CÓMO MOSTRAR ELEMENTOS NODOS EN LA PÁGINA WEB MEDIANTE EL DOM (Document Object Model)
Adelantaré aquí las estrategias aplicadas desde la API DOM de Javascript (JS) en cuanto a mostrar nodos y elementos desde Javascript en una página web. Si bien muchos de los ejercicios en Javascript muestran sus resultados desde la consola del navegador, el potencial del DOM deben mostrarte directamente en pantalla.
UNIDADES NODOS
Llamaremos nodo a cada unidad presente en una estructura ordenada según relaciones de mayor a menor. Desde un elemento contenedor hasta un contenido[8]. Las relaciones entre esos nodos se las identificará con jerarquías: un nodo padre contiene 'descendientes' hijos en forma de subnodos que derivan de él. Finalmente, todos los nodos padre y subnodos (o hijos) pueden ser accedidos desde JS mediante 'metodos("...")' y '.propiedades'. Así mismo, un nodo puede contener unidades elementos.
FORMA MÍNIMA PARA ACCEDER A NODOS RAÍZ EN EL DOM
Con 'acceder' refiero a apuntar a un nodo o elemento desde el DOM de JS. Pero antes de eso se debe invocar al objeto raíz (sin padre encima de él). Este objeto es 'document' y reúne las propiedades y métodos que nos permiten alterar las unidades visibles de una página web. El llamado mínimo al objeto 'document' se lo hace de la siguiente forma (el punto está intencionalmente separado para mayor claridad. La sintaxis correcta no tiene esa separación):
-
document . body:: Devuelve el objeto <body> -
document . nombreUnidad("etiqueta") . propiedad:: apunta a una unidad nodo o elemento <html>
Invocar a las propiedades document.body crea una referencia de todos los nodos y elementos HTML que podemos apuntar (o seleccionar) y alterar. En el ejemplo siguiente, si ejecutásemos ese código daría como resultado un reemplazo de todo el contenido de esta página por 'Holi. Soy un 'hacker' bueno!. Gracias a la propiedad 'innerHTML' pedimos que todo el cuerpo sea intercambiado por ese nodo texto.
- Recordar la sintaxis JS: Un punto entre propiedades o funciones equivale a expresar 'desde...voy a entrar, o voy a acceder a, o voy a entrar en'.
- 'document.body' equivale a: 'desde document voy a ingresar a body'.
En HTML
<body>
<!-- Todo el contenido de la página web. Desde textos,
títulos, imágenes, diseño, etc.-->
</body>
En Javascript
/* Se guarda las propiedades de todo el cuerpo
HTML de la página */
var cuerpoHTML = document.body;
/* Se pide reemplazar (mediante la propiedad innerHTML)
el cuerpo HTML por esta frase */
cuerpoHTML.innerHTML = "Holi. Soy un 'hacker' bueno!";
El ejemplo de arriba es el mínimo para ejecutar una alteración en el conjunto de nodos de una página web desde JS. En otras palabras, es el objeto 'document' quien abre la caja de pandora y deja abierta la posibilidad de que propiedades y métodos (que nacen de document) modifiquen nodos y elementos. Invocar solo el objeto document y la propiedad body no tendría ningún efecto:
En Javascript
document.body;
// document . body . [aqui debe ir una propiedad];
Atención: Muchos de los siguientes ejemplos se codificaron insertando un llamado de función desde un elemento HTML (como el elemento <button>) de la siguiente forma:
En HTML
<button id="element" onclick="nombreFunction()"> Activar </button>
En Javascript
nombreFunction(){ // Código a ejecutar... }
Esa forma de introducir una función desde un elemento HTML se conoce como manejo de eventos en línea (inline event handlers). Eso está bien para ejercicios cortos con apenas una o dos invocaciones de función. Pero NO para desarrollo profesional.
Sería incómodo manejar y mantener 20 o más llamados de invocación de esa forma. Lo que significaría tener 20 o más funciones por separado, junto con sus atributos, lo que sería terrible para la carga y la detección de errores. Por lo que se aclara que el manejo de eventos en línea solo se lo está aplicando aquí para ejemplos y ejercicios cortos.
