Estado VeHo
Llamo VeHo a la fusión de dos ámbitos. Primero, al estado dual de verticalidad u horizontalidad en pantallas. Y segundo, a los criterios necesarios para mostrar elementos con interacción en pantalla para un fin informativo.
Un ejemplo de estado VeHo es la pantalla de un dispositivo móvil. Pero así mismo, propongo que el VeHo también es el traspaso de la composición desde una pantalla vertical de celular hacia una pantalla horizontal de escritorio (o de quisco interactivo) o viceversa. En una pantalla fija ese cambio no sería necesario. Su composición será pensada para uno sola orientación (vertical u horizontal) pero no para ambas.
Palabras clave y términos usados en estudios similares
Otros términos usados para estudiar cómo exponer información interactiva en pantallas que varían su orientación vertical u horizontal son los siguientes (en su respectivo idioma): XY dimensions, horizontal vs vertical UI, Portrait vs. Landscape orientation in UI design, vertical/horizontal navigation (relacionado a los menús), Grids in Interface Designs, entre otros. Sin embargo, no he hallado (por ahora) relaciones con el diseño de información interactiva en dinámicas VeHo.
Importancia
Importa definir los criterios para el que llamo estado VeHo cuando se desea mantener la consistencia funcional de los elementos [1, p. 56]. Es decir, para mostrarlos en orden y lógica, sin alterar la percepción del usuario cuando la pantalla cambie a otro estado VeHo. También para no afectar el primer punto de interés (o área de entrada visual) de la composición interactiva, ni afectar las posibilidades de interacción de todo el conjunto [1, p. 80].
Atender cómo accedemos a un contenido informativo/interactivo no nació con la aparición de los celulares con pantallas táctiles y mejor nitidez. Desde 1969 en EE.UU. ya se documentaban estudios acerca de cómo insertar gráficos en pantallas para uso creativo y de comunicación [3, p. 79]. Por otro lado, en 1996 se consideraba que todo contenido visual ordenado da comprensión de lo complejo para comodidad de las personas [2, p. 80, 87]. Lo que se desconocía hasta esos años era la transformación que los soportes iban a tener, casi una década después.
Consistencia funcional
Una consistencia funcional refiere lo siguiente: sea cual sea el estado VeHo, la composición y sus elementos funcionarán de la misma forma y significarán interactivamente lo mismo. Podría creerse que la funcionalidad debe estar acompañada de lo estético. Pero daré luego razones para obviar eso último. Por ahora afirmo que sin modularidad es imposible la consistencia entre dos orientaciones de pantalla.

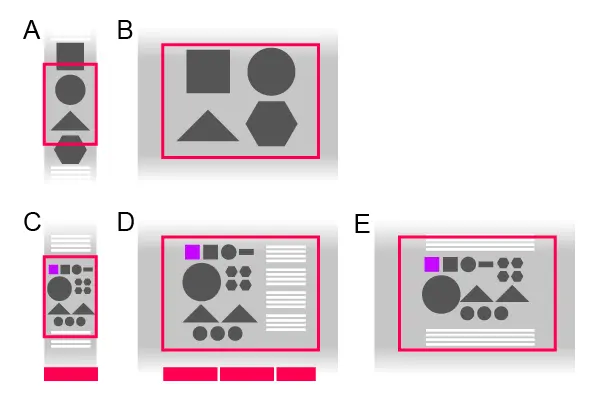
Por otro lado, una composición más elaborada (C) con más elementos también deberá ser replanteada en horizontal (D), con múltiples variantes según variables de ubicación del elemento principal (recuadro violeta), entre otros (E). Elaboración propia.
Modularidad
A causa de ese estado VeHo (de un estado vertical hacia uno horizontal, y viceversa) un criterio importante es el de modularidad. Esta requiere una composición dividida en pequeñas áreas interdependientes; es decir, donde cada área funcione con ayuda o relación con otras [1, p. 160]. Esa división de áreas será útil cuando las diferencias entre estados VeHo no solo sean de posición; sino también de proporción. En la imagen 1 (arriba) la pantalla D es dos veces y media más ancha que la pantalla C. Así también, lo modular también debería facilitar insertar (o quitar) módulos.
Modularidad con cuadrículas
Las cuadrículas con subáreas uniformes en forma y tamaño que se muestran repetidas en un soporte.
El uso de las cuadrículas es universal. Una extensa descripción de eso se halla en el artículo de Jon Robinson en Guiding design: The history of the grid resume el trabajo de Josef Müller-Brockmann y su libro Guiding design: The history of the grid (1996).
