#GeorgePolya, #orientación, #estrategias, #Guayaquil, #Ecuador
En el artículo ¿Funcionarían las estrategias de George Pólya para resolver problemas en comunicación gráfica? detallé las principales ideas del matemático húngaro para definir problemas; y dejé pendiente un ejercicio de su aplicación en comunicación gráfica.
Mis razones para aplicar las ideas de un matemático hacia comunicación gráfica son: primera, en el siglo XXI debemos explorar puntos de unión entre disciplinas. ¿Por qué? Para agitar la creatividad al voltear nuestras preconcepciones, para nuevas perspectivas y para generar aprendizaje propio. Eso será mejor que mantener nuestro trasero sobre el acolchado y cómodo sillón de la monoprofesión. Esa exploración de "técnicas, perspectivas y conceptos entre dos o más disciplinas"[1] se conoce como interdisciplinariedad. Ocho sílabas para un significado clave en este siglo.
Mi segunda razón es forzar las reglas de mi propia profesión. Y la tercera es más cándida: por curiosidad. Con esto (y con mis artículos) busco mezclar los líquidos coloridos de teorías varias, calentarlas al fuego y esperar a que esos resultados activen nuevo conocimiento, y compartirlo.
MARCO DE CONCEPTOS PARA SOLUCIÓN DE PROBLEMAS Y ELABORACIÓN DE MAPA
Expondré aquí la composición de un mapa para guía urbana de peatones en Guayaquil según el enfoque de resolución de problemas de George Polya. En el artículo anterior (desde párrafo G) extraje sus ideas más importantes[2] de George Pólya:
- Determinar lo que se conoce y desconoce del problema.
- Despejar el problema de elementos distractores, irrelevantes, falsos y contradictorios.
- Conocer la condición que se exige desde el problema.
- Relacionar el problema con otro ya solucionado.
- Demostrar la solución con criterios lógicos y veraces.
El mapa que compondré iniciará de una base ya trazada por Google Maps de un área urbana de Guayaquil. En cuanto a cartografía aplicaré los criterios del estadounidense Mark Stephen Monmonier, autor de "How to Lie With Maps" (3ra. edición, 2018, p. 5-20, 25.). Según Monmonier, los cinco elementos visuales mínimos para un mapa son: escala, proyección, símbolos, geometría y contenido generalizado. Explicados a continuación:
- Escala: Los mapas son representaciones gráficas de un área más grande. Para mapas urbanos, esa representación debe reducirse y mantener intacta su interpretación para todo público.
- Proyección: En cartografía, un terreno extenso e irregular se adaptará sobre un plano (pantalla o cartel). Esa adaptación distorsionará (sin falsear al extremo) variables de ancho y largo, distancias, etc.
- Simbología: Es un conjunto de iconos reconocibles y de significado lógico. Por ejemplo, el significado de servicios de salud se identifica por convención con un cuadrado azul que contenga un signo + en blanco. Monmonier reconoce seis variables para simbología: tamaño, forma, tono de gris, textura, orientación y matiz[3]. Todos ellos combinables entre sí.
- Geometría generalizada Es simplificar los elementos de una extensa topografía (montañas, carreteras, áreas verdes) para suavizarlos, simplificarlos, recolocarlos o descartarlos. Entre sus objetivos están crear reelevancia y jerarquía mediante selección o clasificación de elementos.
- Generalización de contenido: Aquí se simplifica, selecciona y clasifican los elementos de significado (textos, nombres de lugares, iconos) de un mapa. Los elementos de significado responden a cuestiones de ubicación (¿Dónde estoy?, ¿hacia dónde puedo ir, etc). La clasificación unifica (que toda las cuadras tengan un mismo color) y agrupa (que un solo color represente avenidas, otro represente paradas de buses, etc.). Las convenciones de color (vegetación es verde, calles son grises u ocres, lagos son azules) potencian la interpretación.
CUESTIONAMIENTOS PARA UN MAPA URBANO
¿Para qué un mapa urbano?, ¿A quién beneficia?, ¿Qué problemas resuelve?. Un mapa adapta un terreno en un plano reducido (una pantalla o un póster impreso, por ejemplo). Esa información variará según su función: mapas topográficos, geológicos y urbanos serían más complejos que un mapa de una oficina que facilite ubicar la puerta de emergencia. Según Stephen Monmonier, el mapa falsea (de manera inofensiva) y simplifica distancias para aumentar la adaptación y la comprensión para el público.