¿Qué sería lo correcto? Usar manejadores de eventos (event handlers). Eso permite vincular desde JS un elemento HTML a uno o más eventos, de forma ordenada y desde una sola función. El uso de manejadores y escuchas de eventos se explica más adelante, en esta sección.
Si deseas ahondar en este tema, este vínculo de mdn Mozilla Doc tiene más información.
OBJETO DOCUMENT + APUNTAR A UN ELEMENTO O NODO
Por otro lado, el propio objeto 'document' permite acceder no solo al cuerpo, sino también a un elemento o nodo específico. Ese elemento o nodo debe ser apuntado para luego tenerlo al alcance para manipulación.
En el ejemplo de abajo usamos los métodos querySelector() y getElementById() para apuntar a elementos HTML y crear nuevos. Por ejemplo, los tres primeros nodos son explícitos de la página web (es decir, ya están establecidos desde HTML). Pero la siguiente línea 'Holi boli' no: está generada, alterada y mostrada desde JS.
Un nodo txt
Otro nodo txt
Otroooo nodo txt
En otro ejemplo se activan funciones desde tres botontes. Al activarse las funciones mediante click, JS primero accede al cuerpo de la página HTML y luego altera el color del fondo:
La forma en que JS accede al objeto body y lo altera fue la siguiente:
/* EN HTML */
<button class="nombreClaseBoton"
onclick="nombreFuncion()"> Texto boton </button>
/* EN JS */
function nombreFuncion(){
/* Se accede a los objetos 'document' + 'body' */
document.body.
/* Y a las propiedades 'style' + 'backgroundColor' y finalmente
se agrega el valor */
style.backgroundColor = "nombre o codigo del color";}
La nomenclatura del acceso a los objetos y propiedades DOM sería la siguiente:
- Recordar que en sintaxis JS el punto delante de un objeto o propiedad significa 'entrar o acceder a'.
-
objeto . propiedad = "valorDePropiedad";
Hasta aquí hemos hablado de unidades nodo y unidades elementos. Pasemos a entender qué son antes de seguir con las propieadades y métodos del DOM.
UNIDADES ELEMENTOS
Son subclases nodos en forma de etiquetas HTML (div, h1, h6, p). Los elementos tienen también métodos y propiedades que permiten alterarlos o volverlos interactivos, así como los tienen las unidades nodos.
🎶Guayaquil...
En un nuevo ejemplo (abajo) se muestra cómo gracias a las condicionales en JS se usa el mismo botón para regresar al estado inicial antes de la alteración del elemento:
🎶Cuando de nuestro amor...
Unidades nodo y unidades elemento pueden tener por sí mismos relaciones de jerarquía. Un nodo y un elemento puede tener un padre (parent), hijos (child) y estos tener hermanos (sibilings). Sin embargo, no todos los nodos son elementos. Puesto que nodos refiere también a unidades de texto aisladas, comentarios de código u atributos que no son elementos HTML.
Otros criteros a recordar son:
- Al nodo cabeza de jerarquía (sin padre) se lo llama raíz (root).
- Del nodo raíz puede derivarse otros nodos padres, los cuales cada uno puede contener subnodos hijos.
- Cada subnodo hijo puede tener nodos a su mismo nivel de jerarquía; es decir, nodos hermanos (Siblings).
- El documento HTML (es decir, la página web) es un nodo. Y los subelementos dentro de los elementos HTML también. Incluso los comentarios de código.
- El nivel de acceso, alteración y creación de las unidades nodos y elementos es absoluto desde el propio código: pueden accederse, crearse, alterarlos o borrarlos. Allí radica el poder del DOM de JS.
Habiendo explicado el más sencillo acceso al objeto 'document' y sus resultados, propongo explicar los métodos y propiedades que el objeto 'document' contiene.
