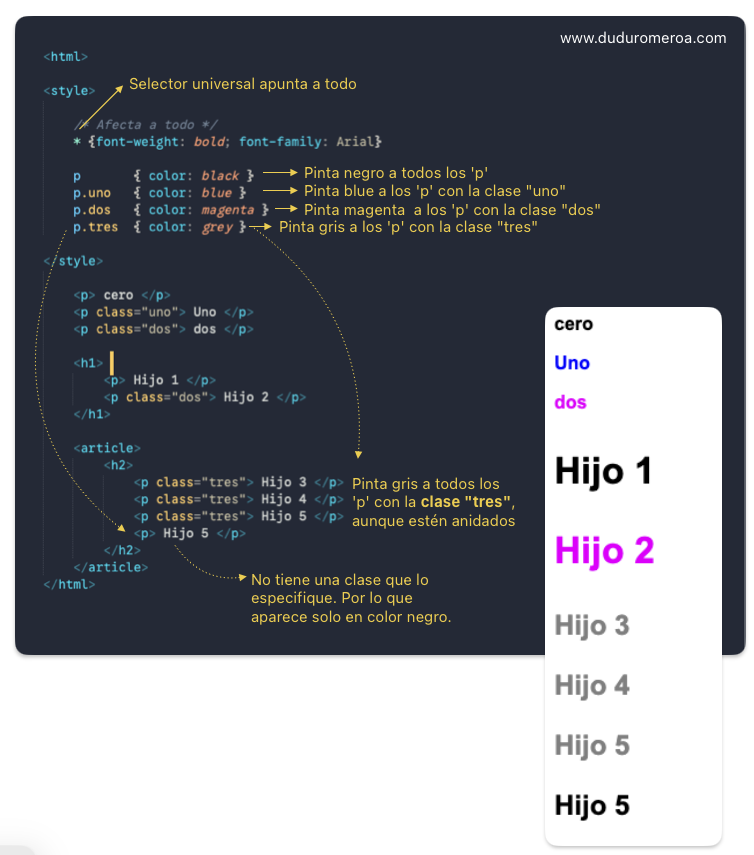
(abajo) Ten en cuenta esto: a un selector de clase (sin más jerarquías que si mismo) no le interesa la anidación del elemento a apuntar o sus niveles de profundidad. Lo alterará esté donde esté, excepto que alguna otra alteración esté después de la primera; o excepto que una ruta específica obligue a una restricción: es decir, que solo se desea alterar tal elemento en tal contexto.

█ VOLVER A MENU
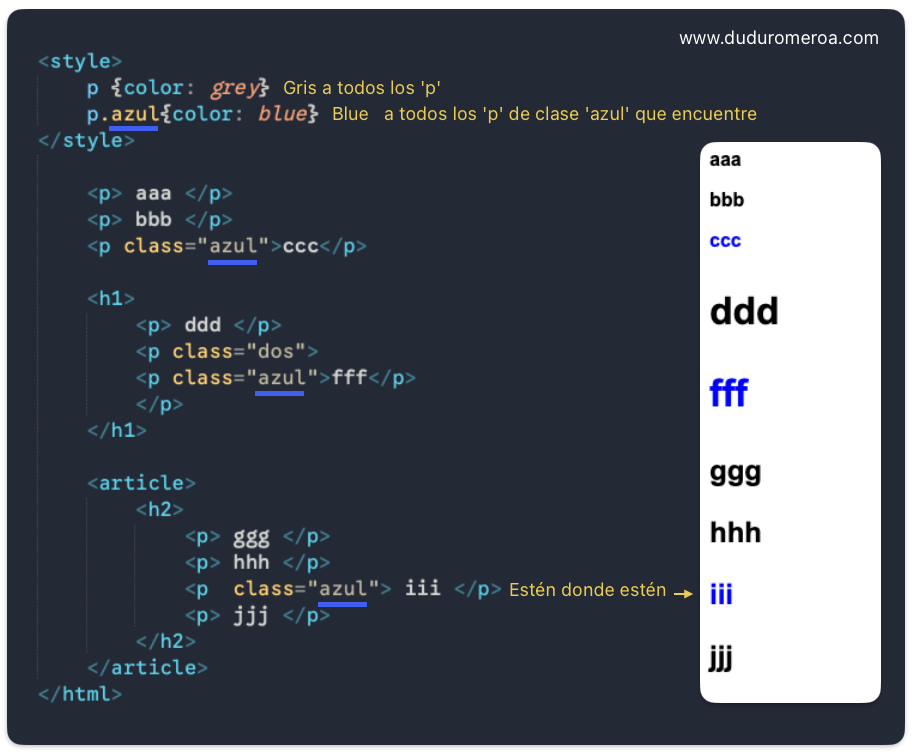
(Abajo) Apuntando a una clase según un contexto (o ruta) restringida
Significa que únicamente deseamos alterar un elemento (clase o id) ubicado en una única ruta de etiquetas. Eso evita que otros elementos con la misma clase sean también alterados.

█ VOLVER A MENU
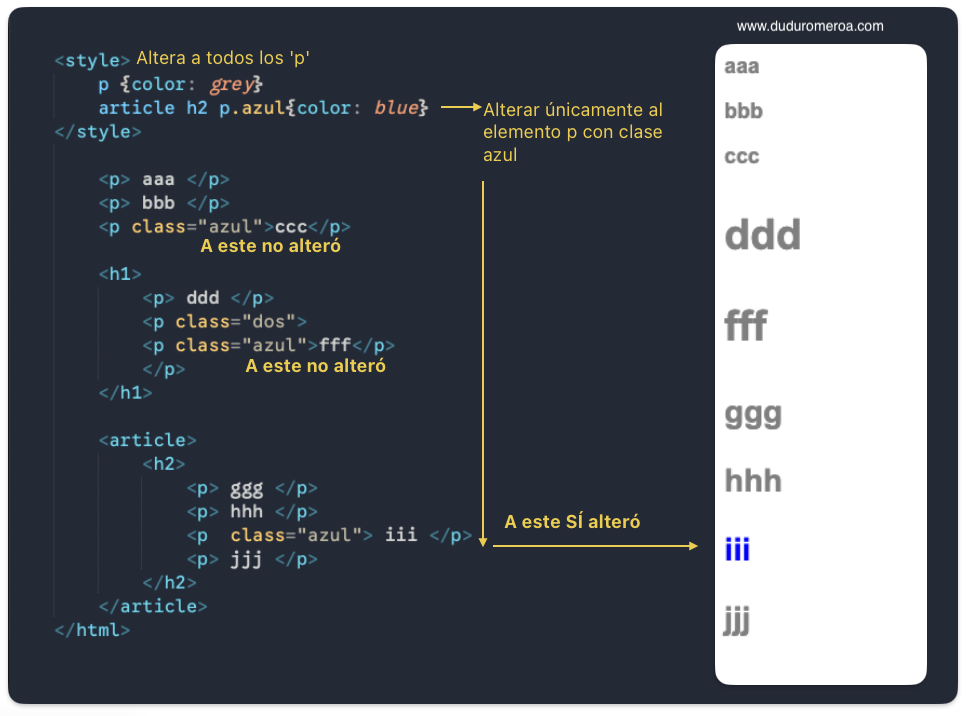
(Abajo) Indicando agrupamiento de selectores mediante contexto o ruta restringida
Una expresión unida con puntos (o con # en caso de selectores id) agrupa un elemento que cumple una condición de atributos. Y un espacio (entre esos elementos) indica que le sigue un nuevo elemento en la ruta. El último elemento es el apuntado para ser alterado.

