ACCEDER A ELEMENTOS HTML CON SELECTORES CSS
QUERY SELECTOR()
La función de la API DOM querySelector() y querySelectorAll() permite dar como argumento un selector CSS. Un selector CSS es un nombre único o un conjunto de palabras claves asignados a un elemento HTML que lo identifica como un elemento alterable en su estilo visual mediante el lenguaje CSS. Esta es una lista muy completa de selectores CSS.
El identificador alojado en el querySelector() apuntará al primer elemento que coincida con un elemento de similar identificador en una página web.
En HTML
<!-- Elementos <p.... con CLASSES e ID -->
<p class="aaa" id="uno"> Guayaquil </div>
<p class="bbb" id="dos"> Cuenca </div>
Javascript
/* Apuntar al primer elemento 'p' */
console.log(document.querySelector("p"));
/* Devuelve -> <p class="aaa" id="uno"> Guayaquil
</p>*/
Ahora, apuntar al primer elemento <p> cuya clase sea 'bbb' (se separa el identificador del elemento mediante un punto y luego va el identificador de la clase a apuntar):
Javascript
console.dir(document.querySelector("p.bbb"));
/* Devuelve -> p#dos.bbb */
Luego, apuntar al primer elemento <p> cuyo ID sea 'uno' (ojo con el signo #):
Javascript
/* Apuntar al elemento 'p' con ID 'uno' */
console.dir(document.querySelector("p#uno"));
/* Devuelve -> p#uno.aaa */
El siguiente ejemplo da como resultado null debido a que no apunta a ningún elemento presente. Es decir, no existe el elemento a apuntar:
En HTML
<div class="xxx"> ... </div>
<div class="aaa"> ... </div>
<div class="yyy"> ... </div>
Javascript
/* Se guarda la coincidencia en una variable */
let coincidencia = document.querySelector("div.ama");
// Se invoca la variable
console.log(coincidencia);
// NULL (elemento no existe)
QUERY SELECTORALL()
Apunta a todos los elementos con igual identificador de elemento (como <p>, <div>), o que contenga identificadores de CLASE o de ID idénticos.
En HTML
<!-- Elementos 'div' pero
con clases diferentes -->
<div class="xxx"> ... </div>
<div class="aaa"> ... </div>
<div class="yyy"> ... </div>
Javascript
/* Se guarda la coincidencia en una variable */
let hallar = document.querySelectorAll("div");
// Se invoca la variable
console.log(hallar);
/* -> NodeList(3)
0:div.xxx
1:div.aaa
2:div.yyy
length:3
*/
Para apuntar a elementos similares con clases similares:
En HTML
<!-- Algunos elementos 'div' tienen clases similares -->
<div class="xxx"> ... </div>
<div class="aaa"> ... </div>
<div class="yyy"> ... </div>
<div class="aaa"> ... </div>
<div class="aaa"> ... </div>
Javascript
/* Se guarda la coincidencia en una variable */
/* Apuntar a todos los elementos 'div' con clase 'aaa' */
let hallar = document.querySelectorAll("div.aaa");
// Se invoca la variable
console.log(hallar);
/* ->
NodeList(3)
0:div.aaa
1:div.aaa
2:div.aaa
length:3
*/
// ======
/* Esta coincidencia dará valores cero, ya que
NO existe la clase 'aaa' en ningún elemento 'div' */
console.log( document.querySelectorAll("div.aa") );
/* NodeList(0) length:0 */
MANEJADOR DE CLICK (ELEMENT CLICK HANDLER)
Para Svekis y van Putten[5] una función de JS puede ser vinculada a un elemento HTML. Esto significa que un evento audiovisual o interactivo puede ser activado cuando se clickea un elemento de la página web.
En HTML
<h1 onclick="alert('Mensajito')">CLIQUEA AQUI!</h1>
<!-- Esta sola línea permite que la palabra CLIQUEA AQUI!
mostrada en una página web active una ventana
con la palabra 'Mensajito'. -->
Otro ejemplo permite vincular una función de JS a un evento de click dado a un elemento HTML:
En HTML
<!-- El evento onclick aloja a su vez una función 'bulla()'.