MÉTODOS Y PROPIEDADES
Métodos y propiedades de nodos y elementos se pueden dividir según su utilidad:
- Para acceder (o navegar) nodos o elementos
- Para alterar nodos o elementos
MÉTODOS Y PROPIEDADES PARA ACCEDER A NODOS Y ELEMENTOS
Algunos métodos (estos tienen paréntesis para sus parámetros) y propiedades que acceden, navegan o apuntan nodos y elementos del DOM HTML:
- parentNode
- childNodes
- lastChild
- --
- nextSibling
- previousSibling
- querySelector()
- --
- querySelectorAll()
- getElementsByTagName()
- getElementsByClassName()
- --
- getAttribute()
- hasAttribute()
- set Attribute()
- --
- insertBefore(nuevoNodo, nodoRefern)
ESTUDIO UNO A UNO DE MÉTODOS Y PROPIEDADES PARA ACCESO A NODOS Y ELEMENTOS
En algunos ejemplos expongo código y comentarios. También revisa el código fuente (click derecho desde mouse > Page Source). Allí también comento los códigos.
MÉTODO parentNode
Retorna el nodo padre en nodos o elementos que sean enmarcados por él.
En el ejemplo siguiente se apunta al nodo padre y se lo altera al ejecutarse la función contenida en el botón 'respuesta'. Al activarse la función solo se ha alterado el color del nodo padre (a rojo) y al color de fondo del padre y de uno de los hijos (la respuesta A).
Qué es mejor ¿encebollado con pan o chifle?
A) Pancito, pues!
B) Chifle criollo
Si bien un elemento padre puede ser apuntado directamente con otros métodos, la propiedad parentNode facilita la delegación de eventos. Esto es, aplicar alteraciones a todos los hijos del padre al apuntar a uno solo de los hijos (y no a todos). Eso será explicado en próximas secciones.
PROPIEDAD childNodes
Este método obtiene nodos sin excluir su tipo. Es decir, obtiene una colección de todos los nodos hijos de un elemento padre y los guarda en un objeto arreglo. 'Todos' significa nodos de texto, de espacios en blanco , de etiquetas HTML y hasta comentarios de código. Pasaremos de esta propiedad por ahora. Pero debemos recordar:
Con respecto a los espacios en blanco en el DOM HTML
- Solo los espacios en blanco entre palabras o números son tomados en cuenta al mostrar los elementos texto en una página HTML.
- Ni los espacios en blanco antes o después de los nodos texto, ni los saltos de línea, ni las tabulaciones de los nodos de texto son tomados en cuenta al mostrarse en una página HTML.
- En elementos bloque, como 'div' y otros, los saltos de línea se leen como elementos bloque y a su vez como nodos de texto (pero vacíos) que el DOM sí toma en cuenta, pero que tampoco se muestran en la página debido a que son elementos vacíos.
- Para más referencia, visitar 'Cómo manejan el espacio en blanco HTML, CSS y el DOM ', de mdn web docs.
PROPIEDAD children
Obtiene los nodos texto del elemento padre. Para apuntar a ese conjunto de nodos es necesario crear un bucle cuyo índice recorrerá cada nodo obtenido y así, desde el mismo bucle generar código para modificar los nodos.
Hijo 1
Hijo 2
Hijo 3
PROPIEDAD lastChild
Obtiene los nodos absolutos, incluidos los benditos espacios en blanco y nodos comentarios. Usar este tipo de propiedad puede ser frustrante si no se tiene claro a qué apunta. Por ejemplo, el siguiente código solo alteraría el último hijo mediante nombreElemento . lastChild; solo cuando NO hayan espacios entre el código HTML de esos hijos.
El siguiente ejemplo solo arrojará resultado desde consola
En HTML
<!-- Con la propiedad
'nombreElemento.lastChild;' hasta
los espacios en blanco se apuntan -->
<div id="nombreId"> PADRE
<p> primero</p>
<p> último</p>
</div>
En Javascript
/* Por lo que este código no arrojará resultado
visible en la web (pues está
apuntando a un espacio vacío. */
var padre = document.getElementById("nombreId");
var hijo = padre.lastChild;
hijo.style.color = "red";
/* PERO sí se mostrará en consola con */
console.log(hijo);
/* Con alguna de sus propiedades: */
childNodes:NodeList []
data:"\n " */
PROPIEDAD lastElementChild
Obtiene solo los nodos elementos, y excluye comentarios y espacios vacíos. Es decir, aunque existan espacios entre los caracteres del código, elemento . lastElementChild; solo apuntará al elemento HTML último hijo del elemento padre.