█ VOLVER A MENU
Finalmente, es gracias a las clases que podemos reutilizaras y acceder a ellas, pero siempre tomando en cuenta si deseamos acceder a todas ellas, o solo a una de ellas dentro de una ruta o contexto único.
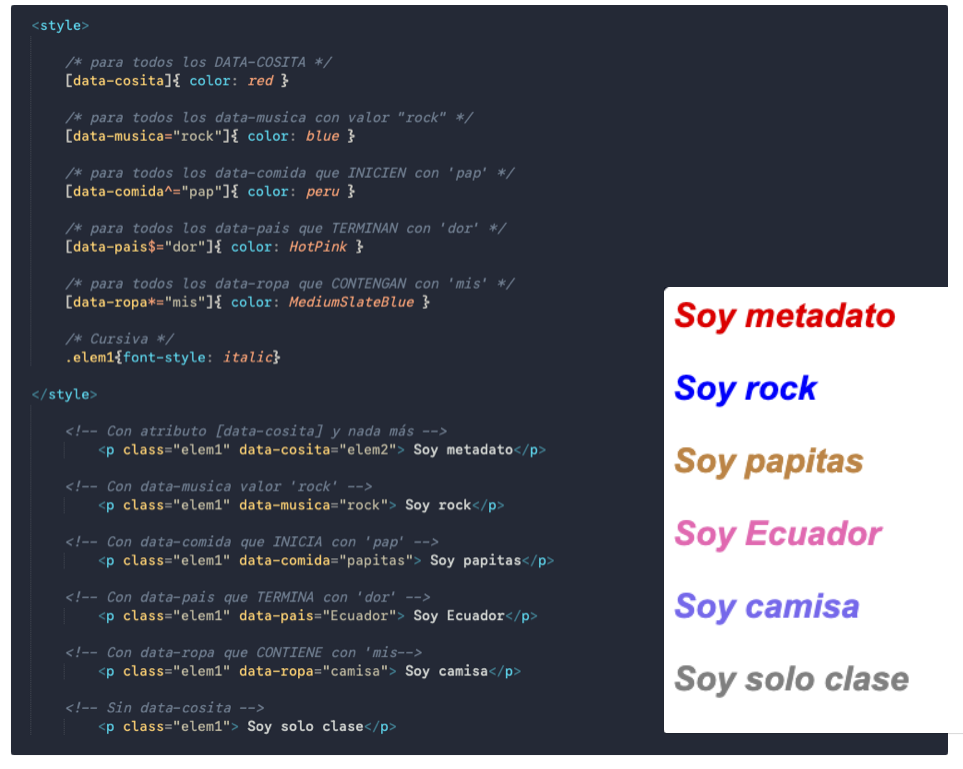
(Abajo) Apuntando un elemento con atributo [data-...]
El atributo data- es un metadato (información que guarda información) que aloja datos de contexto para uno o más elementos. Al ser un atributo, permite accederse desde CSS.
En CSS
/* para todos los DATA-COSITA */
[data-cosita]{ color: red }
/* para todos los data-musica con valor "rock" */
[data-musica="rock"]{ color: blue }
/* para todos los data-comida que INICIEN con 'pap' */
[data-comida^="pap"]{ color: peru }
/* para todos los data-pais que TERMINAN con 'dor' */
[data-pais$="dor"]{ color: HotPink }
/* para todos los data-ropa que CONTENGAN con 'mis' */
[data-ropa*="mis"]{ color: MediumSlateBlue }
/* Cursiva */
.elem1{font-style: italic}

█ VOLVER A MENU
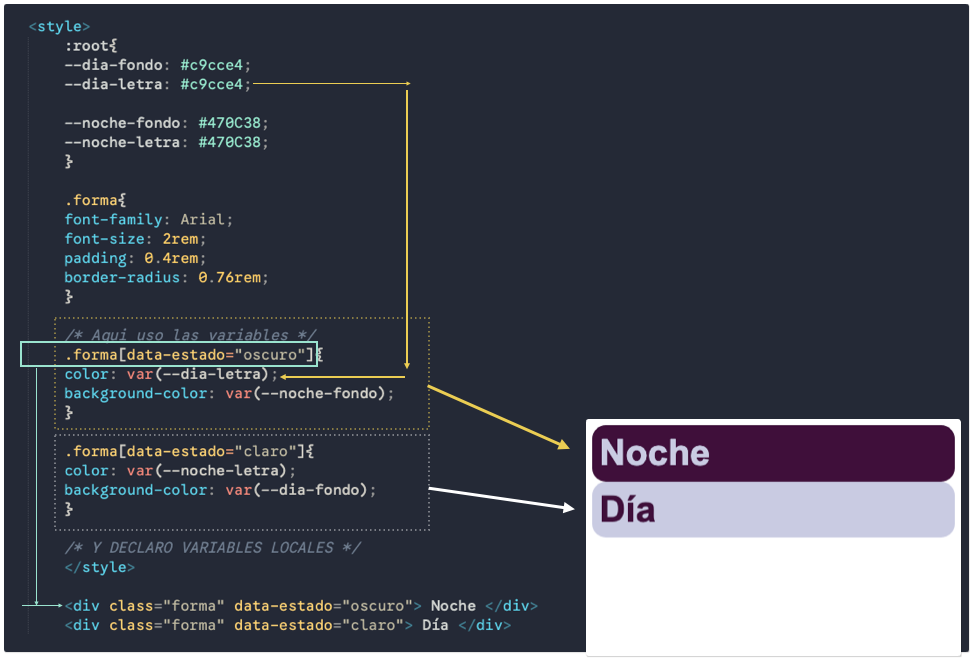
(Abajo) Usando variables de cascada CSS según [data-...] atributos y valores
Las variables de cascada son entidades que inician con -- (y luego con nombres identificadores, como en --inicio-color) son propiedades que se declaran con valores a ser reusables a lo largo del desarrollo de un sitio web.
Existen dos estados: las variables globales y las locales:
En CSS
/* DE USO GLOBAL */
:root {
--color-fondo01: red;
--color-fondo02: yellow;
--color-fondo03: grey;
}
h1 { color: var(--color-fondo01); }
/* DE USO LOCAL
* Existen solo dentro del elemento
que coincide con ese selector y sus descendientes.
* Son 'privadas' al ámbito donde las declaras.
* Las locales sobreescriben a las globales
*/
h1 {
--color-fondo01: red;
--color-fondo02: yellow;
--color-fondo03: grey;
}
h1 { color: var(--color-fondo02); }
/* Y se heredan a los descencientes */
h1 p {
color: var(--color-fondo03);
}

