Lenguaje XML
Cada archivo XML eXtensible Markup Language debe contener la extensión .xml
XML es un etiquetado para alojar, mover, compartir y editar valores y datos desde etiquetas personalizadas, separado eso de la sintaxis HTML usada para jerarquizar y mostrar datos en una página web.
Esos datos podrán ser vinculados entre diferentes tecnologías.
Declaración de inicio
O prolog, corresponde a la línea:
<?xml version="1.0" encoding="UTF-8"?>
al inicio de todo documento .XML
ERROR COMÚN 1
Se activará al iniciar el archivo .XML cuando exista un salto de línea encima de la declaración <?xml version="1.0".....
Lo correcto es no dejar espacio entre el inicio del documento XML y la declaración.
Esos y otros errores los alertará el propio navegador cuando se desee abrir el .XML
En HTML
<!-- CORRECTO! -- >
<?xml version="1.0" encoding="UTF-8"?>
<cosito>
<titulazo> Titulito </titulazo>
</cosito>En HTML
<!-- ERROR! -- >
<?xml version="1.0" encoding="UTF-8"?>
<cosito>
<titulazo> Titulito </titulazo>
</cosito>ERROR COMÚN 2 (abajo)
Cada archivo .XML requiere un solo contenedor padre (o elemento <root>). Con más de un <root> el navegador dará error, como en el ejemplo de abajo.
En este caso, nuestro root es <granPadre>; y solo ese debería ser el único contenedor para todo ese archivo XML.
En HTML
<!-- DA ERROR -->
<?xml version="1.0" encoding="UTF-8"?>
<granPadre>
<esposa>Maria</esposa>
<hijo>Juanito</hijo>
<hija>Pedrito</hija>
</granPadre>
<!-- DA ERROR -->
<impostor>
<esposa>Maria</esposa>
<hijo>Juanito</hijo>
<hija>Pedrito</hija>
</impostor>
ERROR COMÚN 3
Todas las etiquetas de un .XML deben cerrar con una barra vertical y una etiqueta de cierre. De no hacerlo así el documento mostrará error.
Estructura correcta de XML
En HTML
<?xml version="1.0" encoding="UTF-8"?>
<granPadre>
<hijo nombre="Juan">
<juguete> Muñecos </juguete>
</hijo>
<esposa nombre="Maria">
<ropa>Vestido</ropa>
</esposa>
<hija nombre="Julita">
<disco>Pop</disco>
</hija>
</granPadre>
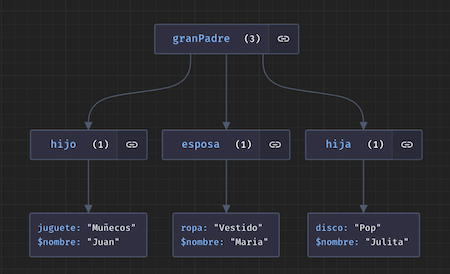
¿Cómo se vería el código anterior, pero graficado en jerarquías?. El sitio web jsoncrack.com permite visualizarlo agregando el código XML (y otros, como JSON) para evaluar su estructura. Abajo un ejemplo:

Prefijos en elementos
Cada elemento puede contener una letra en forma de prefijo y así evitar posibles choques entre nombres similares de elementos.
Pero antes de usar prefijos es necesario declarar el prefijo mediante una sintaxis agregada en cada contenedor dentro del elemento padre o root:
En HTML
<?xml version="1.0" encoding="UTF-8"?>
<padre>
<!-- AQUI SE DECLARA LA H -->
<h:table xmlns:h="http://www.w3.org/TR/html4/">
<h:tr>
<h:td>rojo</h:td>
<h:td>Gye</h:td>
</h:tr>
</h:table>
<!-- AQUI SE DECLARA LA F -->
<f:table xmlns:f="http://www.w3.org/TR/html4/">
<f:name>Café</f:name>
<f:width>80</f:width>
<f:length>120</f:length>
</f:table>
</padre>
Así mismo, podemos declarar prefijos que usaremos directamente en el elemento padre (o root).