OJO con la función append("variable"); para insertar un elemento adjunto a otro.
Padre:
Hijo primero
Hijo último
El ejemplo anterior ejecutará la alteración cada vez que se ejecute la función activada por el botón 'alterar'; pero tampoco regresará al estado inicial. Eso es porque no existe un flujo nuevo que indique qué hacer en caso de desear volver al estado inicial. El siguiente código arregla eso mediante los métodos .createTextNode(), .appendChild(), removeChild() y con la propiedad .textContent.
Hijo primero
Hijo último
La clave aquí fue usar los métodos .createTextNode() para generar un nodo texto nuevo; .appendChild() para adjuntar un nodo al final del último nodo hijo; removeChild() elimina el nodo hijo del DOM pero lo mantiene en memoria. Y la propiedad .textContent que genera un nuevo nodo texto -y que incluso puede reemplazar otros nodos secundarios si se lo invoca desde un elemento padre-.
PROPIEDAD nextSibling
Apunta a un nodo hermano según un primer nodo hijo dado; y no busca nada más. No excluye nodos texto vacío, saltos de línea o comentarios. Para evitar confusión, alinear los elementos en una sola línea, sin espacios.
- Recordar: Si tenemos variables que deben mantener sus valores intactos (como las constantes) no deben ser agregadas dentro de la función. Puesto que en cada activación esos valores cambiarán (especialmente dentro de condicionales) y esos mismos valores no se restaurarán para volver ser usados.
RECORDAR PROPIEDADES Y MÉTODOS
Hasta aquí se ha mostrado cómo propiedades y métodos son usados para apuntar (acceder) o alterar los nodos HTML de una página web. Las propiedades también funcionan como variables que alojan y recuperan valores asociados a un ente más complejo, como un objeto. OJO: las separaciones en la sintaxis en los ejemplos de abajo son únicamente para dejar claros sus elementos.
-
objeto . nombrePropiedad;
Así mismo, los métodos son funciones con acciones y comportamientos propios que alteran valores asociados a un objeto. Y que pueden recibir valores en forma de parámetros para devolver alteraciones más complejas:
objeto . nombreMetodo ( valor--parametro );
Por lo que un ejemplo sencillo de eso es alterar el estado de un botón mediante métodos, propiedades y funciones:
Sin click
Seguimos con los métodos y propiedades:
PROPIEDAD previousSibling
Apunta al nodo previo según un nodo dado. Obtiene y devuelve todos los tipos de nodos (texto, texto vacío, nodos comentarios). En este caso será necesario iterar todos los nodos obtenidos para dar con el nodo requerido.
Ya que esta es una propiedad que 'obtiene todos los nodos', debemos tener CUIDADO en no tener espacios vacíos entre nodos. Sino, apuntará a un espacio vacío, que no es susceptible de ser visualizado.
Los elementos no contienen espacios
<div id="previousSibCont"><p>text</p><p>text</p><p>text</p>
UNO Sed ut perspiciatis ...
DOS Sed ut perspiciatis ...
TRES Sed ut perspiciatis ...
MÉTODO querySelector()
Forma parte de la API de Selectores DOM. El método querySelector apunta y obtiene aquel primer elemento (uno solo) que coindice con el selector o grupo de selectores (solo de elementos HTML) dados en el parámetro del método.
Si el selector busca un elemento ID que está repetido muchas veces, retornará el primer ID. Repetir un ID es un error común, pues los IDs solo deben estar una sola vez en una página HTML.
El parámetro en querySelector debe contener un selector CSS válido. Se debe ser explícito en el tipo de selector: si es clase (antecede un punto al nombre); o si es ID (antecede un # al nombre).
