EXPRESAR, DECLARAR, INICIALIZAR, ASIGNAR
Para Marijn Haverbeke en Eloquent JavaScript (2024) (traducido al español por @midudev) expresar es crear todo fragmento de código que produzca un valor. También, una expresión es un valor por sí mismo, como el valor alfanumérico "Guayaquil", o el valor numérico 1842 o algún otro valor entre paréntesis, como ("Encebollado").
Por otro lado, una declaración es una oración (o conjunto de sintaxis, o palabras de la sintaxis del código) que es completa y cierra o finaliza con un punto y coma. Un valor por sí mismo puede ser una declaración, o únicamente su declaración, pues su valor podría ser luego asignado. Una declaración es "Holi"; o 2025; o var = ciudad;. Por sí sola una declaración hace poco ("no afecta al mundo", según Haverbeke) pero será más útil cuando esté contenida en una expresión que produzca o altere un resultado:
En Javascript
// OJO. Esa expresión solo le da valor a b = 10
// var a, b = 10;
// Esto es corecto
// var a = 10, b = 10;
// #######
// Solo declara
var ciudad;
// Expresa (inicia y finaliza) y declara (aloja valor)
var a = 10, b = 10;
// Cada valor es una expresión, como 10, o true
// Nuevamente una expresión
if (a == b)console.log(true);
// Resultado: true
Así mismo, en muchos lenguajes de programación declaramos cuando definimos el tipo de alojamiento (y además) un nombre identificador de ese alojamiento de datos; es decir, declaramos cuando deseamos que un dato sea alojado para luego recuperarlo. Luego, inicializamos (indicamos que algo aloja un valor por primera vez) o asignamos (volver a indicar un nuevo valor) a esa declaración.
- Declarar -- Se crea la variable (con var, let o const), sin valor definido
- Inicializar -- Se le da un valor por primera vez
- Asignar -- Puede haber reasignación de valor
- Expresar -- Se usan valores o variables en operaciones
DECLARAR E INICIALIZAR SON CLAVES PARA ENLAZAR DATOS
En este contexto, enlazar tiene el mismo significado que alojar un dato para luego recuperarlo, o de guardarlo en memoria para luego accederlo. Como veremos más adelante, muchos lenguajes de programación (como Javascript) cuentan con palabras clave que permiten esos enlaces o alojamiento de datos.
Explico aquí el concepto de enlace de datos porque es complementario a la idea de alojar datos. El enlace no es más que definir (mediante un nombre identificador único) el QUIÉN guarda y QUÉ guarda. Luego, ese mismo identificador servirá para enlazarlo (en caso de ser necesario) con otros identificadores.
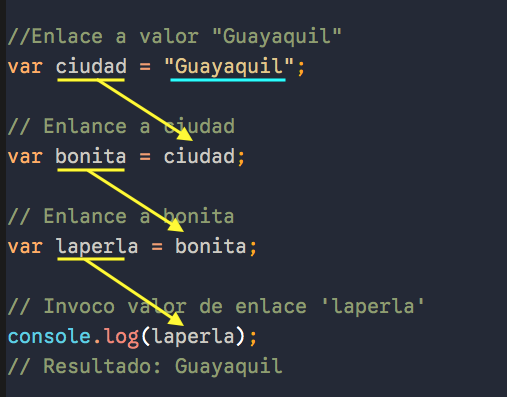
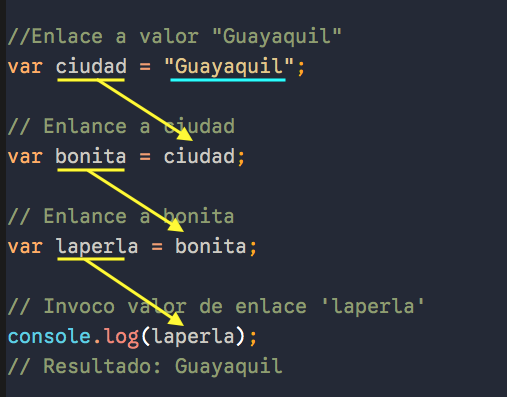
Un sencillo ejemplo lo daré con la palabra clave var (detallaré más de esas palabras clave más adelante). Aquí cada identificador (subrayado en amarillo) corresponde a un alojamiento (o enlace) de un solo dato (palabra entre comillas, subrayado en celeste). Al final se invoca (es decir, se recupera el valor del último enlace) para mostrarlo en pantalla.

- Es de buenas prácticas que usemos solo el tipo de alojamiento
var para reasignar de valores en la misma variable.
- Los otros tipos de variables, como
let y (con mucha más razón) const no deberían usarse (const no lo permite) para reasignar valores debido al restrictivo alcance o ámbito..
En Javascript
// Declaro
var numero;
// asigno valor
var numero = 100;
// o, reasigno expresión con valor
var numero = 100 * 100 / 2;
Por otro lado, expresar o sentenciar es definir mediante sintaxis de código futuras alteraciones de valores. Christian Wenz y Tobias Hauser lo expresan mucho mejor en su libro 'PHP and MySQL The Comprehensive Guide' de 2025): "Sentencias son construcciones de lenguaje que buscan alcanzar un objetivo" (Sección 4.1.3, External file).