Esto vincula el elemento HTML a una función JS -->
<h1 onclick="bulla()">Click aquí!</h1>
Javascript
function bulla(){ alert("PUM!") };
/* Cuando se de click en la palabra 'Click aquí!'
se mostrará una ventana con la palabra 'PUM'. */
CUIDADO CON LOS ERRORES FANTASMA
Ejecutar onlick= function(){
alert("hola");} no siempre dará una alerta de error identificable en consola; pero tampoco permitirá ejecutar la función. La línea tiene un error de sintaxis. Lo correcto es escribir onclick.
En el siguente ejemplo se vincula el ID de un elemento HTML y que a su vez, vincula a un evento onclick:
En HTML
<!-- Elemento con ID -->
<div id="cosita"> Click aquí </div>
Javascript
/* Apuntar al elemento con el ID 'cosita',
y accede (mediante punto)... */
document.getElementById("cosita").
/* ...al evento 'onclick' que a su vez
equivale a una función */
onclick = function(){
alert("holi");
}
/* Al dar un click en 'Click aquí' se mostrará
una alerta con la frase 'holi' */
EVENTO ONCLICK()
Gracias a onclick() un toque o click sobre un elemento HTML puede crear acciones visuales en ese y otros elementos. onclick() es solo una pequeña propiedad de un gigante conjunto de recursos interactivos agrupados en un objeto (conjunto de propiedades, valores y métodos) llamado DOM MouseEvent. Se recomienda fuertemente el estudio de ese objeto para interacciones web más avanzadas.
En el ejemplo de abajo, el click sobre el botón cambia la palabra 'hola' a un tamaño mayor y color rojo.
En HTML
<!-- Elemento texto con ID -->
<p id="click"> Hola </p>
<!-- Elemento botón con evento onclick,
que equivale a una función ya creada-->
<button onclick="desaparecer()"> Boton </button>
Javascript
// Se crea una función
function desaparecer(){
/* Se apunta a un elemento con ID 'click' y ese
elemento hallado se lo GUARDA en una variable
LOCAL de nombre 'cosita' */
let cosita = document.getElementById("click");
/* Condicional */
/* 'p.style.display' apunta al elemento 'p'
para alterar el estilo CSS en la propiedad 'display' */
/* Si el valor 'display: none' es true,
entonces volverlo 'display: block' */
if (cosita.style.display === "none"){
//Si la condición es True...
cosita.style.display = "block",
cosita.style.color = "red",
cosita.style.fontFamily = "Arial",
cosita.style.fontSize = "65px";
/* Si la condición es false,
que 'display' sea 'none' */
} else {
cosita.style.display = "none";
}
} // Cierra función
En el ejemplo de abajo se crea una función para que sea ejecutada mediante click de botón y tome el identificador ID de cada elemento DIV para generar colores:
En HTML
<div id="red"></div>
<div id="orange"></div>
<div id="blue"></div>
<button onclick="rainbowify()">Haz arcoiris</button>
Javascript
// Función
function rainbowify(){
/* Apunta a cada elemento con el nombre del tag 'div'.
Se guarda lo apuntado en una variable. */
let divs = document.getElementsByTagName("div");
// BUCLE FOR DE RECORRIDO DE DIVs
/***
- Se crea un iterador que recorre cada div
- Si la longitud de los div es menor al iterador,
sumar una unidad al iterador
***/
for(let i=0; i < divs.length; i++){
/* Si condición es true:
. El iterador de cada elemento apuntado
a cada div accede a la propiedad CSS
backgroundColor y crear una equivalencia:
el valor de backgroundColor será el nombre
ID de cada recorrido del índice. */
divs[i].style.backgroundColor = divs[i].id;
}
}
En CSS
div{
height: 30px;
width: 30px;
background-color: white;
}
USO DE LA CLAVE THIS EN EL CONTEXTO DEL DOM
La clave this funciona como un recordatorio de qué se debe ejecutar y desde dónde.