- CUIDADO con los nombres de los colores: Por nombrar un color como 'lavanda' y no como 'lavender' (su nombre correcto), el código no funcionaba. Me tomó 3 cafés detectar el error.
// LO CORRECTO es 'lavender'; elemento.style.backgroundColor = "lavanda";
Ojo en el siguiente código JS: el método Object.assign() recibe varios parámetros, los dirige hacia un objeto y lo devuelve alterado. Este es solo un ejemplo sencillo de su uso. Se separaron los elementos de la sintaxis para mayor claridad.
// SINTAXIS BASE
function() { Object . assign ( nombreElemento . style ,
{ color: "black", width: "10%" }
);
}
// ES DECIR, ESTO...
function queryElegirElemG1(){
// Alteracion
obtenerIdQuerySx1.style.backgroundColor = "black";
// Alteracion
obtenerIdQuerySx1.style.color = "white";
}
// SE SIMPLIFICA CON ESTO...
function queryElegirElemG1() {
// Una sola invocación
Object.assign(obtenerIdQuerySx1.style,
{ backgroundColor: "black", color: "white" });
}
Dando como resultado:
elemento p
Elemento 'em' 1 Elemento 'em' 2 Elemento 'em' 3 Elemento 'em' 4Otra forma para apuntar finamente a un elemento anidado es:
En HTML
<div class="elem0x1 elem0x2"> elemento DIV
<p class="elementitoTxtp"> elemento P </p>
</div>
En Javascript
// Se apunta a una clase o a las dos, separadas por punto
let apuntar = document.
querySelector("div.elem0x1 p[class='elementitoTxtp']");
// Obtiene el elemento 'p' de clase 'elementitoTxtp'
console.log(apuntar);
// <p class="elementitoTxtp"> elemento P </p>
Otro ejemplo de apuntar un nodo más anidado con querySelector() es:
En HTML
<div class="elem1 elem2">
<p class="aaa"> AAA
<p id="bbb"> BBB</p>
</p>
</div>
En Javascript
const elemx = document.querySelector("div.elem1 p[id='bbb']");
// Obtiene el elemento 'p' de clase 'elementitoTxtp'
console.log(elemx);
// Obtiene <p id="bbb"> BBB</p>
PROPIEDAD querySelectorAll()
En cambio, el método querySelectorAll() apunta y devuelve TODOS los elementos coincidentes con la etiqueta selectora dada. Los nodos devueltos se alojan en un arreglo de índices. Por lo que es obvio que necesitarán de un bucle para ser recorridos.
En el siguiente ejemplo se usa también el método elemento.forEach(), que es un iterador automático de cada elemento de arreglo. Recordemos esto: querySelectorAll() obtiene y devuelve un arreglo con los elementos HTML que coincidan con la etiqueta dada en su parámetro.
Así, se usarán dos recorridos con for.Each() por cada activación de función desde cada botón: es decir, al seleccionar las clases estas se 'encenderán', pero no los Id. De igual manera, al seleccionar los IDs estos se 'encienden', pero los IDs se apagarán.