Por otro lado, el peatón universal (local o turista, joven o adulto, con o sin capacidades especiales o limitaciones cognitivas, o de visión, sin distinción de edad o género, incluso con sus manos ocupadas o con carga encima) sería el beneficiario de esa adaptación topográfica. Para responder a qué resuelve un mapa urbano, deberé primero plantearme cuáles son los problemas que afectan a un peatón local o extranjero.
El usuario universal es aquel ciudadano local o turista, joven o adulto, con o sin capacidades especiales en quien recae todo el beneficio de un mapa urbano.
¿Necesita el peatón un mapa de orientación urbana?
Revisé el documento "Manual de Calles, diseño vial para ciudades mexicanas"[5]; definí y adapté conclusiones y elucubré preguntas de un posible peatón común. Tienen como objetivo asegurar la movilidad y seguridad del ser humano, primero y más importante actor.
- La disciplina técnica que diseña información para la ubicación del peatón se llama Diseño de Sistemas o Estrategias de Orientación (wayfinding systems en inglés) (p. 261).
- ¿Dónde estoy y cómo puedo llegar a un determinado punto? Las calles son herramientas de origen y destino; es decir, de movilidad urbana. Su objetivo es "mover personas y bienes de manera eficiente y sustentable" con "tolerancia al error humano" (p. 39, 58), es decir, que una equivocación al transitar no resulte en daño al peatón.
- ¿Qué es este lugar, qué hay alrededor y en qué me beneficia? Un mapa urbano permitirá al peatón universal tener información comprensible para tomar decisiones e interactuar en la ciudad (p. 13, 16, 121).
Plataforma física
Son comunes los pedestales informativos construidos de metal para mapas urbanos. Los mínimos requerimientos físicos del pedestal[7] y del mapa son:
- Altura mínima: el mapa deberá estar ubicado a 0.90 m (hasta una altura de 1.80m máximo). Esto para lograr máxima legibilidad de peatones en silla de ruedas o de baja estatura.
- El mapa deberá exponer información visual de "(...) un radio de hasta 15 minutos de caminata". Es decir, un usuario visualizará en el mapa urbano la ubicación más lejana que lograría si caminara hacia cualquier dirección únicamente durante 15 minutos (En los párrafos Y y Z explico ese cálculo).
- La información de rutas de transporte urbano, puntos turísticos, servicios, nombres de calles, restaurantes y lugares de entretenimiento deben estar presentes en el mapa.
Colores
Los colores significantes para movilidad urbana ya son una convención mundial. Por ejemplo, el azul y el blanco para accesibilidad (icono de una persona en silla de ruedas), el rojo para señales restrictivas o de alerta, el amarillo para preventivas y el negro podrán ser aplicados en el mapa para aspectos informativos.
Determinar problemáticas del peatón
No detallaré los métodos (entrevistas grupales, encuestas) que el "Manual de Calles" propone en intervenciones urbanísticas más complejas. Si el lector desea profundizarlos revise el capítulo D (p. 297) de ese documento.
Preguntas problema
Identifiqué cuatro:
- ¿Dónde estoy y cómo puedo llegar a un determinado punto?
- ¿Qué es este lugar?
- ¿Qué hay alrededor?
- ¿En qué me beneficia?
Aplicación del método de G. Pólya. Primera estrategia: Determinar lo que se conoce o no del problema
Un peatón local se ubicaría fácilmente en la ciudad. Sin embargo, Guayaquil tiene migración temporal (turistas, estudiantes universitarios, trabajadores, pacientes médicos y sus familiares) desde puntos urbanos y rurales externos. Según eso, paso a dentificar lo que ya se conoce del problema.
- La población que migra o reside temporalmente por estudios o por trabajos no conocería la ciudad de manera exacta. Aunque estaría más acostumbrada a conocer solo las rutas de transporte a un único destino (trabajo, estudios o familia).
- Un mapa de uso urbano debería ser interpretable para todo visitante (local o extranjero) incluso con limitaciones especiales físicas o cognitivas.
- Los puntos urbanos de mayor identificación serían aquellos relacionados con la actividad de la población temporal en la ciudad. Por ejemplo, terminales terrestres, aeropuertos, universidades y alrededores, hospitales, industrias y sitios de entretenimiento como plazas y parques.
