Ir a www.duduromeroa.com
INTRODUCCIÓN
Entender las unidades de viewport, relativas y fijas
ATENCIÓN: Estas funciones en CSS estan activas solo para navegadores más actualizados (en Ópera, se debe usar una versión v.75 o mayor). En FireFox funcionan con la versión extended.
Para trabajar con VW (view width): Abajo, con la propiedad VW (view width o ancho de vista) cada barra tendrá un ancho (del 10% y del 50%) del total del ancho actual de la ventana del navegador. El ancho de cada barra será igual el porcentaje en relación al ancho actual del navegador. Es decir, si el navegador tiene 10 unidades de ancho, y la propiedad del elemento dice width: 50vw; entonces ese elemento tendrá 5 unidades de ancho.
Así mismo, la frase 'font-size: 4vw;' tendrá un ancho en relación con el ancho del navegador. Aunque esta aplicación podría tener limitaciones (ver código).
font-size: 4vw;
En otras palabras, min(valorA, valorB) quiere decir "se elige el valor más pequeño siempre que NO sobrepase al mayor".
En el ejemplo de abajo, el recuadro verde claro siempre tendrá (siempre se elegirá) el 3% de cualquier ancho que el navegador tenga en todo momento; excepto cuando ese 3% sea mayor a 30px.
En cambio, el recuadro gris siempre tendrá (siempre se elegirá) el 12% de cualquier ancho que el navegador tenga en todo momento; excepto cuando ese 3% sea mayor a 130px.
Así mismo, en esta tipografía se elegirá el valor más pequeño de entre ambos valores. Es decir, hasta que el navegador no sobrepase los 6rem, el ancho de la tipografía será del 5% (5vw) del total del ancho del navegador.
font-size: min(5vw, 6rem);
Y, en el ejemplo de abajo, la tipografía tendrá el 5% del ancho del navegador siempre que no sobrepase los 3rem (o lo que es lo mismo, 16px * 3) del ancho actual del navegador. Cuando 3rem sea sobrepasado, la tipografía tendrá esa misma escala de 3rem.
font-size: min(5vw, 3rem);
En CSS
.elemento{
/* Franja verde:
- Mientras el ancho del elemento sea menor a 30px,
aplicar el 3% del total del ancho del navegador */
/* Otra forma de decirlo es:
- Será 3vw de ancho mientras no supere los 30px de ancho */
width: min(3vw, 30px);
/* **** */
/* Franja gris:
- Mientras el ancho del elemento sea menor a 130px,
aplicar el 12% del ancho del navegador */
/*Otra forma de decirlo es:
- Será 12vw de ancho mientras no supere los 130px de ancho */
width: min(12vw, 130px);
}
/* **** */
.texto{
font-size: min(5vw, 6rem);
}
¿Qué sucede con las unidades vw y rem?
vw (y de toda propiedad CSS de unidad relativa) realmente está siendo alterada en tiempo real. Es decir, el número de vw es solo una cápsula que guarda un resultado numérico final en constante variación según el ancho del navegador. Ese resultado numérico es el valor final en pixeles (ejemplo, 5vw será igual al 5% de un total padre dado en pixeles). rem también está conectada a un valor de fuente fija, pues obtiene su valor base de los 16px fijos de dimensión de tipografía, a menos que esta sea cambiada desde CSS. ¿Por qué la función min() elige el valor más pequeño?
min(20vw, 4vw, 55px) elegirá siempre el menor valor mientras se altere dinámicamente las dimensiones del navegador; y mientras el resto de valores sean mayores de ese valor mínimo.¿Por qué es necesario más de un valor relativo en min()?, ¿No basta tener uno solo?
¿Es buena práctica usar valores relativos (%, rem, em) o valores absolutos (px).?
EJEMPLO 1
- Primero debemos responder a: ¿Qué propiedad CSS queremos usar?
- Funcionamiento de min(): Durante la alteración por parte del usuario de la ventana del navegador, la escala de la tipografía será igual al 5% del total del ancho de esa ventana.
Cuando el 5% del total del ancho del navegador sea mayor a 2rem, entonces la escala de la tipografía será igual a 2rem.
font-size: min(5vw, 2rem);
Todos los gatos ronronean
FUNCIÓN min() con valores de dimensiones de área
¿Por qué este recuadro solo muestra un ancho de 20vw (el 20% del ancho del viewport)?
