NÚMERO INFINITY
Para mdm web doc es el número constantemente incrementado desde el cero hasta el infinito. Es decir, no existirá número MAYOR que ese valor. El -Infinity en cambio es el número más pequeño desde 0 hasta el infinito negativo; es decir, nunca existirá un número MENOR que ese.
console.log( Infinity - Math.PI);
// Infinity
console.log( 10 / Infinity);
// 10 / para lo que nunca acaba: 0
// 10 sumado al número más pequeño existente
console.log( 10 + -Infinity);
// R. -Infinity (seguirá siendo más pequeño)
console.log(Infinity);
// Infinity
console.log( Math.PI / Infinity);
// 0
console.log( 0 + Infinity);
// R. -Infinity
console.log( Infinity / Infinity );
// NaN -> no se indentifica como un número
// JS lo reconoce como un valor numérico
console.log(typeof Infinity);
// Number
// No existe un número de menor valor que -Infinity
console.log(-0.00000000000000000000000000001 < -Infinity);
//-> false
TIPOS DE VALORES: STRINGS
En inglés, el término string refiere a elementos ordenados en una línea. En programación son caracteres –números o letras– en secuencia líneal no necesariamente ordenada. Siempre se los inicializa encerrados en comillas dobles o simples.
var saludo = "Hola Dudú";
console.log(saludo);
// Hola Dudú
console.log("Hola" - "hi");
// NaN
Dentro de las comillas también se pueden usar caracteres especiales '\n' (nueva línea) y '\t' (tabulador).
var saludo1 = "Hola Dudú \nespero estes bien ";
console.log(saludo1);
/* Hola Dudú
espero estes bien */
var saludo2 = "Muchas \tgracias \tamiwi ";
console.log(saludo2);
// Muchas gracias amiwi
Los strings pueden ser concatenados entre si mediante el signo '+'.
var saludo = "Hola, ";
var mes = "hoy es septiembre ";
var year = 2022;
console.log(saludo + mes + "del " + year);
//-> Hola, hoy es septiembre del 2022
PLANTILLAS LITERALES –LITERAL TEMPLATE-
Cada plantilla (así entre comillas especiales) `${variable}` agarra un valor susceptible de ser operado.
// Ejemplo
var num = 100/2;
var dato = `La mitad de 100 es ${num}`;
console.log(dato);
// La mitad de 100 es 50
// Ejemplo 1
var verbo = "correr";
var frase = "Es hora de " + `${verbo}`;
console.log(frase);
// Es hora de correr
// Ejemplo 2
var contar = `${"1,2,3,4,5"}`;
console.log(contar);
// 1,2,3,4,5
// Ejemplo 3
var letras = "aaaaaa!"
var saludo = `Hol${letras}`;
console.log(saludo);
// Holaaaaaa!
// Ejemplo 4
var saludo2 = `Hol ${letras}`;
console.log(saludo2);
// Hol aaaaaa!
En valores de claves de objetos (en este caso, desde arreglos) es útil para vincular datos (desde los valores dentro del arreglo) hacia "afuera", para mostrarlos u operar con ellos.
OJO: en el ejemplo de abajo el arreglo aloja un único objeto (por eso las {...} iniciales), y 'horarios' es una clave cuyo valor no es más que un objeto (con claves y valores, por supuesto).
En Javascript
// ARREGLO
var arrg =[
{
nombre: "Dudi",
ciudad: "Guayaquil",
horarios: {
tarde: "10h00",
noche: "22h00"
}
}
]
// Apuntar a claves y valores
var estudiante = arrg[0].nombre;
var ciudad = arrg[0].ciudad;
// Aqui se accede a un valor anidado
var horaLlegada = arrg[0].horarios.noche;
// Usando plantillas literales
console.log("Estudiante: " +
`${estudiante}` + " vive en " +
`${ciudad}` + " llega a las " +
`${horaLlegada}`);
// Estudiante: Dudi vive en Guayaquil llega a las 22h00
Si deseas agregar un emoji a un string desde JS, también debes insertarlo dentro de comillas dobles. En cambio, para insertar un emoji dentro de un texto de HTML simplemente agrega la expresión alfanumérica correspondiente. Revisa este vínculo para seleccionar el emoji, e inserta la expresión dentro de tu texto.