█ VOLVER A MENU
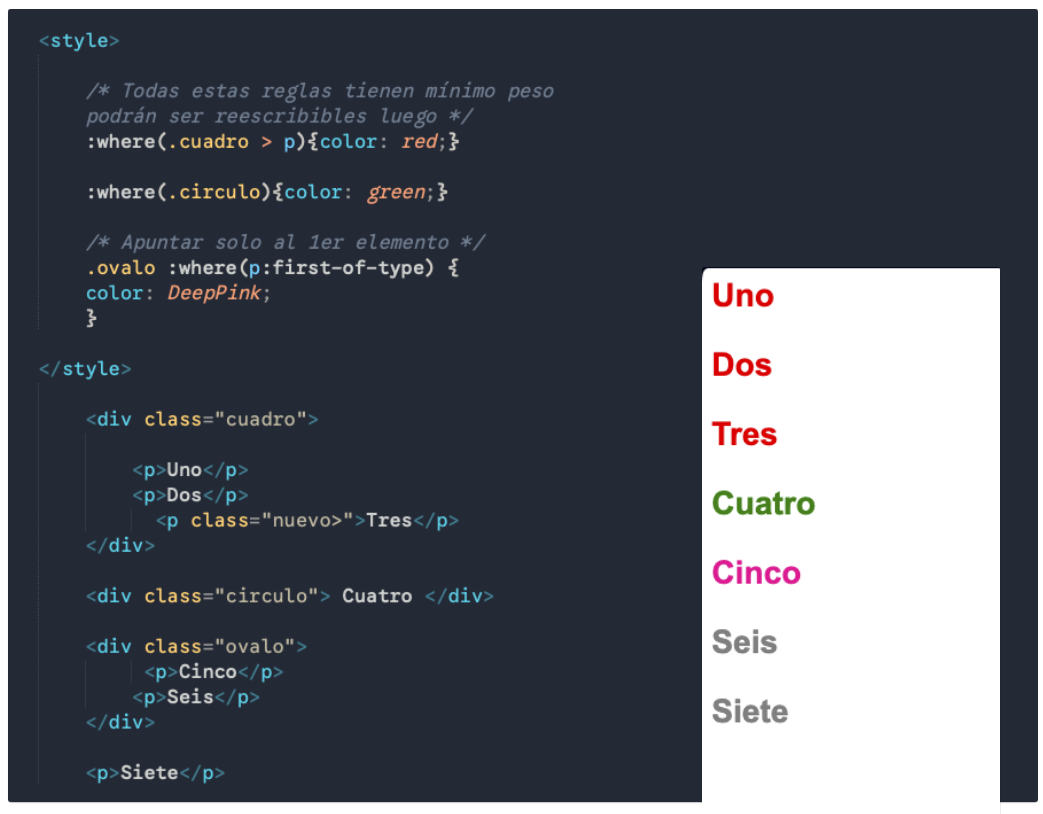
(Abajo) Apuntando con pseudo-clase :where
Es un modo de influencia débil al momento de indicar reglas CSS a un elemento. Es la única pseudo-clase cuyo peso de influencia es nulo. Por lo que se puede sobreescribir en eventos posteriores, sin afectar otros elementos.
:where requiere un argumento con las clases o etiquetas a apuntar:

Seleccionando un elemento desde sus atributos y/o sus valores de atributos
Apunta tan solo a un atributo

█ VOLVER A MENU
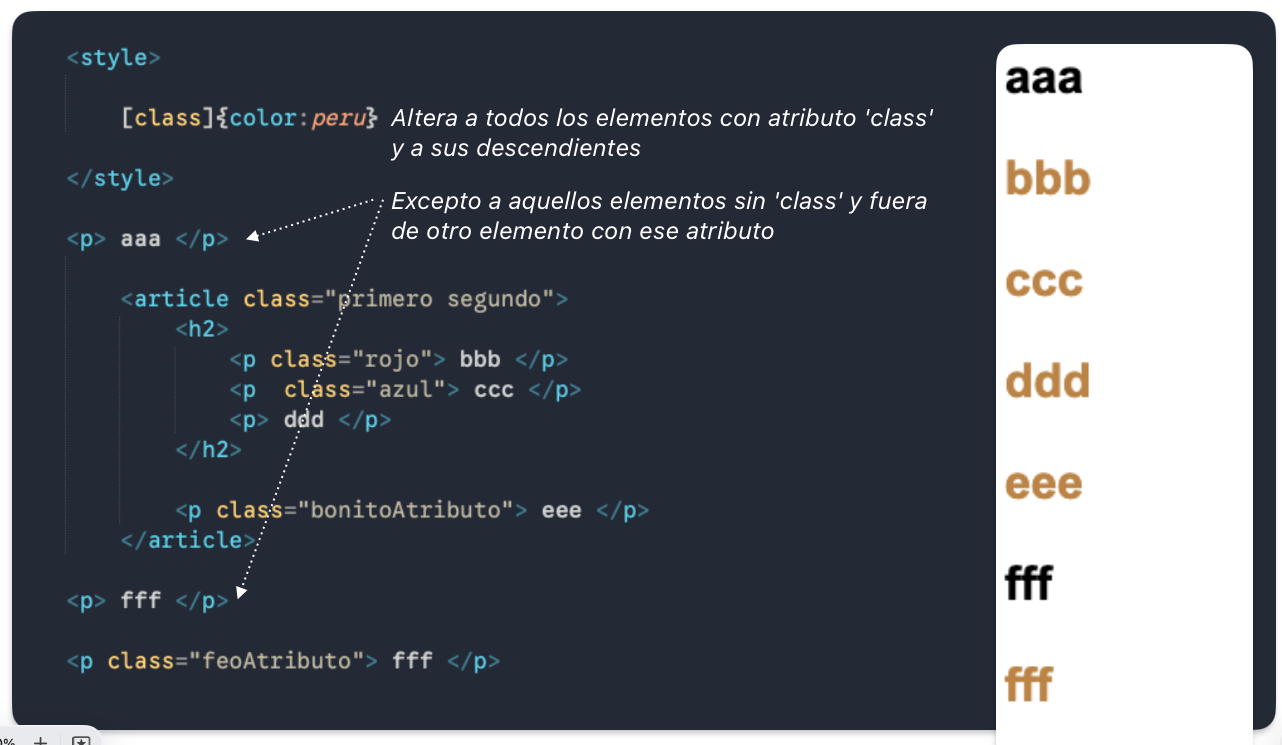
Apunta a un elemento con un atributo único y a sus descendientes. Un elemento es una característica con un valor que le da un comportamiento nuevo a un elemento.