En el siguiente código el evento onclick activará la función 'ejecutar()'. Al mismo tiempo ejecutará como argumento la palabra clave this. Sin embargo, este solo código no tendría sentido por sí mismo.
En HTML
<button onclick="ejecutar(this)">Cliquea aquí</button>
Así mismo, la función ejecutar() activará internamente una especie de redundancia. Se invocará a sí misma al tener su argumento el mismo identificador que la invocación de console:
En otras palabras, la clave this es como aquel familiar insistente que siempre nos está recordando que dejemos las cosas en su lugar so pena de no acordarnos luego.
Por lo que en el código anterior la expresión ejecutar(this) recuerda al sistema que solo debe activar la función ejecutar:
Javascript
function ejecutar(accion){
console.log(accion);}
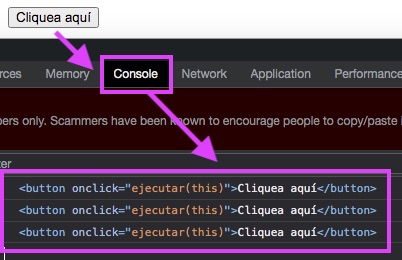
El resultado del código anterior es mostrar en consola cada vez que se hace click en el botón 'Cliquea aquí' la siguiente línea:
Javascript
//--> En consola
<button onclick="ejecutar(this)">Cliquea aquí</button>

MANIPULANDO ESTILOS
PROPIEDAD STYLE
Para manipular desde la API DOM valores de estilo como color, tipografía y otros, es necesario tener claro la sintaxis, propiedades y aplicaciones del lenguaje de hoja de estilos CSS (Cascade Style Sheet). Se recomienda buscar bibliografía especializada para comprender ese lenguaje.
AÑADIENDO CLASES DE UN ELEMENTO
Propiedad classList.add("...")
Esto es lo que ocurre dentro de la función esconder(), donde se cambia un identificador ID por otro:
- La función apunta a un elemento con ID shape
- La propiedad classList añade nueva clase 'hide'
- La nueva clase 'hide' contiene nuevas reglas CSS
- En otras palabras, a elemento ID 'shape', se le agrega la clase hide
- Y como sabemos, cada elemento puede contener más de una clase
En HTML
<!-- Elemento ID con dos clases -->
<div id="forma" class="recuadro blue"></div>
<!-- Elemento Button: El evento onclick invoca una función -->
<button onclick="esconder()">Desaparece</button>
Javascript
/* - Función apunta a un elemento con ID shape,
- La propiedad classList.add añade nueva clase 'hide'
- La nueva clase 'hide' contiene la regla: CSS 'display: none;'
- En otras palabras, al elemento ID 'shape',
se le agrega la clase hide
- Y como sabemos, cada elemento HTML puede
contener más de una clase */
function esconder(){
document.getElementById("forma").classList.add("ocultarCosita");
}
Javascript
.ocultarCosita{
display: none;
}
.recuadro{
height: 100px;
width: 100px;
background-color: blue;
}
REMOVER CLASES DESDE ELEMENTOS
Propiedad classList.remove("...")
El siguiente ejemplo elimina el identificador de una clase, pero deja el identificador inicial intacto.
En HTML
<!-- Un elemento HTML contiene dos clases -->
<!-- Solo la clase 'blue' es eliminada por cambio() -->
<div id="forma" class="square blue"> </style>
<!-- Evento onclick invoca función cambio() -->
<button onclick="cambio()">Cambiar color</button>
En Javascript
// Función
function cambio(){
/*
- Se apunta a elemento HTML con ID 'forma'.