Ojo que la línea de la dirección URI (Identificador Uniforme de Recursos) solo define el nombre de un dominio web. Aún así no se debe omitir.
En HTML
<?xml version="1.0" encoding="UTF-8"?>
<!-- AQUI SE DECLARAN AMBOS PREFIJOS -->
<disco
xmlns:abc="https://www.duduromeroa.com"
xmlns:cde="https://www.duduromeroa.com">
<abc:cancion >
<abc:numero>01</abc:numero>
</abc:cancion>
<cde:cancion >
<cde:numero>02</cde:numero>
</cde:cancion>
</disco>
Etiquetas
Las etiquetas pueden ser personalizadas (el propio usuario las nombra) siempre que estén correctamente abiertas y cerradas. Se mostrará en una página web en forma de código. Si hay un error de sintaxis el propio navegador lo alertará.
En HTML
<!-- Comentario -->
<humano>
<nombre> Dudu </nombre>
<edad> Muchos </edad>
<ciudad> Guayaquil </ciudad>
</humano>
Propiedades (o atributos) y valores
Las etiquetas pueden contener propiedades y valores, encerrados estos últimos entre comillas.
En HTML
<pais>
<ciudad habitantes="masde100"> Guayaquil </ciudad>
<barrio ubicacion="norte"> Guayaquil </barrio>
</pais>
En HTML
<cancion genero="rock">
<tema1 min="2"> Gato con botas </tema1>
<tema2 min="4"> Perro gloton </tema2>
</cancion>
Cada elemento XML puede contener más de un atributo (o propiedad) con sus valores:
En HTML
<familia>
<hijo altura="145cm" nombre="Juan" edad="22" cabello="rojo">
<juguete> Muñecos </juguete>
</hijo>
</familia>
Y cada elemento XML también puede contener un selector, como un id="". Y solo serán usados para identificar el elemento o sus hijos. El valor de un selector no es alojado como atributo del elemento:
En HTML
<alumno>
<primero id="joven" edad="22"> Romero </primero>
</alumno>
Adjuntar estilos CSS
Esta es una forma básica de añadir estilos. Sin embargo no es eficiente y no respeta la sintaxis formal XML:
En HTML
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="estilosCss.css"?>
<cosito>
<titulazo> Holi </titulazo><br/>
<textito1> ...desde </textito1>
<textito2> ...Guayaquil! </textito2>
</cosito>
En CSS
cosito{
font-size: 2rem;
padding: 1rem;
color: red;
/* Se agregan saltos de linea entre elementos HTML */
white-space: pre;
}
Adjuntar estilos a hojas XML mediante procesador XSLT
El transformador eXtensible Stylesheet Language agrega estilos CSS al contenido de hoja de XML y sus elementos; produciendo un nuevo archivo XML (ejemplo pendiente).
Llamar a datos de XML desde HTML
Forma sencilla para llamar y mostrar datos desde .XML hacia .HTML. Sin embargo, esta manera no permite manipular los datos o añadir interacción en ellos. Algo que sí es posible desde JS (lo veremos luego).
Ese llamado desde HTML se realiza mediante el elemento object, y sus propiedades type="", data="", entre otros. Con los siguientes tres códigos se muestra en el navegador las palabras '...Saludos terricolas' en rojo.
Con los siguientes tres códigos se muestra en el navegador las palabras '...Saludos terricolas' en rojo.
En HTML
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3>Obtenido de XML</h3>
<object
width="250"
height="200"
data="test.xml"
type="text/xml">
</object>
</body>
</html>
En CSS
cosito{
font-size: 2rem;
color: red;
}
En XML
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="estilosCss.css"?>
<cosito>
<titulazo> ...Saludos terricolas </titulazo>
</cosito>