█ VOLVER A MENU
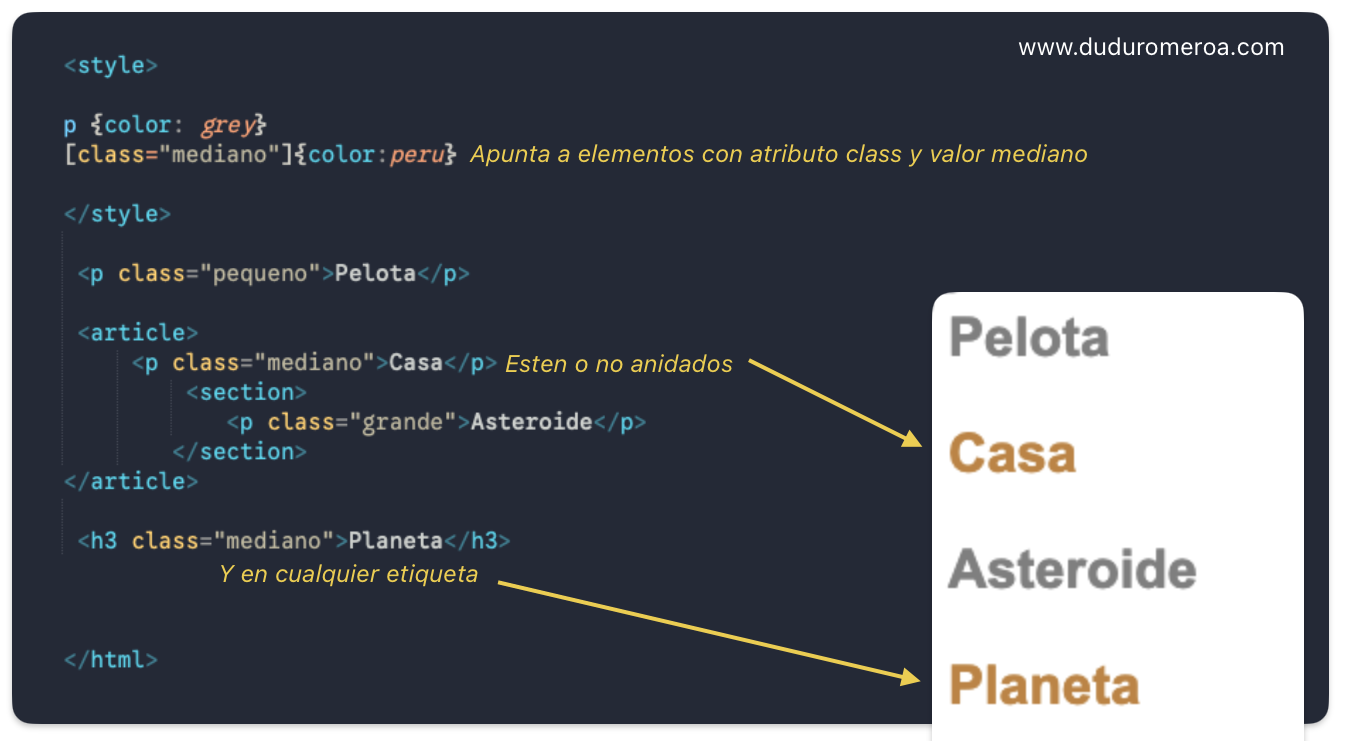
(Abajo) Seleccionando solo un atributo con un valor único

█ VOLVER A MENU
(Abajo) Seleccionando un atributo cuyo valor INICIE con ciertos caracteres
En CSS
[class^="uta"]{color: red}

█ VOLVER A MENU
(Abajo) Seleccionando un atributo cuyo valor FINALICE con ciertos caracteres
En CSS
[class$="uta"]{color: red}

█ VOLVER A MENU
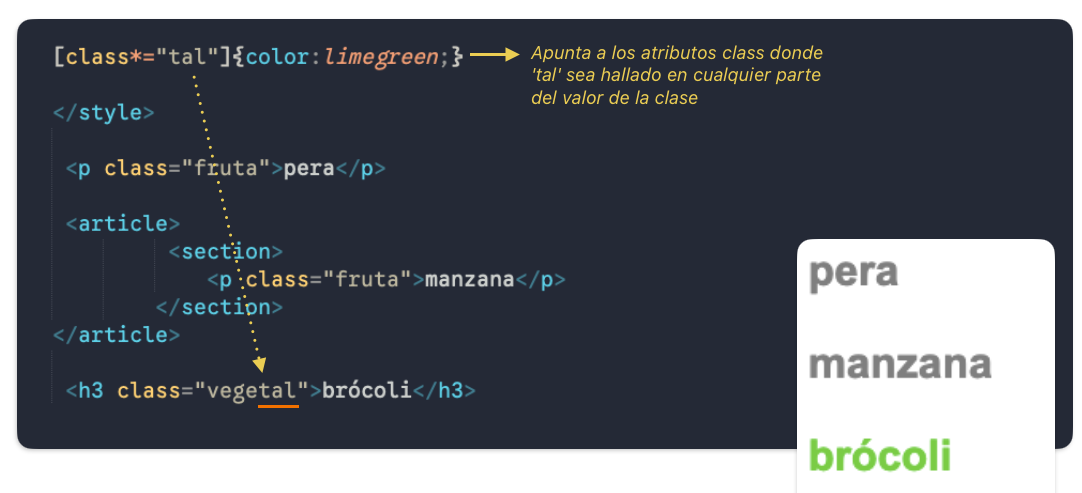
(Abajo) Seleccionando un atributo cuyo valor contenga (en cualquier parte de la palabra) ciertos caracteres
Cuidado en cómo se usan estos selectores. Pueden haber coincidencias en otros valores de atributos. Y como ya vimos que, excepto que se indique una ruta restringida, el apuntamiento se hará en todo elemento con tales características de atributos y valores.
En CSS
[class*="tal"]{color: limegreen;}