- A ese elemento la propiedad classList.remove
borra la clase 'blue'. Quedando solo la clase square */
document.getElementById("forma").classList.remove("blue");
}
En CSS
.square{
height: 100px;
width: 100px;
background-color: yellow;
}
.square.blue{
background-color: blue;
}
ALTERNAR CLASES (TOGGLING CLASSES)
Propiedad classList.toggle("...")
En el ejemplo inferior, la propiedad classList.toggle("...") alterna a cada invocación de la función una de las clases disponibles. Eso permite mostrar y ocultar el recuadro amarillo a cada toque de botón.
En HTML
<!-- ID recuadro con clase de color amarillo -->
<!-- El ID 'forma' es apuntado desde la función cambiar() -->
<div id="forma" class="recuadro"></div>
<!-- Elemento button con evento onclick que llama a -->
<button onclick="cambiar()">Magico</button>
En Javascript
function cambiar(){
/* classList.toggle intercambia por otra clase,
pero no borra la inicial */
/* La clase 'esconder' es apuntada
por la propiedad 'classList' */
document.getElementById("forma").classList.toggle("esconder"); }
En CSS
.esconder{
display: none;
}
.recuadro{
height: 100px;
width: 100px;
background-color: yellow;}
MANIPULAR ATRIBUTOS
Método setAttribute() o 'darAtributo'
El atributo de un elemento HTML es toda palabra clave ubicada antes del signo de igualdad '='. Ejemplos: div="valor", width="valor". Por lo que div y width son los atributos HTML. Una lista completa de atributos HTML está aquí.
El método setAttribute() (dar atributo) permite agregar uno –si no existe atributo– o cambiar el atributo de un elemento HTML. Ese cambo será visible en el código. Si un atributo no existe, setAttribute() lo creará e insertará.
En caso de que el nuevo atributo y su valor sean reglas CSS, estas deben estar ya presentes en el código. Sino, forzará a que setAttribute("...", "...") busque algo inexistente.
- Sintaxis:
- - Nombre de atributo y su valor deben ir entre "..."
- - El nombre de atributo y su valor serán los nuevos datos a insertar en un elemento definido antes de setAttribute().
- elemento.setAttribute ("nombreElemento", "valorElemento");
En HTML
<!-- Elemento 'div'=forma, con class 'cuadrado' -->
<div id="forma" class="cuadrado"></div>
<button onclick="cambiaAttr()">Cambiar</button>
En Javascript
function cambiaAttr(){
/* Guardar apuntador de elemento con ID 'forma' */
let cosita = document.getElementById("forma");
/* Al elemento 'cosita' agregar
estilo-CSS con fondo rojo borde negro */
cosita.setAttribute("style",
"background-color:red; border:1px solid black");
/* Al elemento 'cosita' insertarle atributo
'id' con valor 'nuevito' */
cosita.setAttribute("id", "nuevito");
/* Al elemento 'cosita' insertarle atributo
'class' con valor 'cosita' */
cosita.setAttribute("class", "circulo");
}
En CSS
/* Estilo para el elemento div */
div{
height: 100px;
width: 100px;
background-color: yellow;
}
/* Estilo para la clase .circulo*/
.circulo{
border-radius: 50%;
}
Finalmente, en el ejemplo de arriba el click a un botón cambiará un rectángulo amarillo a un círculo rojo. Eso es debido a que function cambiaAttr() contiene setAttribute() que agregan nuevas clases y valores al elemento div id="forma"
EVENT HANDLERS, EVENT LISTENERS
En una página web los eventos son acciones y respuestas a esas acciones.
Si bien cada elemento puede tener varios eventos, ¡Atención!, cada elemento HTML puede tener SOLO UN controlador de eventos (o eventHandler) en forma de atributo HTML.
Para vincular eventos controladores a un elemento HTML usamos los eventListeners(). Estos son sintaxis atentas a 'escuchar' qué eventos están listos para ser activados por el usuario en un sitio web.