Allí se evidencia que la modularidad es aprovechada por la naturaleza (en panales o en la textura de vegetales), también en antiguos jeroglíficos egipcios y mosaicos griegos antes del siglo I, en el diseño de urbanizaciones medievales, en las primeras tipografías europeas del siglo XVI, en el arte europeo a inicios de 1910 (con Kazimir Malevich y Piet Mondrian) y en la arquitectura del siglo XIX. Sin embargo, solo en este siglo XXI necesitamos de cuadrículas dinámicas (expansibles o estrechables) cuando se trata de contenido interactivo para estados VeHo.
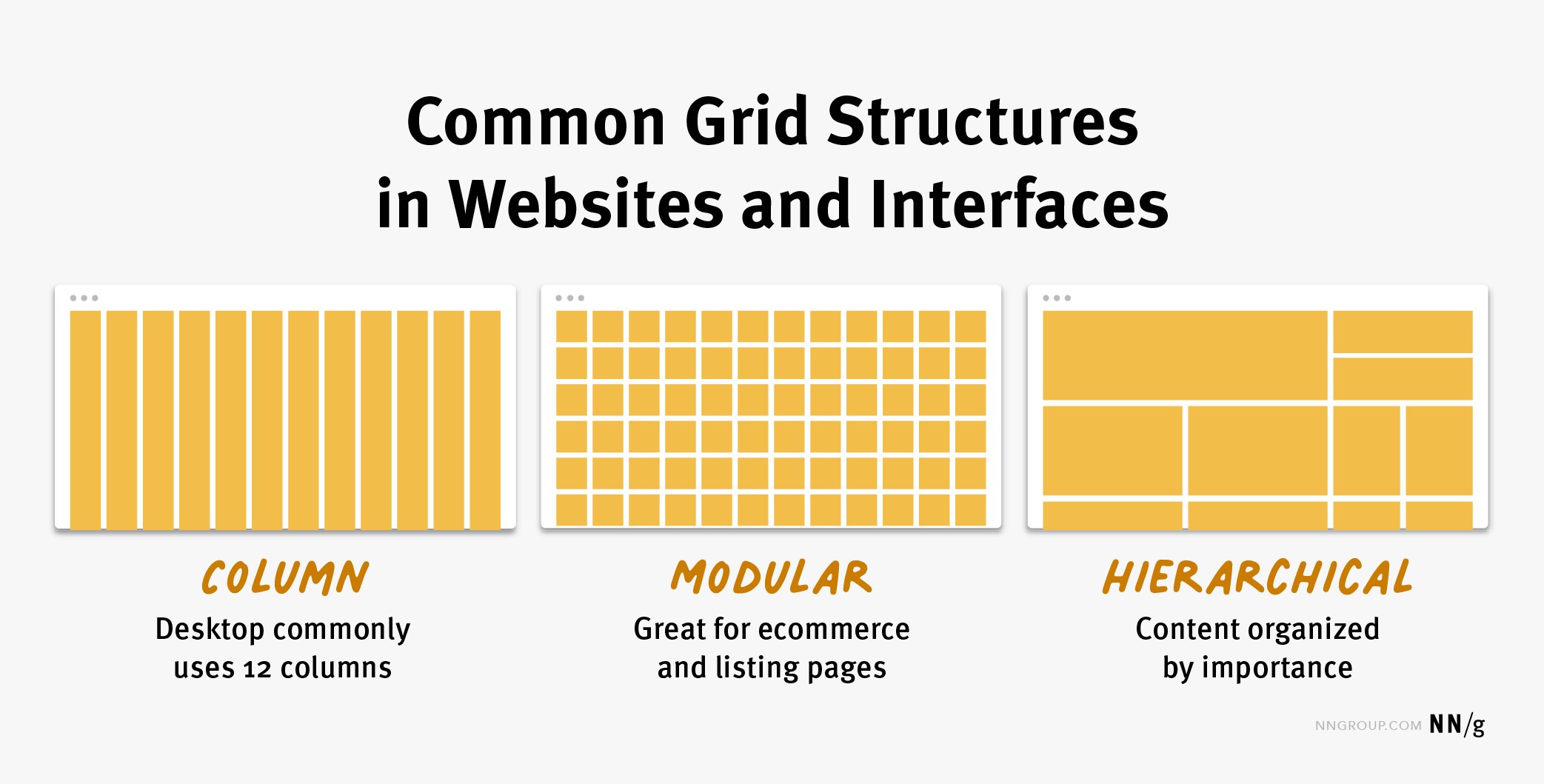
Kelley Gordon propone tres categorías de composición o estructuras cuadriculares en pantallas: columnas (verticales que encierran los elementos), modular (columnas y filas) y jerárquica (modulares con diferentes tamaños donde el más grande es la de mayor importancia de significado).