// DESDE JS. Inserta un emoji
// Usa el caracter especial \u{}
document.write( "\u{1F600}" );
// Cara sonriente
TIPOS DE VALORES: BOLEANOS
Expresa estados binarios; es decir solo dos posibilidades. JS los determina como true (verdad) y false (falso).
En Javascript
// Si algo Y todo es false, entonces todo es false
console.log(false && true);
console.log(true && false);
console.log(false && false);
// false
// Si todo Y todo es true, entonces todo es true
console.log(true && true); // true
console.log("--");
// Aunque haya true, todo es true
console.log(false || true);
console.log(true || false);
console.log(true || true);
// Si todo es false, entonces todo es false
console.log(false || false); // false
// Combinado
console.log( (true && false) || (false && false) );
//--> False
/* Variable declarada pero sin inicializar */
var a;
console.log(a == a);
// True
console.log(a == null);
// True
console.log(a == 0);
// False
//---
/* Dos variables declaradas,
una sin valor y otra
con un valor vacío */
var a;
var b = ""
console.log(a == b);
// False -> No son iguales
//---
// Decimal menor a 1
console.log(0.999999999999999 < 1);
// True
//---
//** FUNCIÓN: Da dos parámetros */
function compare(a,b){
// Variable guarda resultado booleano
/* Se compara con la doble igualdad si
ambos valores son iguales */
let booleano = a == b;
// Devuelve valor de 'booleano'
return console.log( a + " es igual a "+ b + ": "+ booleano);
}
// Se insertan dos argumentos
compare(9,90);
// -> 1 es igual a 10: false
Ocurre algo especial con el valor NaN (Not a Number) –abajo–. Marijn Haverbeke [1] dice: "Se supone que NaN denota el resultado de una computación sin sentido; y como tal, no es igual al resultado de ninguna otra computación sin sentido."(p, 18). Primero: nada puede ser igual a dos valores cuyo tipo se desconoce; y segundo, operar con NaN siempre resultará NaN.
- OPERACIONES QUE DAN NaN
- Conversiones numéricas fallidas
- Operación donde el resultado no es un número real: Math.sqrt(-1)
- Cuando un valor no válido se desea representar como número
// Ambos valores no son iguales así mismo
console.log(NaN == NaN);
// False
INVERTIR ESTADOS BOOLEANOS: operador '!'
Es un error decir que este operador es de negación simple, o de negación. Esa es una tontería que genera confusión. Lo correcto es afirmar que este operador invierte un estado booleano a otro. Es decir, !true será false; y !false será true.
En otras palabras, el operador ! es un inversor booleano. Es decir, invierte a uno de dos estados (true o false) cuando es colocado antes de un operador, o antes de un booleano, o antes de una condición.
var num = 33;
// invierta
console.log(num != 33);
// -> False
var frase = true;
// Invierta
console.log(!frase);
// -> False
var frase = false;
// Invierta (lo falso a...)
console.log(!frase);
// -> True
// Invierta
console.log(!true);
// -> False
// Invierta lo falso
console.log( !(!true) );
// -> True
// Invierta false
// invierta false (se convierte en true)
// Invierta true (queda false)
console.log( !(!(!true)) );
// -> False
/* Aunque sea verdad
y los datos sean del mismo
tipo, invierta */
console.log(1 + 1 !== 2);
// -> False
En otros ejemplos con el operador de inversión booleana:
// Los valores son iguales
console.log(1 != 1);
// --> false
// Los valores son iguales
console.log(1 != '1');
// --> false
/* OJO: Cuando los valores SON naturalmente false,
invertir dará TRUE */
console.log(1 != '2');
// --> True
FORZAR A VERDAD, O COERCIÓN BOOLEANA, O truthy coerción
Para Javascript y en un contexto de valores duales booleanos (verdad o falso), un dato que represente un estado booleano de true no siempre deberá ser el propio true. Otros valores contienen esa 'personalidad de verdad' porque representan un valor en sí mismos:
En Javascript
// Todos ellos dan valor de verdad
// Strings
if ("Dudu"){console.log("Verdad ");}
// Datos numéricos
if (1){console.log("Verdad");}
// arreglos llenos
if ([1, 2, 3]){console.log("Verdad");}
// Objetos llenos
if ({ name: "Dudu" }){console.log("Verdad");}
// Objetos vacios
if ({}){console.log("Verdad");}
// Arreglos vacios
if ([]){console.log("Verdad");}
Por lo tanto, colocar un valor no booleano pero forzado a true permitirá ejecutar el primer bloque de la condicional.