Lo que desconocemos: No se tienen datos demográficos exactos de las zonas más concurridas por la población migrante temporal en Guayaquil. Se aclara que el último censo en Ecuador ocurrió en 2011. La siguiente recolección de datos censales de 2019 fue pospuesta debido a la pandemia de Covid-19 desde abril de ese año. Se prevé que el siguiente censo en Ecuador ocurra en noviembre del año 2021.
Segunda estrategia: Despejar el problema de elementos distractores, irrelevantes, falsos y contradictorios.
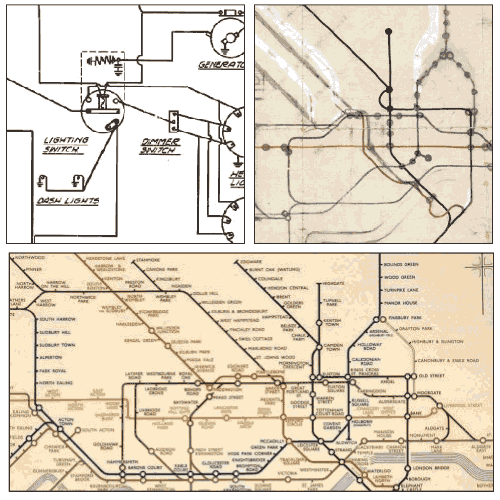
Relacionaré esto con la concepción gráfica. El concepto clave aquí es la abstracción, que en resumen, "elimina lo [visualmente] innecesario para que lo necesario destaque"[8]. Un ejemplo de efectiva abstracción en un mapa urbano es el diseño del Metro Subterráneo de Londres, diseñado por el ingeniero Harry Beck en 1931, y usado hoy en día para la información urbana en todo Reino Unido, con variaciones en otros países.
Según el concepto de abstracción, planteo: ¿Es necesaria la forma exacta de calles y cuadras para la ubicación del peatón?, ¿las distancias reales, a escala, deberían respetarse en el mapa? ¿Es necesario incluir todas las estructuras o solo las más importantes? ¿Quién define qué es importante?.
Volvamos al gráfico del metro. Beck fue un ingeniero que trabajó en diagramas de circuitos mientras colaboró para el departamento vial londinense. Esos diagramas son dibujos de líneas rectas que se conectan entre sí, y son base para la construcción de aparatos eléctricos. Beck relacionó esos diagramas para idear un mapa que facilite identificar a primera vista la jerarquía y orden entre las estaciones del metro y su ubicación, nada más. Sin líneas añadidas, gráficos realistas, ni escala real. El mapa de Beck es considerado hoy en día un ejemplo de sencillez útil en información[9].

Tercera estrategia: Conocer las condiciones del problema
Aquí reconozco cuatro condiciones resultantes de las estrategias uno y dos. Estas son:
- El usuario deberá visualizar en el mapa urbano la ubicación más lejana que lograría si caminara únicamente durante 15 minutos. El mapa no abarcará más áreas que esas. [Dato basado en los mínimos requerimientos físicos de una estela urbana (pedestal). Tomado del documento "Manual de Calles, diseño vial para ciudades mexicanas", BID, 2019, p. 262.]
- Debe responder visualmente a la ubicación actual del peatón, al área circundante y a las áreas cercanas útiles (en caso de existir).
- Se aplicará abstracción gráfica.
- Los tonos y la tipografía deben ser legibles para todo tipo de usuario, con o sin limitaciones físicas o cognitivas, y en un ambiente con exceso o mínima iluminación.
Cuarta estrategia: Relacionar el problema con otro ya solucionado
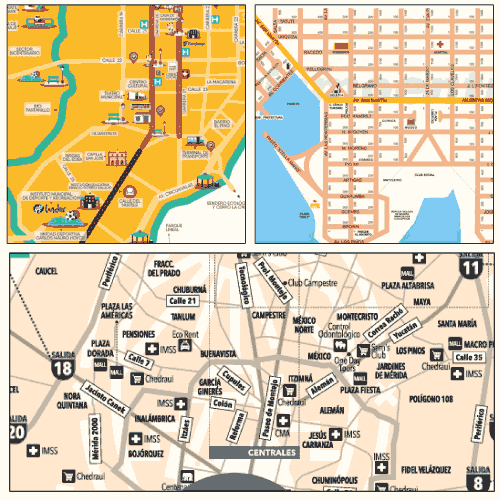
En este punto es necesario obtener referencias de otros gráficos (además del realizado por Beck) y comprender cómo profesionales de otras ciudades concibieron soluciones para un problema similar.