Por ejemplo, en matemáticas la expresión o sentencia '10 + 100' creará el valor 110. Por otro lado, las declaraciones contienen a las expresiones que (a su vez) contienen los datos. Toda declaración finaliza con un punto y coma, tal como if (a == b)console.log(true);. Incluso una declaración mínima, como 1; o ! true
Invocar a una declaración SIN un valor inicial mostrará una alerta de undefined; es decir, que se ha accedido al nombre identificador pero no a su valor por ser este inexistente.
Inicializar es dar (o lo que es lo mismo, alojar) un valor –numérico o alfanumérico– a una expresión.
/*Declaro que la expresión 20+10
inicializa el identificador de nombre 'num'*/
var num = 20+10;
// Declarar e inicializar con una expresión
var num = 20+20;
// -> 40
/* Declaraciones que inicializan con expresiones */
var nomb = "Edu",
var apell = "Romero"
var edad = 45/100;
/* Expresión condicional formado por
otra expresión con dato declarado */
if (nombre == "dudu") { alert("Hola Dudú"); }
// Muestra 'Hola Dudú'
Para w3schools cada declaración junto con la expresión que aloja puede contener los siguientes conjuntos de datos:
- Valores
- Operadores
- Expresiones
- Palabras clave
- Comentarios
ALOJAR Y ENLAZAR PARA (LUEGO) RECUPERAR O INVOCAR VALORES
Los lenguajes de programación son idiomas que el computador acepta como válidos. Como todo idioma, cuenta con sus propias reglas de construcción de peticiones. Por ejemplo, en el siguiente código estamos indicando al sistema que recepte los siguientes datos y los mantenga 'vivos' mientras el sistema este funcionando:
En Javascript
"Y que al son de tu arrullar ";
2024;
2+2;
Sin embargo, el código anterior tiene una terrible omisión ¿Cómo podríamos acceder a esos datos si estos no cuentan con un nombre identificador? ¿Como accedemos a la frase 'Y que al son de tu arrullar' para, por ejemplo, agregarle otra frase? Para eso debemos primero declarar nuestros datos cuando deseemos insertarlos y manipularlos desde un lenguaje de programación como Javascript.
En Javascript
var fraseo = "Y que al son de tu arrullar";
let periodo = 2024;
const suma = 2+2;
console.log(fraseo + " en jardín te convertiste...")
// Y que al son de tu arrullar en jardín te convertiste...
console.log(periodo)
// 2024
console.log(suma)
// 4
En el código anterior hemos sentenciado los 3 datos con diferentes palabras claves: var, let, const. Cada palabra clave o sentencia define la forma en que accedemos a esos datos y la capacidad de ser reasignados. Estos conceptos serán explicados a lo largo de los siguientes párrafos.
DECLARAR UN DATO ES NOMBRARLO CON UN IDENTIFICADOR MEDIANTE VAR
En JS un valor debe ser declarado (es decir, darle un identificador o nombre de enlace y alojamiento) para luego ser inicializado (darle un valor inicial) y para finalmente ser referenciado (recuperar ese valor desde la memoria del sistema para luego operarlo). En los siguientes ejemplos usaremos el operador var para alojar valores que no requieren ser constantes.
CUIDADO: Cada declaración debe tener un nombre identificador diferente. Usar nombres identificadores con mayúsculas y minúsculas diferenciará cada identificador y lo hará único.
// Identificador con mayúsculas
var NOMBREPERSONA = 10;
// Identificador con inicia con guión
var _nombrePersona = 20
// Identificador con variantes
var nombrEPersonA = 10;
// Invocamos valores
console.log(NOMBREPERSONA);
// 10
console.log(_nombrePersona);
// 20
console.log(NOMBREPERSONA == nombrEPersonA);
/* true. Ambos identificadores
son diferentes pero contienen el mismo valor */
- ¿Da error de sintaxis repetir el nombre identificador en
var?
- Repetir el nombre identificador de un dato en
var NO da error. Ese dato podrá ser reescrito y actualizado a lo largo del código. Pero cuidado al invocar el mismo nombre de variable y asumir que mantiene un mismo valor inicial. Ese comportamiento (de sobreescritura) difiere con lo alojado en let y const, donde alterar los valores y repetir los nombres identificadores SÍ dará error de sintaxis.
En Javascript
// Nada de esto da error
// Solo var permite reescribir
var nombre = "dudu";
var nombre = "duducito";
// Esto sí da error
// Constantes no pueden reescribirse
let nombre = "viva el verano guayaco";
const nombre = "viva el verano guayaco";
// ERROR ERROR!
Abajo, en las dos primeras líneas los valores se guardan en memoria pero aún no son accedidos. Luego se invoca solo el nombre identificador correcto de cada valor.