FORZAR A FALSO, O COERCIÓN BOOLEANA, O false coerción
Similar a lo anterior. Pero esta vez los datos no booleanos que representan false serán leídos desde un contexto booleano como false. Observar que invertir el valor de un arreglo u objeto (!{} también da un valor false:
En Javascript
// Ejecuta solo si el valor es FALSE
if (0 || null || undefined || "" || 0 ) {
console.log("Ejecuta si el valor es TRUE.");
} else {
console.log("Ejecuta si el valor es FALSE");
}
// Negación de arreglo y objeto
// Ejecuta solo si el valor es FALSE
if (![] || !{} ) {
console.log("Ejecuta solo si el valor es TRUE.");
} else {
console.log("Ejecuta solo si el valor es FALSE");
}
// Ejecuta solo si el valor es FALSE
IGUALDAD SIMPLE O NO ESTRICTA
El operador de igualdad simple '==' compara dos valores, pero no compara el tipo. Para Antani y Stefanov[4] este operador convierte los valores comparados a un mismo tipo; y envia true cuando ambos valores coinciden en cantidad. Cuando los valores a comparar son cero o vacíos, la igualdad con false simple dará false.
En otras palabras, la igualdad simple no hace caso al tipo de dato, pero sí a la cantidad que refiere. Para la igualdad simple, el string "5" refiere de igual manera al valor numérico 5.
console.log("5" == 5);
// TRUE
console.log(undefined == null);
// TRUE
var x = 0;
var y = -0;
var z = " ";
// Igualdad no estricta
// Solo evalúa valor
console.log(
x == false && // 0 igual a true
y == false && // -0 igual a true
z == false ); // La nada es igual a true
// --> true
// ---
// Vacio con false
console.log( " " == false);
//-> True
// Cero con false
console.log(0 == false);
//-> True
// false y false
console.log(false == false);
//-> True
// Cero / cero no es igual afase
console.log(0 / 0 == false);
//-> False
// Cero dividido para cero es NaN
// NaN no es igual a false
console.log(NaN == false);
//-> False
TRIPLE IGUALDAD ESTRICTA O NO COERCITIVA
Compara valores atendiendo al tipo de dato aplicado para representar esos valores. Es decir, para la igualdad estricta el string "5" no será igual al número 5 ya que son diferentes tipos de datos.
console.log("5" === 5);
// FALSE
console.log(undefined === null);
// FALSE
// Dato numérico y dato alfanumérico no son iguales
console.log(1 === '1');
// --> false
// Dato numérico y Dato numérico son iguales
console.log(1 === 1);
// --> true
// No son iguales en valor ni en tipo de dato
console.log(10 === '10.1');
// --> false
// Cero no es igual a dato vacio
// " " es leído como string
console.log(0 === " ");
//-> False
// USANDO typeof
// ¿Qué tipo de dato es " " ?
console.log(typeof " ");
//-> String
// null no es igual a cero
console.log(null === 0);
//-> False
// null no es igual a cero
console.log(null === null);
//-> True
VALORES NULL Y UNDEFINED
Son valores que temporalmente no representan datos viables. Para Marijn Haverbeke [1] null y undefined son valores parecidos, con diferencia solo en el tipo de dato. Ambos comunican que un valor esperado aún no existe (cuando se usa null) o que no ha sido declarado ni hallado (cuando se usa undefined). Además, ambos dan TypeError cuando se los accede como valores de propiedades; ya sea mediante null.método o desde [null...].