- SINTAXIS addEventListener()
-
addEventListener(tipo, listener, useCapture) - tipo: Tipo de evento
- listener o escucha: Función invocada cuando el evento se active
- useCapture: Valor booleano (true/false) que indica la fase del evento. Por default es false, es decir; desde el elemento más interno a más externo.
En Javascript
// id va entre ""
// nombreEvento va entre ""
// nombreFuncion sin ""
document.getElementById("idElemento").
addEventListener("nombreEvento", nombreFuncion)
En el ejemplo inferior un evento click en pantalla muestra 'Holi!' y borra la frase 'Esto se borrará'
En HTML
<p>Click en pantalla para ver saludo</p>
<!-- Ojo con el innerHTML -->
<h1 id="palabra"></h1>
<h2 id="xxx">Esto se borrará</h2>
En Javascript
// Adjuntar un evento click
// Adjutar una función
document.addEventListener("click", function(){
// Apuntar a elemento ID 'palabra'
/* Desde el MISMO elemento HTML con ID 'palabra'
agrege un nuevo string 'Holi' */
document.getElementById("palabra").innerHTML = "Holi!";
// Borrar un elemento con el ID 'xxx'
document.getElementById("xxx").innerHTML = "";
});
En el ejemplo inferior un click en el botón ejecuta las dos funciones:
En HTML
<button id="boton">CLICK</button>
<p id="saludo"></p>
En Javascript
const element = document.getElementById("boton");
// evento 'clicl' llama a func1
element.addEventListener("click", func1);
// evento 'clicl' llama a func2
element.addEventListener("click", func2);
/* Dos funciones dentro de un solo
llamado addEventListener() */
// Apunta a elemento HTML con ID 'saludo'
function func1() {
// innerHTML reemplaza basado en el elemento con ID 'saludo'
document.getElementById("saludo").innerHTML +=
"Primera función ejecutada " + "
"
}
function func2() {
document.getElementById("saludo").innerHTML +=
"Segunda función ejecutada " + "
"
}
-
LISTA DE EVENTOS HTML QUE INICIAN CON 'on
- En el método addEventListener() los siguientes eventos deben ser insertados sin el prefijo 'on' como valores de eventos:
onchange: Un elemento HTML ha sido cambiado
addEventListener ("change", func); --- onclick: El usuario da click en el elemento HTML
addEventListener ("click", func); --- onmouseover : El usuario mueve el cursor sobre un elemento HTML
addEventListener ("mouseover", func); --- onmouseout : El usuario aleja el cursor sobre el elemento HTML
addEventListener ("mouseout", func); --- onkeydown : El usuario ha finalizado en cargar la página.
addEventListener ("keydown", func);En el ejemplo inferior: un click en un recuadro cambiará el color a uno aleatorio:
En HTML
<div id="cuadrito" style="width:100px;height:100px;
background-color:grey;">Click</div>
En Javascript
// Se carga al abrir la página
window.onload = function(){
/*
- Apuntar a un elemento ID 'cuadrito'
- Agregar escucha evento click, funcion cambiarColor */
document.getElementById("cuadrito").
addEventListener("click", cambiarColor);
}
// Función
function cambiarColor(){
/* RECORDAR: Se opera desde dentro hacia afuera */
/*
- Se multiplica un random –de 0 a 1– * 256
- Ese resultado se baja –floor- al entero más bajo–
*/
let red = Math.floor(Math.random() * 256);
let green = Math.floor(Math.random() * 256);
let blue = Math.floor(Math.random() * 256);
/*
- Apunta a la regla CSS 'backgroundColor'
- Esa regla tendrá de valor : rgb redValor,
greenValor, blueValor
*/
this.style.backgroundColor =
`rgb( ${red}, ${green}, ${blue})`;
}
/* Igual a escribir:
#cuadrito {
background-color: rgb(23,43,55);
} */
- Sintaxis: Esto nunca funcionará
- MAL: document. getElementByID("..")
- BIEN: document. getElementById("..") -Id en minúscula-
---