API, Interfaces de programación de aplicaciones
Una API es como un baúl con herramientas ordenadas y específicas para construir algo. En tecnología web esas herramientas son códigos agrupados primero en interfaces, luego en propiedades, eventos y métodos, pulidos y listos para crear y comunicar datos entre software y soportes; como por ejemplo, al detectar acciones táctiles de un usuario sobre una pantalla y mostrar eventos según cada gesto táctil.
Podemos imaginar una interfaz como un conjunto de opciones. Cada opción permite acciones que producirán un evento muy específicos según las propiedades de sus elementos. Lo explico mejor con un ejemplo tomado de la cocina de mi casa:

-
1 Contenido de la API -
2 Interface:Agrupa los métodos, las propiedades y sus abanico de valores para producir un evento específico. -
3 Método:Acciones para modificar valores. Por ejemplo, al frotar los cerillos sobre un soporte áspero (áspero, una propiedad del método) se produce un evento gracias también a las propiedades de los cerillos. -
4 Evento:El resultado final deseado. En el contexto de la caja de cerillos, será el fuego resultante de aplicar propiedades y métodos desde la interface. -
5 Propiedades y valores:Los cerillos deben tener características (punta inflamable) para aplicar el método (frotar) y así producir el evento. Si no existen esas características o si el método es el incorrecto, entonces el evento no se produce.
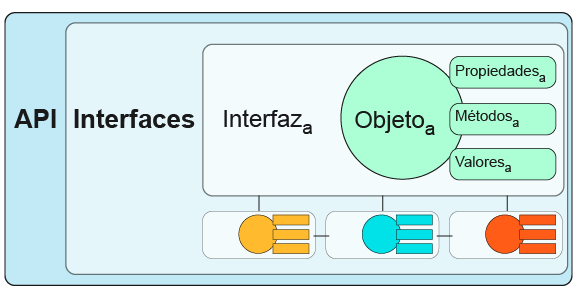
Así mismo, cada gran interfaz de una API puede contener sus propias interfaces. Y con ellas construir objetos base que serán personalizados desde las propiedades, métodos y valores de ese objeto e interfaz (diagrama abajo). Aclaro que el término objeto lo aplico aquí en el contexto de los lenguajes de programación; donde un objeto es una representación de una entidad abstracta y que puede ser alterada para ejecutar resultados desde los datos ingresados mediante código.

Por otro lado, la colaboración entre creadores de código de libre uso y entidades de estandarización del internet han propuesto desde hace varias décadas APIs de uso abierto. Esa no es una costumbre nueva. Cuando internet aún no existía, en 1974 dos investigadores estadounidenses publicaron en un documento en el que exponían la necesidad de crear APIs que conecten herramientas de trabajo en forma de código entre varias redes. Hoy las APIs siguen siendo verdaderos baúles de herramientas de creación de tecnología y de comunicación entre ellas.
APIs de eventos únicamente táctiles sobre pantalla
Agrupa interfaces que detectan únicamente punteros de toque táctil, como dedos o apuntadores rígidos para dibujo deslizados sobre una pantalla con esa capacidad. Por esa razón se le categoriza como una API de bajo nivel (es decir, con el hardware como mediador de la interacción).
En otras palabras, una API de eventos táctiles inicialmente solo puede ser testeada desde un soporte táctil interactivo. Aunque también puede ser configurada para que interprete punteros estandart, como al usar el 'mouse'.
Ya vimos que en la calentura del desarrollo de software las interfaces son conjuntos útiles de códigos en forma de métodos y funciones que activan, crean y captan datos. Aquí se revisarán las interfaces de la API de eventos táctiles.
Recuerda: para revisar el código comentado en tooodos los ejercicios accede desde tu navegador de escritorio --> desktop --> click derecho --> Inspect Element --> Panel arriba --> sources --> archivos de código.
Algunos métodos aún no están disponibles en todos los navegadores. Revisar en caniuse.com la disponibilidad actual.
Una pequeña gran diferencia al invocar métodos API según contextos
Las sintaxis difieren según su contexto de uso: invocación en línea desde un elemento HTML, invocación desde un elemento en JS e invocación desde un eventListener() en JS.