Aclaro que es autoengañosa la copia de un estilo ajeno sin saber qué de eso es adaptado y porqué. La simple copia mecaniza el trabajo de comunicación gráfica y no permite contrastar los conocimientos propios con otras propuestas. ¿Vale entonces copiar conociendo lo que se copia y porqué se copia?. Mi argumento es que cuando el comunicador gráfico comprende las teorías o conceptos que rigen las propuestas de otros creadores, entonces no será necesario copiar. En vez de eso, combinará o adaptará alternativas que luego podrá sustentar con razones basadas en objetivos de comunicación.
La aplicación de una estética atractiva o de moda suele ser otra costumbre autoengañosa. Para el investigador argentino Jorge Frascara lo atractivo en comunicación gráfica es simple subjetividad caprichosa sin fundamento[10]. Frascara pide "extender el concepto de atractivo" y obligar a que nuestros productos gráficos sean útiles, claros, distinguibles y comprensibles.

Preparación de la información a representar
Graficaré el mapa mediante software de dibujo de vectores[11]. Los vectores son formas poligonales digitales, todas ellas combinables y escalables sin afectar su nitidez. A diferencia de las imágenes con pixeles que requieren de una cantidad de pixeles por pulgada cuadrada para que su nitidez en pantalla no se afecte.
Resumiré los criterios analizados desde el párrafos M hasta el párrafo U de este artículo, según las estrategias de Pólya para definición de problemas.
- ¿Qué se conoce del problema?: Los peatones no locales (de cualquier edad o condición física) estarían más beneficiados. Pero será útil si el mapa esta ubicado en calles turísticas, terminales terrestres, aeropuertos, universidades.
- ¿Qué elementos distractores o irrelevantes se eliminarán del mapa?: Se eliminará la representación exacta de topografía, edificios y otras estructuras, pero no se falseará la ubicación de estructuras como estaciones de transporte, hospitales, etc.
- ¿Cuáles son las condiciones que debe cumplir el mapa urbano?: El mapa solo abarcará las áreas que estén alejadas a 15 minutos de caminata a partir del punto de ubicación del pedestal del mapa. Y debe mostrar legibilidad total para la mayoría de usuarios.
- ¿Con que problema ya solucionado se contrastará el mapa urbano?: Se tomó como referencia el ejercicio de abstracción gráfica del inglés Henry Beck, y se revisaron cuatro mapas urbanos de ciudades latinoamericanas.
Área a representar y criterios gráficos
Decidí realizar un mapa urbano de la Universidad de Guayaquil y alrededores. Las razón es que esa institución (de entre cinco universidades guayaquileñas) fue en 2013 la de mayor población de estudiantes foráneos (11 mil de sus estudiantes lo eran. La universidad tenía una población 79 mil estudiantes en ese año)[12].
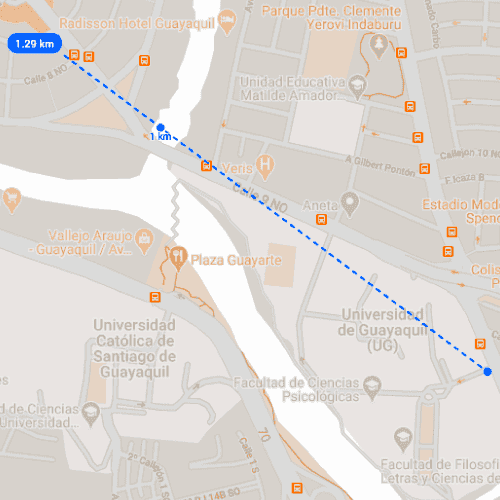
Mantendré la limitación de representar únicamente los límites que se alcanzarían si el peatón caminara durante 15 minutos (1.345 metros), de forma lineal (párrafo i).
El cálculo de distancia de caminata por minuto lo extraje de un documento publicado en el sitio web www.caminarmas.com. Según "Parameters of Walking and Jogging in Healthy Young Adults" (De T. Barreira, D. Rowe y M. Kang, 2010), el tiempo de caminata promedio es de "89,7 metros en un minuto". Multiplicándo ese promedio por quince minutos, resulta en 1,345 m de distancia lineal.
Las herramientas de Google Maps me permiten establecer el área, la distancia lineal requerida y la topografía a representar.