Para JS, null es ausencia de valor, similar a tener un vaso vacío que pronto será llenado con algo. Por otro lado, con undefined ni siquera es hallado el vaso.
console.log(8 + null);
//-> 8
console.log(8 + undefined);
// NaN
// Sin embargo, null !==0
console.log(null == 0);
// False
console.log(null + undefined);
// NaN
// Todo número elevado a null
console.log( 100 ** null);
// 1
// Y operar con null da:
console.log(1 + null);
// --> 1
console.log(1 * null);
// --> 0
console.log(1 - null);
// --> 1
console.log(1 / null);
// --> Infinity
console.log(null / 1);
// --> 0
var x = undefined;
var y = null;
// Acceder --> x, y
console.log(x.Math.pow());
console.log(y.Math.pow());
/* TypeError: No se pueden
leer propiedades en x, y */
Pero, si forzamos a JS para que null sea considerado un número, entonces null será número:
console.log( null >= 0);
// true
console.log( null <= 0);
// true
undefined también permite indentificar una variable vacia. Para entender eso debemos preguntarnos ¿Cómo podemos alertar con un valor de True que una variable está vacía?.
En el ejemplo de abajo deseamos alertar cuando la caja esté vacía y que la alerta sea desde el 'else' de la condición if (typeof dato !== "undefined"){ ... }.
Si la variable 'caja' esta vacía entonces será undefined. Para que la alerta de 'vacio' sea desde el FALSE, debemos invertir el booleano desde la condición mediante el signo '!'.
Entonces, si la caja está vacía será primero True y luego de invertirla será False.
Luego, si la caja tuviera un valor, primero será False y luego True. Entonces la alerta se dará desde el cuerpo del True de la condición.
/* Deseamos que la alerta de la caja vacía se de
desde el cuerpo de ELSE de la condición */
var caja;
if (typeof caja !== undefined){
// Si la caja tiene valor entrará a True
console.log("Mensaje: Caja llena");
} else {
// Si la caja está vacía entrar a False
console.log("Mensaje: Caja vacía");
}
// Mensaje: Caja vacía
Para JS, null y undefined tienen el valor de false cuando son evaluados únicamente con el operador de igualdad estricta (===) que evalua datos pero también el tipo PRECISO de datos.
var x, y = null;
var w, z = undefined;
// Igualdad estricta
console.log(x === false + y === false );
console.log(w === false + z === false );
// True -> null y undefined son false
// = = = = = = = = = = = = = = = =
// D I F E R E N C I A S
// = = = = = = = = = = = = = = = =
/* Representan el mismo dato no hallado */
console.log(null == undefined); // true
// PERO son de tipo diferente
console.log(null === undefined); // false
null es un valor vacío. Pero también es el resultado de no hallar un dato. Aunque JS lo reconoce como un type of object simplemente debería ser definido como tipo null.
En otras palabras, null se muestra cuando un dato no está definido, o no inicializado; o si existe, ese dato carece de tipo o valor alguno.
Por otro lado, undefined es una variable global; es decir, su acceso es permitido desde dentro de bloques de código.
Según Flanagan [3]undefined 'pinta' un valor con las siguientes características:
- Cuando el valor no esta inicializado
- Cuando el valor debe entregar datos pero el receptor no es hallado
- Cuando es un valor parámetro pero no ha sido ingresado como tal
- Cuando es un valor
arraypero no ha sido mencionado como return
¿Otra utilidad de null o undefined? Los operadores lógicos AND y OR pueden aprovecharse de ellos:
// **NULL Y OPERADORES LÓGICOS
// operador ||
/* Mostrarán el valor que sí pueda
convertirse a true */
var a = null || "hola";
console.log(a);
//-> hola
var b = null || 100;
console.log(b);
//-> 100
// operador &&
/* Mostrará el valor
NO convertible a true */
var c = null && "duduromeroa";
console.log(c);
//-> null
OPERADORES LÓGICOS
Confirman si uno o más valores presentan los dos únicos estados booleanos existentes –true o false, 1 o 0– según condiciones evaluadas.
Estos operadores también tienen precedencia:
- Primero se evaluará: mayor '>', menor '<' e igual '=='
- Luego se evaluará: operador '&&'
- Finalmente se evaluará: operador '||'
// Igualdad. NO CONFUNDIR con asignación
console.log("hola" == "holaA");
// -> false
// ! (invertir estado booleano)
var a, b = 10;
console.log( a !== a);
// El primer estado es cierto
// -> false.