█ VOLVER A MENU
(Abajo) Seleccionando un atributo cuyo valor contenga una palabra exacta de entre una lista de palabras separadas con espacio
En CSS
[class~="tal"]{color: red;}
[class~="veg"]{color: red;}
[class~="fruta"]{color: red;}

█ VOLVER A MENU
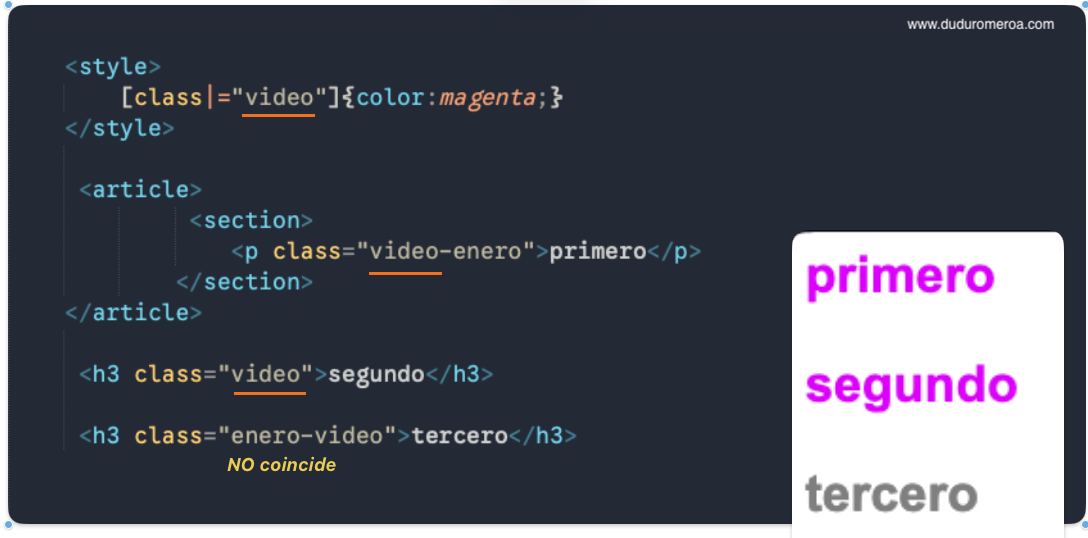
(Abajo) Seleccionando un atributo cuyo valor contenga una palabra exacta que inicie antes de un guión
En CSS
[class|="video"]{color: magenta;}

█ VOLVER A MENU
Seleccionando un elemento según su relación de jerarquía (padre-hijo) mediante combinadores en CSS
(Abajo) Encadenando elementos mediante espacios
Cada espacio simboliza un concatenador o una unión. El primer elemento es el contenedor padre; le siguen los descendientes (en caso de haber) y el último es el elemento apuntado.
Importante: Si toda esa condición de relaciones se cumple, entonces el elemento que cumpla esa condición será el apuntado por la regla CSS.

█ VOLVER A MENU
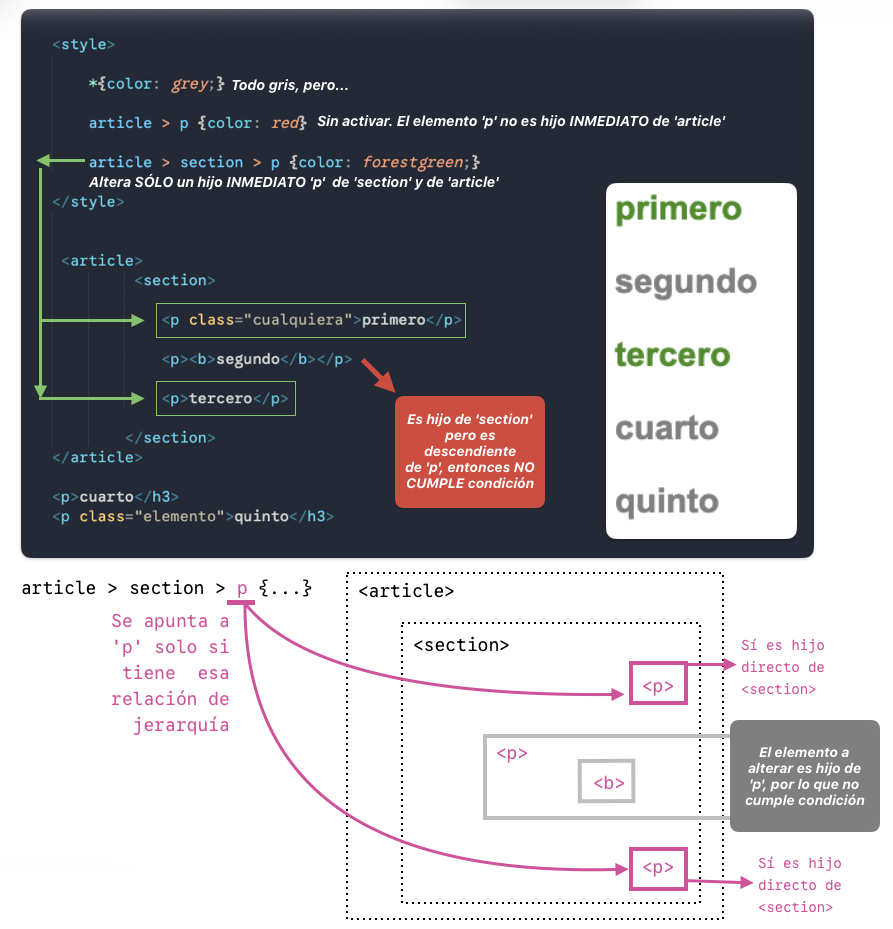
(Abajo) Apuntado a elemento(s) descendiente(s) directo(s) de un padre
Indica que se alterará al (los) último(s) elemento(s) descendiente(s) directos, indicado como el último elemento en la regla CSS.
El descendiente directo es el elemento más inmediado a un contenedor inicial. Si el elemento apuntado esta dentro de otro contenedor (que no esté indicado en el apuntamiento) entonces no será alterado.