Resultado de la representación
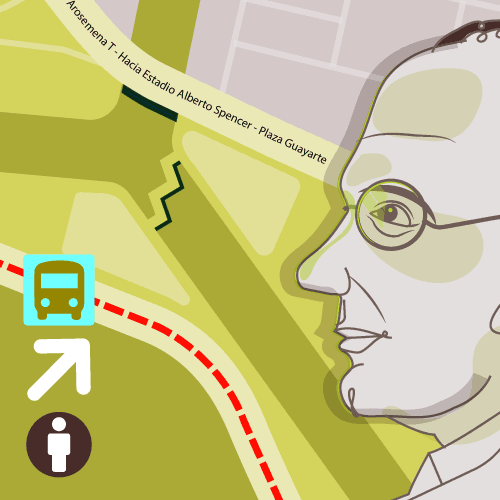
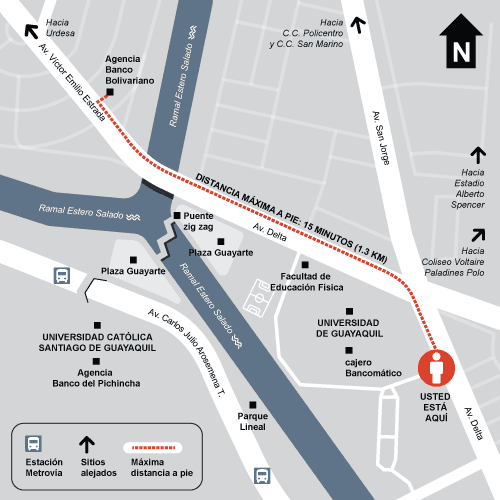
Se aplicó el concepto de geometría generalizada de Stephen Monmonier (párrafo E), que en resumen, simplifica las formas para eliminar la irregularidad de ciertas líneas como carreteras o vías de trenes. Para las zonas urbanas se usó un solo gris claro junto con el blanco para las vías, y dar así el mayor contraste (negro sobre blanco) para los nombres de calles y puntos importantes. Se aplicó dos únicos grosores (uno para avenida principal, y otro para avenida secundaria). Para los íconos se aplicó dos colores complementarios (uno frío y otro cálido): el azul para estaciones de buses y el naranja oscurecido para la ubicación del pedestal y del peatón que lo tiene al frente. Se añadió el dato de la distancia máxima en minutos y en kms para una referencia de distancia y tiempo del área.
El máximo tamaño de este gráfico, en pantalla de computador de escritorio, es de aproximadamente 15 cm por lado (cabe impreso en una página A4). Por lo que si un mapa urbano tiene un área de hasta 80 cm por lado, entonces se posible añadir más elementos de significado como palabras traducidas en otros idiomas y nuevas referencias de distancia.
Finalmente, para que el ícono de 'Usted esta aquí' tenga coherencia, el pedestal del mapa debe estar ubicado en la entrada de la av. Delta. El mismo mapa puede funcionar para ser ubicado en otros puntos, cambiando obviamente el icono que responde a ¿dónde estoy? y la línea de distancia máxima a pie.

RESUMEN
Basándome en el objetivo de hallar la utilidad de las estrategias para identificación de problemas de George Pólya en comunicación gráfica de utilidad ciudadana, extraigo lo siguiente:
- Las estrategias de Pólya son una guía de razonamiento. En comunicación gráfica para información ciudadana esa guía nos obliga a enfocarnos en lo importante (por ejemplo, en qué debería resolver la comunicación) y evita desviar la atención en cuestiones secundarias como el estilo o la estética.
- En comunicación gráfica las estrategias de Pólya requieren tiempo de indagación e investigación. Al ser una disciplina cuyo eje es la comunicación visual y sus múltiples variables (color, forma, objetivos, público) la aplicación de las estrategias de Pólya en gráficos precisa tener los mínimos argumentos para cada variable (eso tomaría más tiempo de preparación). Y deja a un lado el razonamiento basado en la intuición o el tanteo (más rápido de ejecutar).
Summary
Based on the objective of finding the usefulness of George Pólya's problem identification strategies in graphic communication of citizen utility, I extract the following:
Pólya's strategies are a reasoning guide. In graphic communication they force you to keep your focus on what needs to be resolved, before going to the drawing board or to the software; and not in superfluous or secondary matters such as style or aesthetics.
In graphic communication, Pólya's strategies require inquiry and investigation time. Being a discipline whose axis is visual communication and its multiple variables (color, shape, objectives, audience), the application of Pólya's strategies in graphics requires having the minimum arguments for each variable. And put aside reasoning based on intuition or trial and error.