/* ERROR. El operador (!) solo
funciona CON el signo de igualdad (==)
*/
var a, b = 10;
console.log( a !> a);
// ERROR
Luego, los operadores lógicos pueden combinarse (mediante paréntesis) para evaluar condiciones más complejas:
// ||
// Enviará 'true' cuando haya al menos un true
console.log(true || "something");
//-> true
// &&
// Prevalecerá el dato 'something' y no el booleano
console.log( true && "something");
//-> something ( ¿porqué? )
// && &&
// Si ambos son 'true'. el operador '&&' enviará true
console.log(true && "something" && true);
//-> true
var a,b= 10;
var z = 10+10;
var y = 2;
console.log( (a == 10) && (z/2 == 10) || b/y == 5);
// a == 10 --> true
// z/2 == 10 --> true
// y == 2 --> true
// Finalmente:
// T && T = T
// T || T = T
//-> TRUE
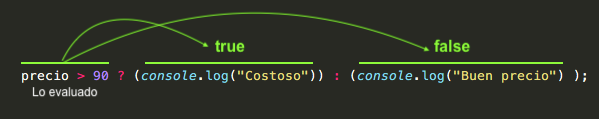
Otro operador es el ternario. mdn web docs dice: "es el único operador en JavaScript que tiene tres operandos. Es un atajo a la instrucción if(){}. Si una condición dada es true, obtendrá el primer término inmediato al signo ?. Si es false, obtendrá el segundo dato.
- condicionEvaluar ? True : False;
// condicion ? valorTrue : valorFalse
var precio = 1000 > 10 ? "Costoso" : "Barato";
console.log(precio);
// Costoso
var num = 10/2 > 10 ? "Si" : "No";
console.log(num);
// No
Otra posibilidad el evaluar condiciones ternarias múltiples o asociativas.
// ESQUEMA
evaluar1 ? "Devuelve-Si-es-True" :
evaluar2 ? "Devuelve-Si-es-True" :
"DevuelveFalse";
/* Una sola clave VAR sirve para inicializar
el resto de identificadores separados con comas */
var evaluar1 = true,
evaluar2 = true,
resultado = evaluar1 ? "Primer true" :
evaluar2 ? "Segundo true" :
"Evalua false";
// Si evaluar1 es true, muestra primer true
// Si evaluar1 es false, muestra segundo true
// Si ambos son false, muestra evalua false
// Invocar variable resultado
console.log( resultado );
//-> Primer true
En otro ejemplo de evaluaciones ternarias podremos evaluar una condición en el primer miembro ternario:
var precio = 89;
/* Si el precio es mayor a 90 y menor a 100 */
precio > 90 && precio <100 ? (
// condición true
console.log("Costoso")
) : (
// condicion false
console.log("Buen precio")
);
//-> Buen precio

OPERADORES LÓGICOS CON VALORES TIPO STRING
Ambos operadores || y && devolverán true o false según las siguientes condiciones:
/* Devolverá el primer true si lo encuentra,
o el último operador si todos son falsos: */
console.log(true || "cosilla");
// -> true
/* Sea true o false, devolverá el primer operador */
console.log("cosilla" || true || false);
// -> cosilla
// ----
/* Devolverá el primer false si lo encuentra,
o el último operador si todos son true: */
console.log(false && "cosilla");
// -> false
/* Devolverá el primer false si lo encuentra,
o el último operador si todos son true: */
console.log("cosilla" && true);
// -> true
/* Devuelve el último valor si todo es true*/
console.log(true && "cosilla" && true);
// -> "true"
/* RECORDAR */
/* Todo es false */
console.log(0 === true);
console.log(null === true);
console.log(NaN === undefined);
console.log(false === true);
/* Todo es true */
/* Caso especial: cuando es comparación solo de valor
(doble igualdad) el cero es convertido a número;
como cero es considerado falso, entonces la expresión da true */
console.log("0" == false);
// -> true
Subir al inicio Avanzar