Porque a pesar de ampliar la ventana del navegador, ese elemento (que ahora es de 20% del total del ancho de la ventana) todavía se mantiene menor a 600px. Cuando el ancho del elemento exceda los 600px, entonces la función min() elegirá que se mantenga a 600px de ancho.
EN RESUMEN: Cuando el ancho de la ventana gráfica supere los 3000px, el 20% (20vw) de 3000 será mayor que 600px; por lo que el ancho del elemento quedará fijado a 600px (fijado, por que px son unidades absolutas). Por ejemplo, cuando el ancho del viewport sea de más de 3050px (el 20% de 3050px es 610px) entonces el elemento siempre tendrá un ancho de 600px.
Esa es la razón por la cual todavía no vemos que el recuadro tenga 600px.
EJEMPLO 2
OJO como los valores en height están alternados, y aún así el efecto sigue siendo el mismo.
width: min(20vw, 600px);
height: min(600px, 20vw);
FUNCIÓN min() con dos valores relativos
EJEMPLO 3 - Dos valores relativos
Cuando 9% del ancho del marco sea mayor en unidades de pixeles, el elemento tendrá el 11% del total del ancho del marco.
width: max(23vw, 6rem); width: max(14vw, 6rem); font-size: max(2.4vw, 1rem);
Entonces ¿En qué se diferencian min() y max()?: Ambas funciones limitan o imponen una sola elección de valor, pero de forma dinámica. Eso ocurrirá mientras las dimensiones de la ventana del navegador estén siendo estrechadas o ampliadas. Aún así, ambas funciones se diferencian en lo siguiente:
width: min(EligeValorMenor, valorMayor) no supera un valor máximo definido.width: max(valorMinimo, EligeValorMayor) no supera un valor mínimo definido.En el siguiente ejemplo se mostrará cómo iguales valores de argumentos funcionan diferente en ambas funciones.
Nota: Si esta viendo este contenido en un navegador de pantalla de teléfono, altere la posición vertical y horizontal de la pantalla para apreciar el comportamiento. Si está en navegador de computadora, altere las dimensiones del marco del navegador.
En resumen, la diferencias entre min() y max() está en la elección del único valor escogido; es decir, se elegirá un solo valor durante una constante medición de las dimensiones del marco del navegador. Si un valor elegido cambia, se elegirá el siguiente valor según la función indicada.
width: min(23vw, 6rem);
width: max(23vw, 6rem);
min(2.4vw, 1rem);
max(2.4vw, 1rem);
Por otro lado, la siguiente función a estudiar -clamp()- combina las funciones min() y max(), anteriormente revisadas.
Función para cálculos aritméticos. Ejemplos:
width: calc(10px + 100px);
width: calc(100% - 30px);
font-size: calc(1.5rem + 3vw);
Y con el uso de variables CSS:
--ancho: calc( var(--nuevo) / 2);
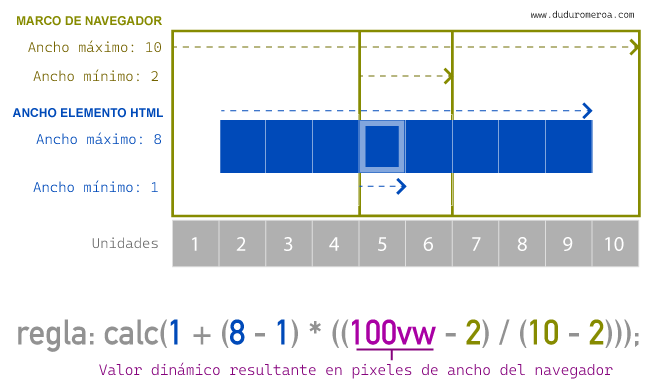
Desde el año 2015, autores como Geoff Graham y Mike Riethmuller proponían -desde la función CSS calc()- una sintaxis CSS para adaptar tipografías y otras formas según una variable y en tiempo-real modificación de las dimensiones del marco de un navegador web.