Elemento class
Elemento class
Elemento class
Elemento Id
Elemento Id
Elemento Id
De igual manera document . querySelectorAll (" "); permite seleccionar un solo elemento pero desde sus clases o IDs:
// SINTAXIS
let tomar = document . querySelectorAll
(" elemento . nombreClase , elemento # nombreId ");
// EJEMPLO
let tomar = document.querySelectorAll("p.aaax1, p#bbbx2");
El código quedaría:
// Aloja y apunta mediante 'querySelectorAll' a CLASES
const obtenerClaseX1 = document.querySelectorAll("p.aaax1, p#bbbx2");
/* PRIMERA FUNCIÓN: apunta solo a las clases mediante 'obtenerClaseX1' */
function selecQueryAllClasesx1() {
// element.forEach({}) Recorre cada item de arreglo
obtenerClaseX1.forEach(itemcito => {
// Activa más de una propiedad CSS en las clases mediante Object.assign()
Object.assign(itemcito.style, { backgroundColor: "palegreen", color: "black", letterSpacing: "2rem" });
});
}
// LIMPIAR
function selecQueryAllimpiar() {
// element.forEach({}) recorre items de arreglo
obtenerClaseX1.forEach(itemcito => {
// Activa más de una propiedad CSS en los IDs mediante Object.assign()
// Aquí los otros elementos deben estar apagados
Object.assign(itemcito.style, { backgroundColor: "", color: "", letterSpacing: "0px" });
});
}
Otra sintaxis útil para dominar el querySelectionAll() es la de seleccionar todos los hijos a partir de un solo padre:
En HTML
<!-- Elemento padre -->
<div class="contQuerSelecAllEjemplo">
<p class="aaax1"> ... </p>
<p id="aaax2"> ... </p>
</div>
En Javascript
// Ejemplo
var obtener = document.querySelectorAll("elemento.nombreClase > elemento");
// En parámetro: ("tagContenedor . nombreContenedor > hijos")
const obtenerClaseX1 = document.querySelectorAll("div.contQuerSelecAllEjemplo > p");
Importante mantener en mente lo siguiente:
- Para acceder y mostrar en la página los elementos obtenidos desde querySelectorAll() es necesario usar un iterador de índices como forEach()
Ya se revisaron algunos métodos que obtienen un conjunto de elementos (o lista de nodos) desde un mismo tag. Pero se aclara que esa lista de nodos no es un objeto arreglo. Tan solo enlista elementos accesibles mediante un índice. Una lista de nodos obtenida desde, por ejemplo, con querySelectorAll() no permite usar métodos de alteración de arreglos como push(), pop(), o join().
- No todos los conjuntos de listas de elementos DOM tiene similar comportamiento. Hay dos tipos: Una HTMLCollection, que es una colección de elementos HTML. Y la NodeList, que son una lista de nodos que pueden apuntarse a partir del índice de su ubicación.
- Una HTMLCollection tiene un estado vivo, pues se le pueden agregar otros elementos HTML y pueden cambiar.
- Una NodeList tiene un estado estático, pues esa lista no cambiará si se intenta agregarle un elemento HTML nuevo.
- Métodos como getElementsByClassName() apuntan a un HTMLCollection; y querySelectorAll() a una lista de nodos estática. Mientras que propiedades como childNodes apuntan a una lista de nodos viva.
MÉTODO getElementsByTagName()
Apunta a las etiquetas HTML dadas en su parámetro y crea un HTMLCollection basados en ese tag. Recordemos, ese tipo de colección tiene un estado vivo, es decir, que se le puede agregar otros elementos HTML y alterarse su estructura. A diferencia de la lista de nodos, que solo puede ser obtenida, pero no puede alterada.
En el ejemplo de abajo solo se ha pedido seleccionar y alterar los nodos texto agrupados en el tag <q> (incluso los anidados en otro nodo).
quotation
quotation
quotation
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
quotation anidado en p
quotation anidado en p
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
MÉTODO getElementsByClassName()
Apunta a un mismo nombre de clase y agrupa esos elementos en una colección de estado vivo o HTMLCollection. OJO, es .getElements... con 's'.
Cuidado, es un error pensar que este método devuelve 'un solo elemento'. Y que solo con un llamado a ese elemento podemos apuntar y alterarlo. Recordemos: este tipo de métodos apunta a varios objetos y crea con ellos una colección enumerada de índices (similar a un arreglo, pero no funciona como tal). Por lo que debemos iterar mediante un blucle esa colección para 'agarrarla' y alterarla.
Nodo 'p' clase apuntarAquix
Nodo 'h4' clase apuntarAquix
Nodo 'span' clase apuntarAquixiNodo 'p' sin clase
Nodo 'h4' sin clase
Nodo 'span' sin clasePROPIEDAD getAttribute()
Obtiene y devuelve el valor de un atributo que le pertenece a un elemento del DOM. Ejemplos de atributo y su valor son (marcados en negrita):
-
elemento atributo = "valor";
Es atributo todo nombre de información adicional (también CLASES o IDs) que se agrega a los elementos HTML mediante igualdad. Su unidad de de valor está entre las comillas. Es buena práctica colocar los atributos luego de la etiqueta de elementos.