█ VOLVER A MENU
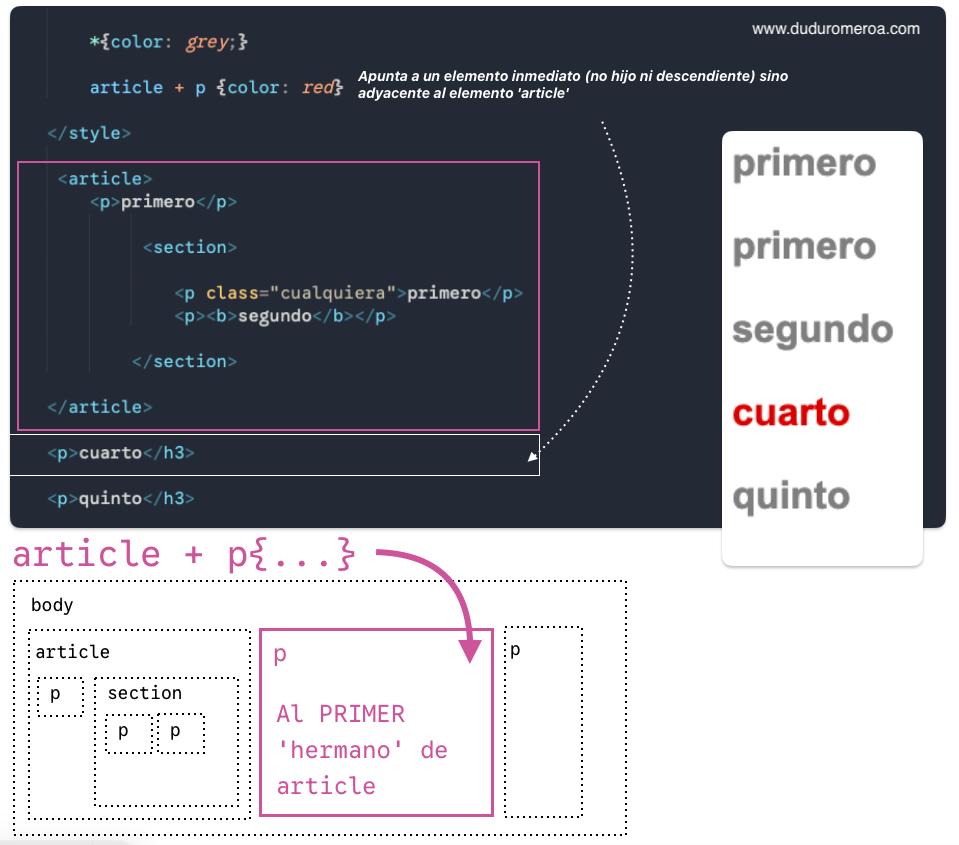
(Abajo) Apunta sólo al primer elemento hermano (no a un hijo ni a un descendiente del contenedor padre) sino al primer elemento 'al lado'.
Observa cómo el apuntamiento es solo al primer hermano. Y aunque existan más hermanos de un solo contenedor-padre, solo se apuntará al primer hermano.
¿Cuándo falla esa selección? Basado en el ejemplo de abajo, la selección no ocurriría si existiese algún elemento entre <article> y <p>

█ VOLVER A MENU
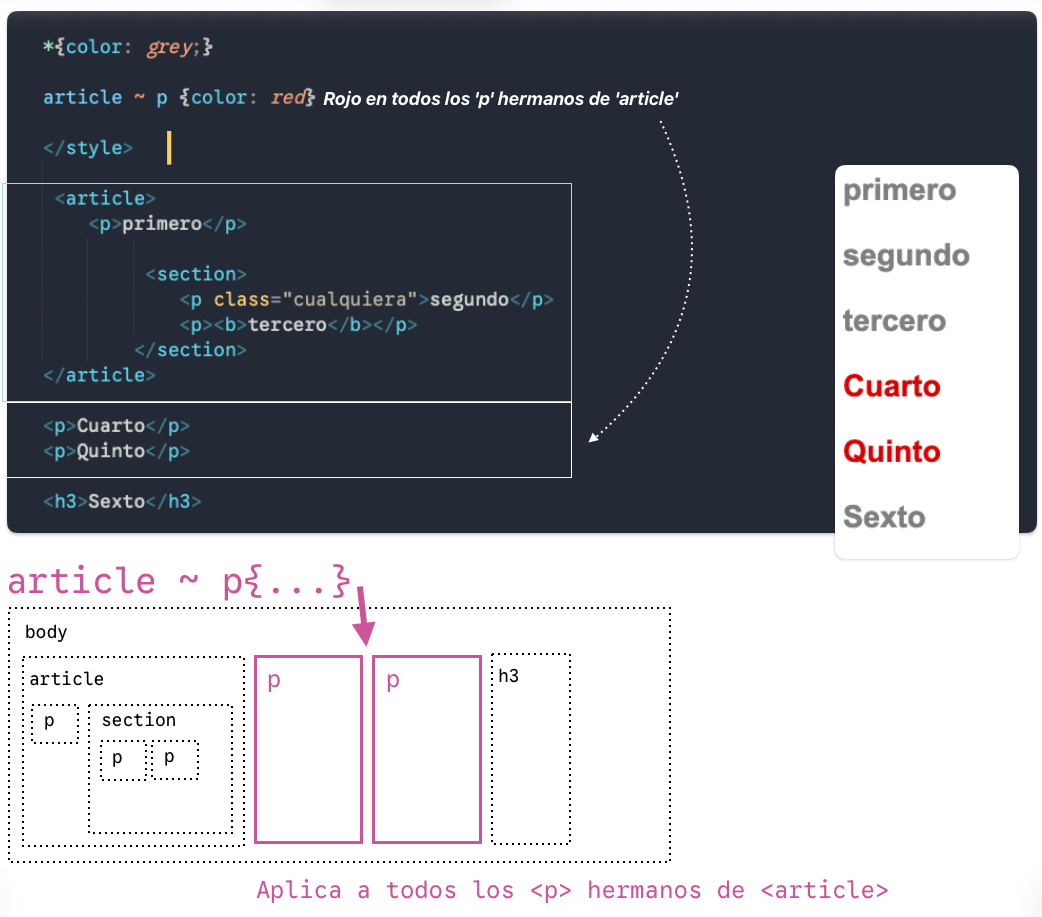
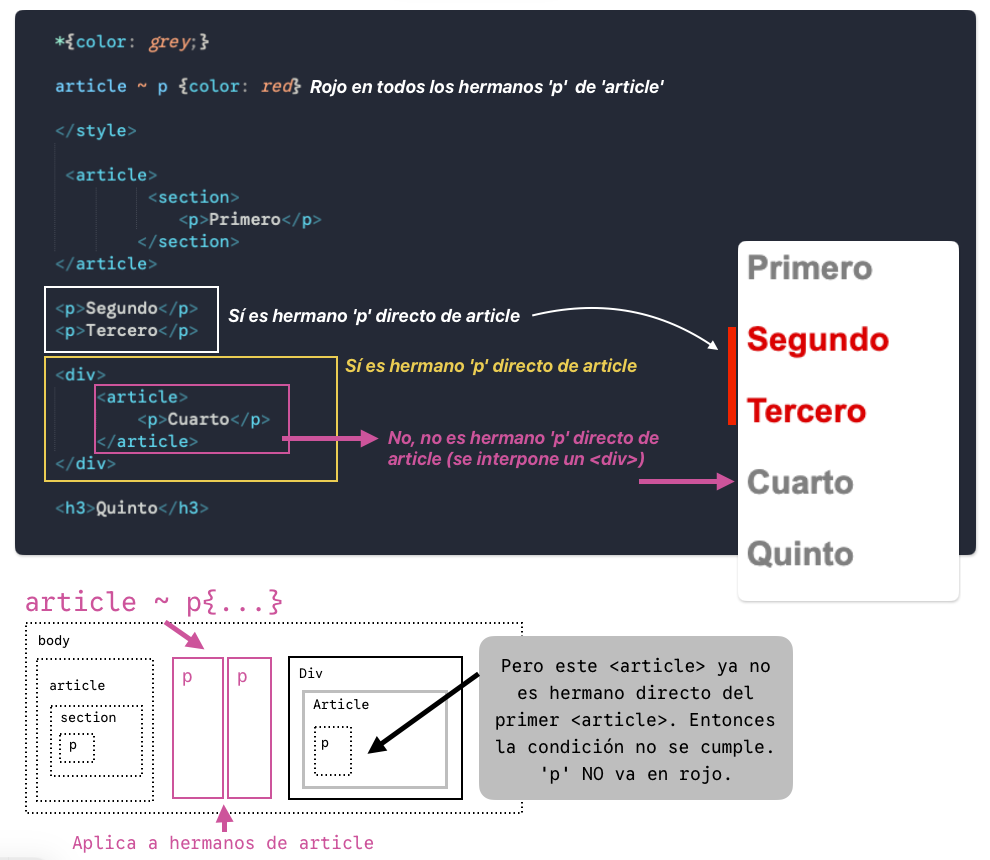
(Abajo) Apuntado a todos los elementos descendientes directos (a todos los hermanos) de un padre
Todos los hermanos significa todos los descendientes de un mismo contenedor...