Graham propuso font-size: calc([ancho mínimo] + ([ancho máximo] - [ancho mínimo]) * ((100vw - [mínimo marco navegador]) / ([máximo marco navegador] - [mínimo marco navegador])));
Donde los valores presentes son:
En la siguiente imagen se muestra la relación de esas dimensiones

Y en la siguiente aplicación, se usa la función calc() como primer ejemplo de la adaptación de un elemento según datos de mínimos y máximos, pero aún sin usar la función clamp() a estudiar luego. Nota: Ojo con qué valor de calc() lleva el prefijo de la unidad (como px, por ejemplo) y qué no lleva ese prefijo
En CSS
/* Solo con calc() */
.elem{
width: calc(
(157px + (80 - 10) *
((100vw - 300px) /
(800 - 300)))
);
}
En lo siguiente, se intentará explicar cómo la función clamp() resume (en una sola línea) lo elaborado por calc().
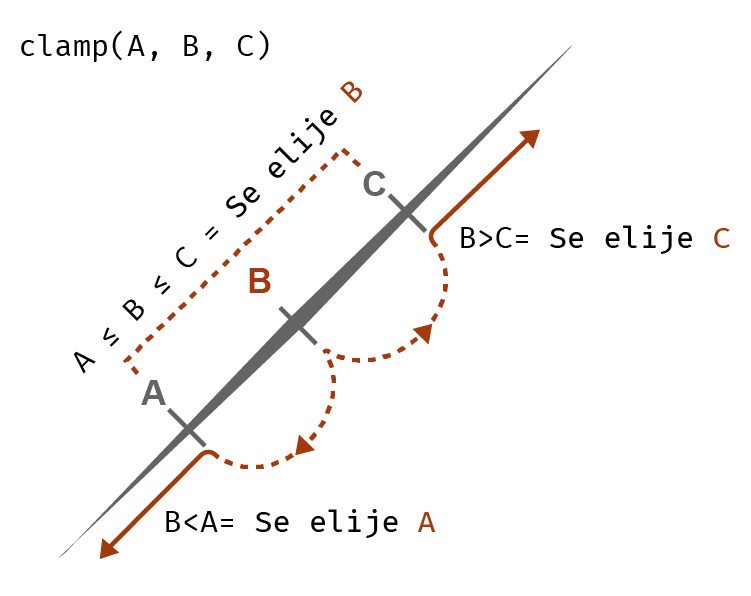
La función clamp(A, B, C)
En la siguiente imagen se muestra visualmente las relaciones de mayor y menor en relación al valor de B, que sería un punto cero intermedio; mientras que A sería el valor extremo mínimo, y C el valor extremo máximo.

En el texto de ejemplo de abajo 'Documents and...', se inicia con un mínimo de 1rem de tamaño, siempre que el valor intermedio sea menor a 1rem. Luego, el valor intermedio reemplazará al anterior siempre que sea menor a 1rem y a 1.5rem. Finalmente, y solo en caso de que el valor intermedio sea mayor a 1.5rem, este último será el valor máximo que prevalezca.
Documents and insiders reveal how one of the world’s major money laundering networks operates.
En CSS
/*
- Mínimo: 8px (la fuente nunca será más pequeña que esto).
- Preferido: 2vw (la fuente crecerá dinámicamente con el viewport).
- Máximo: 1.5rem (24px en la mayoría de navegadores).
*/
.tipografia{
font-size: clamp(1rem, 2vw, 1.5rem);
}
Sin embargo, aquí abajo viene una variación interesante.
Lo que aquí se está aplicado es que estamos sumando un nuevo valor relativo pero diferente (es decir, un vw y un rem) al valor intermedio.
El valor intermedio es 3vw + 0.6rem, que suma dos unidades relativas: un valor basado en el ancho de la ventana (3vw) y un valor fijo en rem (0.6rem). Esto permite una variación más controlada y precisa, ya que el valor intermedio será sensible tanto al tamaño de la ventana como al tamaño base de la fuente.
Para el cálculo automático de esos valores se usó Modern fluid typography editor .
En CSS
font-size: clamp(0.7rem, 3vw + 0.6rem, 3.25rem);
En otro ejemplo, con un elemento geométrico
width: calc(100% / (10 * 2));