Para estados VeHo la cuadrícula resuelve el desafío más importante en contenidos interactivos: adaptarse a la posible rotación de la pantalla y mantener jerarquías y funcionalidad.

La decisión de cuál usar debe ser posterior a organizar la información a mostrar. Cuando se trata de información (como en los gráficos para noticias o infografías) el orden y la jerarquía son necesarias debido a que muchos de los datos no siempre están disponibles al mismo tiempo.
Introducción a los principios en diseño de interfaces de Ben Shneiderman
Shneiderman (EE.UU, 1947) es hoy un profesor retirado de la Universidad de Maryland, EE.UU, activo conferencista y escritor. En paralelo a su cátedra en Ciencias de la computación fundó en 1983 la Human-Computer Interaction lab, un centro de investigación en diseño de interfaces.
En la cuarta edición de 'Designing the user interface: strategies for effective human-computer interaction' ([6] Pearson, 2005, p. 12-16) Shneiderman y su coautora Catherine Plaisant resumían qué debe mostrar un interface correcto:
- Sensación de éxito
- Claridad al usuario
- Tiempo corto de aprendizaje
- Capacidad de retención de su uso (los usuarios pueden tener diferentes niveles de memoria a corto plazo).
- Satisfación subjetiva de uso
Puesto que la confianza del usuario en los sistemas puede romperse de inmediato cuando hay inconsistencias (secuencias, acciones y componentes visuales sin orden, ni relación o difíciles de entender y retener).
Por otro lado se debe tomar en contextos de ambiente y estados de ánimo en los que nuestro potencial usuario puede estar enmarcado (Shneiderman, Plaisant, 2005, p. 28):
- Fatiga y falta de sueño
- Carga perceptiva (mental)
- Conocimiento de resultados y retroalimentación
- Monotonía y aburrimiento
- Nutrición y dieta
- Miedo, ansiedad, estado de ánimo y emoción
- Drogas, tabaquismo y alcohol
- Ritmos fisiológicos
Los 8 principios de Shneiderman y Plaisant
Estos 8 principios se propusieron para la correcta puesta en escena de interfaces tomando encuenta todas las variables anteriores ([6] Shneiderman, Plaisant, 2005, p. 74). El artículo de Kassandra Ortega 'Las ocho reglas de oro del diseño de interfaces de Ben Shneiderman' (Saint Leo University) me permitió una traducción ampliada.
- Consistencia: Formas, colores, textos de apariencia constante en todo el interfaz. Alertas de excepciones (acción que no es posible hacer) comprensible.
- Agregar capas de interacción según la experticia del usuario: un usuario principiante necesitará guías especiales en el interfaz, a diferencia de un usuario con conocimiento previo del interfaz.
- Comentarios informativos: Cada interacción debería tener un mensaje de respuesta (o retroalimentación). Para acciones menores, mensajes menores; para acciones más complejas, mensajes más detallados.
- Diálogos de cierre: Dar información al usuario mediante ventanas de diálogo acerca de cuál es el estado de su interacción. Según Shneiderman, este tipo de diálogos dan al usuario una sensación de satisfacción o alivio, o reduce la tensión al cuando un evento ha sido erróneamente activado.
- Prevención de errores: Ofrecer mensajes detallados pero simples, que den guía al usuario cuando un evento no ha ocurrido.
- Reversión de errores: Ofrecer capacidad para que el usuario inicie el evento nuevamente.
- Control del usuario: Evitar que el interfaz muestre acciones inesperadas o incongruentes con la interacción y resultado.
- Reducir la carga de la memoria a corto plazo: Evitar en el interfaz excesivos elementos que obliguen luego a recordar cómo funcionan.
Gráficos informativos, visualización, gráficos interactivos y estados VeHo
Los gráficos informativos iniciaron como formas de comunicación en soportes impresos para explicar la la naturaleza, los fenómenos físicos o eventos noticiosos mediante información. Razones para aquello van desde la novedad en el uso de iconos, el color y las variaciones de datos en un rango de tiempo; y también por el uso de dibujos detallados (muchos de ellas espectaculares, sin ser eso una característica necesaria) que desglosan las partes internas de un todo y lo dan a explicar.