- < a href = "www.aa.com" > ... </a>
- < img src = "pic.jpg" >
- <img src = "pic.jpg" width="500" height="600">
- <p style = "color:red;"> ... </p>
- <div id="ident"> ... </div>
- ...etc
En el siguiente ejemplo se capta el contenido a partir de un elemento y de su atributo. Y luego, se mostrará ese dato:
- NO olvidar llamar al objeto document:
- ERROR:
getElementById("nombreId"); - BIEN:
document.getElementById ("nombreId");
OJO con esto: se debería apuntar a un elemento HTML único si no se desea obtener los atributos de algún otro elemento de la página. En el ejemplo de abajo, solo se pide apuntar a un elemento con atributo href="" pero con ID (mediante document. getElementById ("...") , para no obtener el atributo de alguna de las las docenas de elementos similares que podrían estar en la misma página.
Aquí se mostrará el nombre obtenido de getAttribute()
Estos elementos tienen los siguientes atributos:
Atributohref="www.aaa.com"
Atributo class="elementClassGetAttribx"
Atributo id="elementIdGetAttribx
PROPIEDAD hasAttribute()
Evalua presencia (true) o ausencia (false) de un atributo mediante operación booleana.
En HTML
<!-- Elemento con ID y CLASS-->
<div id="ejemElemmx" class="some-class"></div>
En Javascript
/* Apunta y aloja elemento Id */
var obtenerElemmxId = document.getElementById('ejemElemmx');
/* Booleano le evalua presencia de atributo clase */
var tieneClassAttrii = obtenerElemmxId.hasAttribute('class');
/* Booleano le evalua presencia de atributo style */
var tieneStyleAttrii = obtenerElemmxId.hasAttribute('style');
console.log(tieneClassAttrii);
// Da true. Si tiene atributo 'clase'
console.log(tieneStyleAttrii);
// Da false. NO tiene atributo 'style'
Elemento CON atributo 'id'
Elemento SIN atributo 'style'
¿El elemento p tiene un atributo 'id'?
...
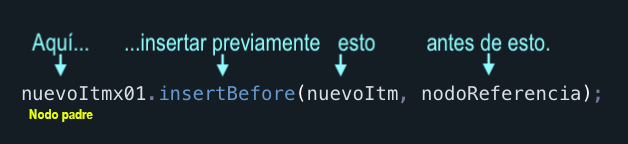
MÉTODO insertBefore()
Agrega un nuevo nodo como nodoHijo antes del nodo padre explícito, ubicándose en un único sitio. El método insertBefore() devuelve el elemento agregado. Su sintaxis sería:
-
var guardaNuevoNodo = nodoPadre . insertBefore ( nuevoNodo, nodoReferencia ); - Ambos parámetros son necesarios. Omitirlos crearía comportamientos diferentes según navegadores.

El siguiente ejemplo agrega un nuevo nodo a uno recién creado. OJO nuevamente con el muy útil (¡muuuuy útil!) método Object.assign();.
En Javascript
Object.assign(elemento.style,{prop: "valor", prop: "valor"});
¿Y qué si deseamos insertar un nodo después de un elemento dado?. JS NO da un método insertAfter() para eso. En cambio, se puede adaptar las propiedades parentNode, lastElementChild y nextSibling.
-
parentNodeobtiene el nodo padre de un elemento dado. -
lastElementChildobtiene un elemento hijo de un padre dado -
nextSiblingobtiene el siguiente nodo, o el nodo hermano, a partir de un nodo inicial.
¿Quién escribió el tema
'Cangrejo Criminal'?
La interpretación del código que hizo posible eso sería:
En Javascript
padre.lastElementChild.parentNode.insertBefore(
nuevoElemento, padre.lastElementChild.nextSibling);
- En el elemento padre,
- obtener su último nodo... [lastElementChild]
- y captarlo [parentNode]
- e insertar antes allí [insertBefore]
- un nuevoElemento en la ubicación
- del hermano del último elemento del padre [lastElementChild . nextSibling]