█ VOLVER A MENU
Ojo con esto: El combinador hermano ~ solo se aplica entre elementos que comparten el mismo padre. Nunca 'ingresa' a los descendientes de esos hermanos; es decir, no profundiza en descendientes que ya dejan de ser hermanos directos de un elemento en el mismo contenedor.

█ VOLVER A MENU
Pseudo clases estructurales
Evalúan posición, orden, relación y estado estructural de un elemento. No atienden clases, ni atributos, ni texto. Solo la jerarquía de los elementos.
Son pseudo-clases porque si bien apuntan a elementos, las pseudo-clases no toman en cuenta sus atributos comunes; solo a su ubicación y jerarquía (qué está sobre o bajo de qué).
Omitiré aquí las explicaciones de las pseudo clases :hover, :focus, :active, :visited, :checked, etc., encargadas de alterar el estado interactivo sencillo de un elemento apuntado.
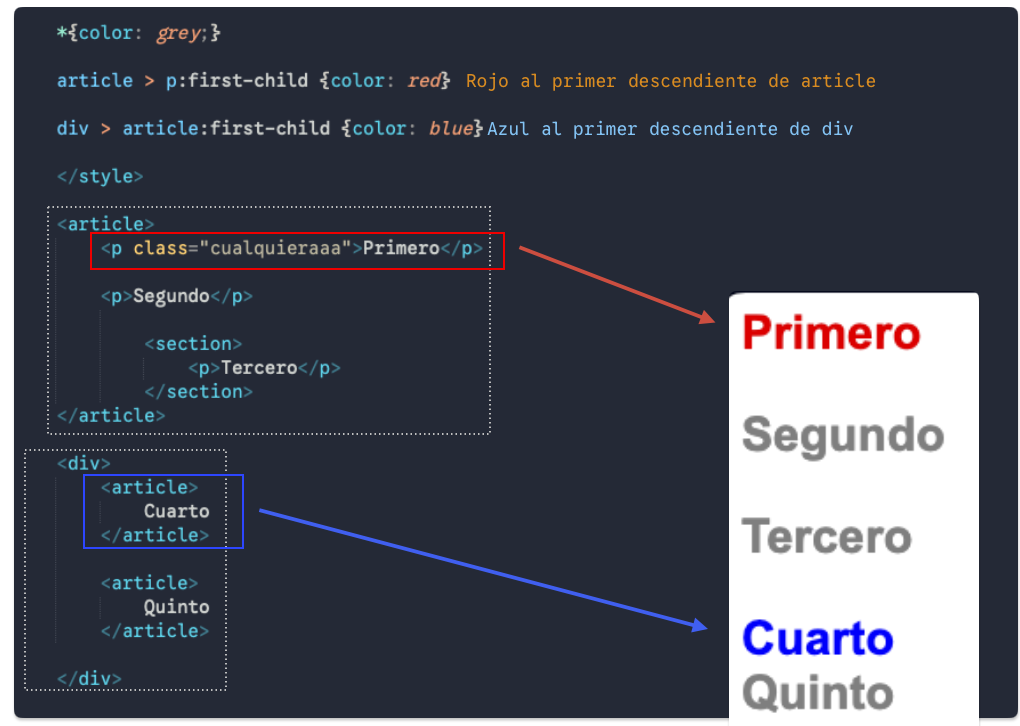
(Abajo) Apuntado solo al primer descendiente de un contenedor/padre