Para Alberto Cairo los gráficos informativos exponen (incluso revelan) mediante esquemas, color y formas un conjunto de datos para reflexión y comprensión del que lo observa y lee [5, p. 15, 22] permitiéndo recibir respuestas en el contexto de los datos mediante el observar e interpretar. En algunos casos el gráfico nos lleva a detectar conclusiones; en otros podremos alterarlo para obtener nuevos resultados en el contexto informativo que presenta. Los gráficos informativos se retomaron con fuerza gracias al ejercicio periodísto de inicios del siglo XX en Europa y América.

De hecho, muchos periodistas y diseñadores que usan este tipo de comunicación en soportes impresos todavía encaran la tarea ardua de componer información gráfica a contra reloj de la dinámica noticiosa. En el caso de las pantallas y el internet, todos los criterios de composición y comprensión se mantiene (deben mantenerse) con la interacción de por medio. Esta facilita eventos (muchas veces táctiles) o ingreso de nuevos datos para devolver acciones desde la pantalla. En resumen, lo interactivo recibe siempre algo para devolver algo.
Cómo leemos (y percibimos) contenido en una página web
Sin embargo, exponer y organizar una composición interactiva debe regirse según el comportamiento hallado en estudios realizados con humanos en 1998 usando pantallas para obtener información; y por requerimientos para todo tipo de usuario.
Rita Kind-Envy en People Don’t Read Online—They Scan. This Is How to Write for Them (2022) se apoya en los análisis de Nielsen Norman para resumir cómo percibimos y leemos contenido en una página web. Esto también aplicaría para gráficos interactivos con información densa o compleja.
- PATRONES DE LECTURA
- Documentados en investigación de comportamiento lector en usuarios con pantallas
- Escaneo (scanning): enfoque visual (no siempre aleatorio) pero lineal y parcial sobre textos, imágenes, títulos, subtítulos del contenido de una página web. Se hallaron los siguientes patrones:
- Patrón F: lectura de izquierda a derecha, con mayor extensión de lectura al inicio pero reduciendo esa extensión a medida que la mirada fluye hacia el inferior de la página.
- Lectura de títulos excluyendo el resto: Lectura centrada solo en subtítulos, ignorando los párrafos.
- Lectura de título y párrafo (Commitment pattern): Un subtítulo que interese al lector obligará a leer también el párrafo vinculado.
- Lectura de listas: Va de las primeras palabras de una lista no mayor a 5 items.
- Lectura en zig zag: Va del texto (sección izquierda) a otras imágenes (sección derecha) de la página.
Otras normas son basadas en cómo deben mostrarse los elementos en web para todo tipo de usuarios, incluso en aquellos con dificultad de lectura, lectura lenta o reducida memoria a corto plazo. La Web Content Accessibility Guidelines (septiembre del 2023) da esos lineamientos. Muestro aquí unos pocos:
- GUíAS PARA PRESENTACIÓN
DE ELEMENTOS VISUALES Y TEXTO EN LA WEB - (W3C Recommendation)
- Dimensión de elementos interactivos: Mínimo 44px cuadrados. Excepto si es un vínculo de texto común.
- Predicción de comportamiento interactivo: unificar la ubicación de los elementos para intuir que tendrán similar función si se cambia de una página a otra del sitio web.
- Instrucciones: Aclarar mediante texto o imágenes cómo deben ser usados los elementos interactivos.
- Presentación de contenido (reflow): Presentar un contenido sin pérdida de información o funcionalidad, sin obligar a deslizar verticalmente cuando el ancho de la pantalla sea igual a 320px.
- Presentación de contenido (reflow): Presentar un contenido sin pérdida de información o funcionalidad, sin obligar a deslizar verticalmente cuando el ancho de la pantalla sea igual a 320px.
- Títulos y etiquetas (Headings and Labels): Para describir las relaciones entre los elementos de un contenido web o solo para identificarlos es necesario el uso de al menos una palabra clave. Muy útil especialmente para personas con lectura lenta o reducida capacidad de memoria a corto plazo.
Dados los criterios que explican porqué lo que denomino estado VeHo es desafiante (y fascinante también) agregaré con el tiempo ejemplos de cómo se ha resuelto mediante ejemplos propios o de otros creadores.
El estado VeHo al componer gráficos informativos e interactivos en pantallas.