- En línea:
<h1 ontouchcancel = "codigo"> - Desde JS:
object. ontouchcancel = ...; - Desde eventListener:
el. addEventListener ("evento", funcion);
-
touchEvents para funciones addEventListener()- touchstart
- touchmove
- touchend
- touchcancel
Hay que tener en cuenta que por defecto los eventos táctiles no se cancelan a la primera detención de la acción táctil. Por lo que se debe definir desde el código esa detención.
Evento touchstart&
Activa una función-escucha (eventListener()) cuando el usuario toca una pantalla y sobre un elemento activador, como un botón, vinculado con la función-escucha.
Antes de eso debemos recordar algo importante: para que la función escucha o eventListener 'vea' las variables que usemos, debemos primero declararlas y luego invocarlas en el eventListener. Por ejemplo, el siguiente código interrumpe el acceso desde el eventListener al elemento disparador del evento:
En Javascript
// Vincula elemento tocable + escucha + función
var elementoTocable = document.getElementById("areaTactil1").
addEventListener("touchstart", cargarFuncion);
/* Pero al momento de alterar el elemento, la función no lo ve */
function cargarFuncion(){
elementoTocable.style.backgroundColor = "yellow";
}
/* ERROR. La propiedad 'style' no está definida */
Por lo que es clave alojar y apuntar el elemento activador, y luego en la función apuntar y alterar ese elemento para luego, vincularlo con el evento.
En Javascript
// Vincula elemento tocable + escucha + función
var elementoTocable = document.getElementById("elementoDisparador");
function cargarFuncion() {
elementoTocable.style.backgroundColor = "yellow";
}
elementoDisparador.addEventListener("touchstart", cargarFuncion);
Evento touchmove
En el ejemplo de abajo se activa una función-escucha cuando el usuario desliza el dedo sobre un elemento activador, como un botón vinculado con la función-escucha. Sin embargo, al no haber un evento que detecte que el deslizamiento se detuvo (es decir, que se quitó el dedo de la pantalla) el recuadro no regresará a su color anterior cuando la acción finalize.
Por lo que será necesario en el ejemplo de abajo agregar otro eventListener que vincule un evento "touchend" que detecte el dedo soltado y active una respuesta en forma de función que muestre el color original del botón.
En Javascript
/* Evento 'touchstart' detecta dedo tocando pantalla */
elementoDisparador.addEventListener("touchstart", funcionMostrar);
/* Evento 'touchend' detecta dedo soltando pantalla */
elementoDisparador.addEventListener("touchend", funcionLimpiar);
Se repasará otro ejemplo de evento touchend en el siguiente item.
Evento touchend
Este evento es detectado desde el eventListener (o lo que es lo mismo decir, captura datos de cada ubicación del toque) cuando el dedo toca y destoca el elemento interactivo (un botón o una imagen en pantalla, por ejemplo). touchend es útil para toques con deslizamientos rápidos o 'taps'.
Evento touchcancel
Útil para cancelar eventos táctiles mientras se ejecutan otras acciones como alertas de ventana o notificaciones. Un evento que active 'touchcancel' omitirá cualquier otra acción táctil.
Otros elementos complementarios a los eventos táctiles
Elemento canvas
Área rectangular identificada siempre con un 'id' que permite trazar y actualizar dibujos y formas mediante métodos en Javascript sobre el elemento <body> de la página web. Si requieres elementos gráficos específicos en el área de interacción táctil, entonces canvas puede ser útil. Pero no es únicamente necesario para el uso de la API táctil.
En HTML
<canvas id="areaDibujito" width="200" height="100"></canvas>
Para este ejercicio se creará una base canvas. Luego, se vincularán:
- Los elementos activables (
elementoDIV) + - El escucha del evento
.addEventListener(() {});+ - Un escucha para CADA tipo de evento (
'touchstart', 'touchmove', 'touchend')+ - El escucha del evento
.addEventListener ('...', ...(...) { } );+ - La función que contiene el objetoEvento (
function(objetoEvento)+
En Javascript
document.getElementById('elementoDIV').addEventListener(
'touchstart', function(objetoEvento) {
// código
});
document.getElementById('elementoDIV').addEventListener(
'touchmove', function(objetoEvento) {
// código
});
document.getElementById('elementoDIV').addEventListener(
'touchend', function(objetoEvento) {
// código
});