█ VOLVER A MENU
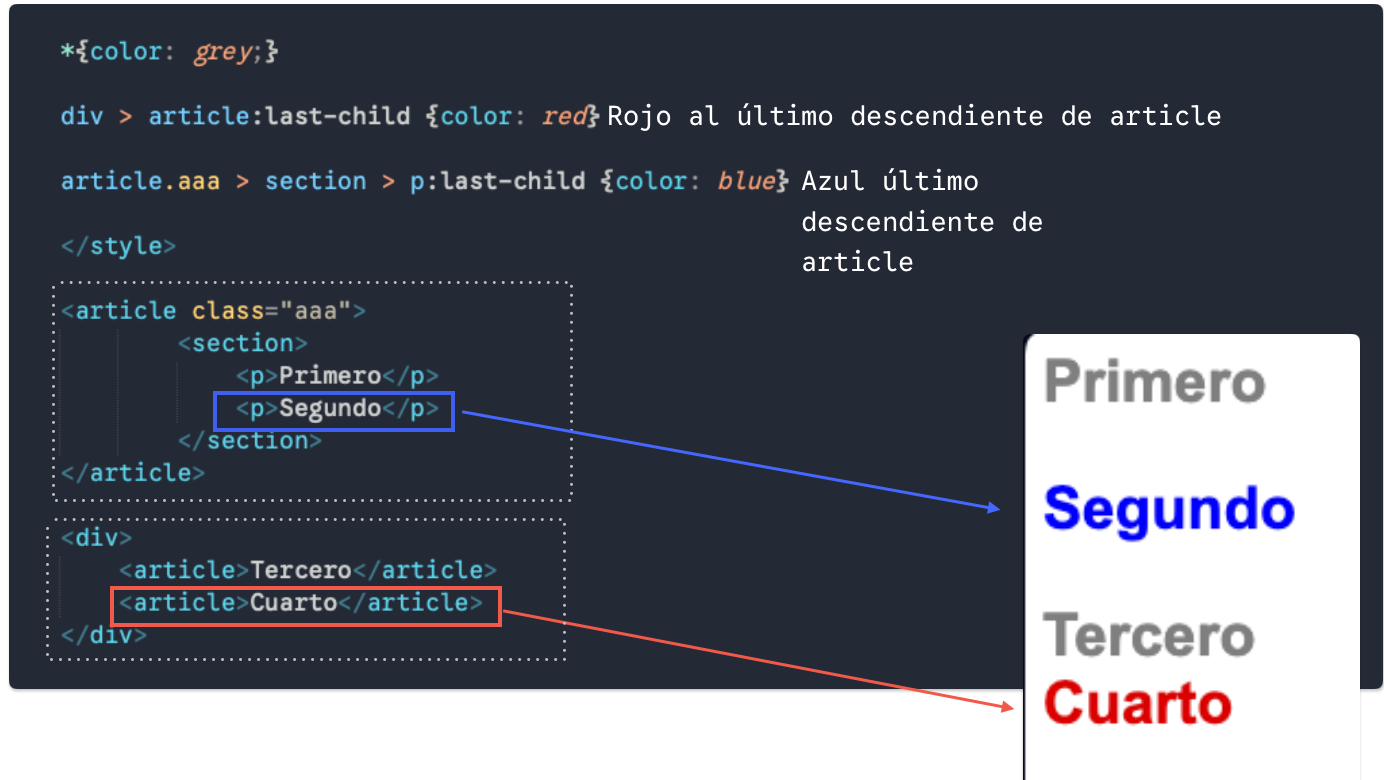
(Abajo) Apuntado solo al último descendiente de un contenedor/padre

█ VOLVER A MENU
(Abajo) Apuntado al único descendiente de un contenedor

█ VOLVER A MENU
(Abajo) Apuntado a una ubicación (a una posición numérica) de un elemento en un contenedor
Apunta a un elemento dada una posición numérica en un contenedor

█ VOLVER A MENU
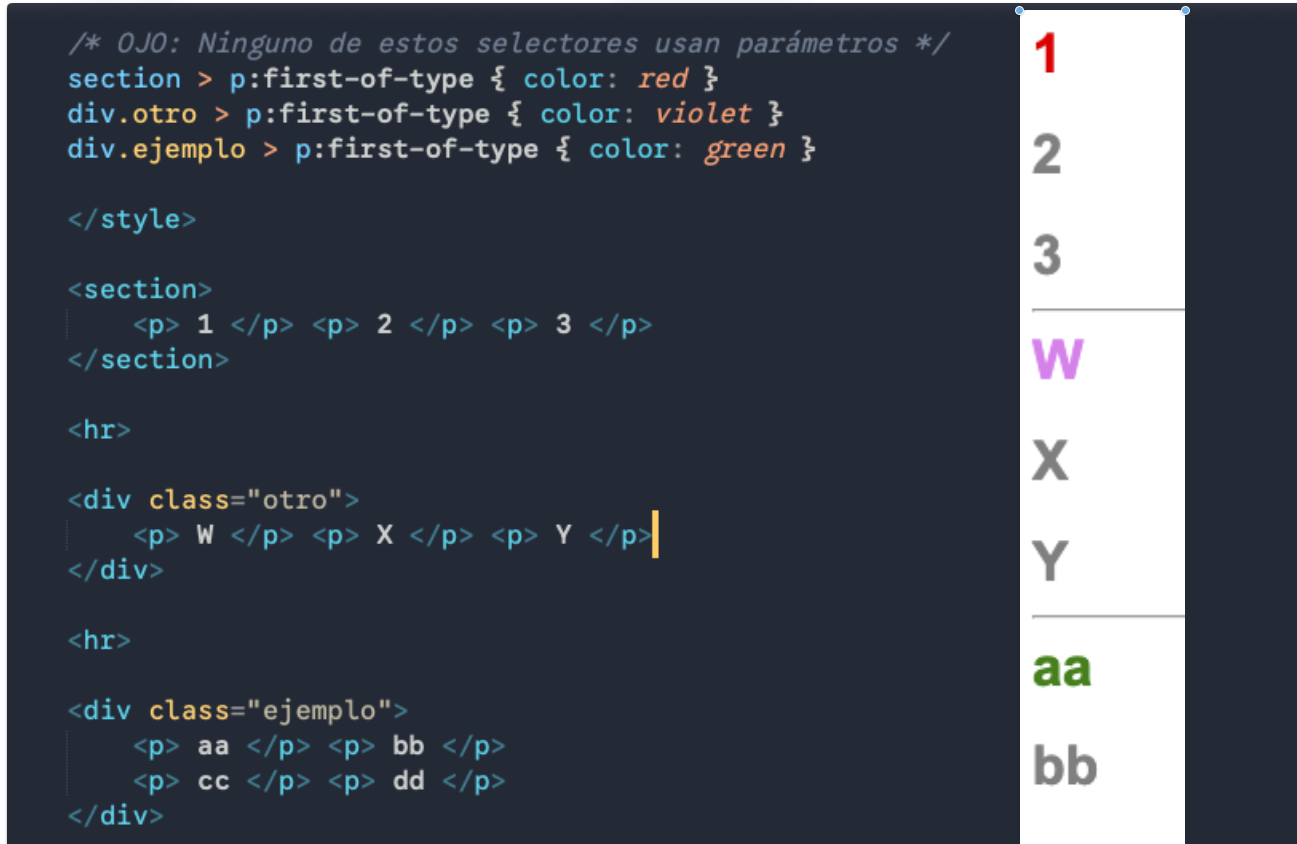
(Abajo) Apunta al primer elemento de un tipo de etiqueta en un contenedor
Estos selectores no usan parámetros del tipo (2n).

█ VOLVER A MENU
(Abajo) Otros selectores útiles

█ VOLVER A MENU
Selectores, combinadores, atributos, atributos data-, pseudo clases y pseudo elementos para apuntar a nodos HTML desde CSS