/* Declarando cada expresión por separado */
var cancionQueMegusta = "Woodstock"
var autor = "CSN";
/* Valores invocados */
alert("La canción que me gusta es " +
cancionQueMegusta +
"y la toca " +
autor );
/* Mensaje: La canción que
me gusta es Woodstocky la toca CSN */
// ==== ==== ====
/* También podemos crear un dato tipo arreglo
e invocar los valores deseados mediante
la ubicación de esos datos en el índice del arreglo*/
// Arreglo
var frasesEdu = [
"El tema que me gusta es ",
"Gringa Loca ",
"y la toca ",
"viejo Napo."
];
/* Invocar nombre del arreglo y ubicación
del índice de cada elemento */
console.log(
frasesEdu[0] +
frasesEdu[1] +
frasesEdu[2] +
frasesEdu[3]
);
// El tema que me gusta es Woodstock y la toca CSN.
EL DESPACHADOR DE PAQUETES: SENTENCIA RETURN
return permite que los datos contenidos en los argumentos de una función (disponibles solo desde esa función y no desde afuera) puedan ser mostrados cuando esa función sea invocada.
- No es necesario usar la función console.log() antes del return. Recordar que console.log() devuelve un dato para evaluación solamente.
En Javascript
/* Esta función retorna undefined
porque a 'return' no le sigue una expresión */
function num(x) {
x * x;
return;
}
console.log(num(5));
//-> undefined
// ****** Esta expresión sí retorna un valor *****
function num(x) {
return x * x;
}
let dato = num(5);
console.log(dato);
//-> 25
Por otro lado, la diferencia entre usar console.log y la sentencia return es la siguiente: la función console.log() si bien muestra un valor en consola, no devuelve un valor a una expresión invocadora ni tampoco finaliza la ejecución de esa función. En cambio, la sentencia return sí prepara y devuelve un valor que fue invocado desde fuera de la función; y sí detiene la ejecución de la función luego de ser invocada.
- console.log() no devuelve un valor a un invocador externo ni detiene la ejecución de una función; pero return sí lo hace.
/* La siguiente función usa console.log()
para mostrar un valor. Ejecutará cada invocación.*/
function a(b){
let x = b + b;
console.log(x);
console.log(x+x);
console.log(x*x);
console.log(x/x);
// return x;
}
// Invocación
a(10);
//-> 20
//-> 40
//-> 400
//-> 1
/* ERROR: No obtiene el valor de 'x' */
// console.log(x);
// ReferenceError
/* usando return; */
function a(b){
let x = b + b;
return x;
// Aún dentro de la función esto ya no se ejecuta
// return pausa y devuelve
console.log(x);
console.log(x+x);
console.log(x*x);
console.log(x/x);
}
console.log(a(10));
// 20
Si return no halla un valor retornará la propiedad undefined. Eso indica que un valor no ha sido asignado a una variable o no ha sido identificado con un nombre, es decir; no está declarado.
Para Svekis y Putten[5], solo gracias a return un valor creado dentro de una función –es decir, localmente– podrá ser accedido mediante invocación externa. Pero sin return, el único valor devuelto será el de uno indefinido.
/* Función con parámetro para
insertar un valor */
function numero(a){
/* Altera valor insertado al
ingresar valor de argumento */
let operado = a*a;
// Se pide mostrar argumento
console.log(operado);
}
// Invocar función y dar argumento
console.log(numero(3));
// -> Muestra valor 9
// -> Pero tamb muestra undefined
Con return al final de la función nada queda pendiente, pero solo se podrá ejecutar un envío y una sola vez.
Usando una función con return para mostrar un valor en la pantalla en vez de la consola:
En HTML
<!-- Se usa un elemento HTML para usarlo como nodo -->
<p id="mostrar"></p>
En Javascript
// Definir función, argumentos y operación
function operar(a, b) {
return a * b;
}
/* Crear variable y guardar función con argumentos */
/* Ojo aquí ya estamos invocando */
let x = operar(4, 3);
/* (ojo igualdad): Al apuntar a un elemento id 'mostrar',
insertar el resultado de la función 'operar' */
document.getElementById("mostrar").innerHTML = x;
// -> Se muestra en pantalla el valor 12
Otras formas en que return 'entrega algo' o detiene la ejecución de una función son las siguientes:
- return; (devuelve undefined pues no se especifica un valor. Esto es útil cuando deseemos que la función debe ser bloqueada al no haber validado una condición).
- return true; (devuelve true cuando se invoca función)
- return false; (devuelve false cuando se invoca función)
- return function a(x) {...}; (devuelve otra función)
¿Por qué necesitaríamos mostrar en una función el return sin devolver el contenido de un argumento? Podemos aprovechar return no solo para devolver un dato, sino también para bloquear la ejecución de una función que no obtiene una condición dada. Recordar que return se entrega una sola vez, y bloquea todo código posterior:
function orden(x) {
// Será invertido
if (!x) {
//Entra TRUE
console.log("-- No lanzar misil.");
return;
// Esto se bloquea
console.log("Holiiiiiiii----!");
}
// Entra FALSE
console.log("-- Lanzar misil.");
// Resto de código...
}
// False --> pasa a true
orden(false);
// -- No lanzar misil.
// True --> pasa a false
orden(true);
// -- Lanzar misil.
Incluso return permite devolver los datos de una función interna. En el ejemplo inferior se ejecutan dos return en fuera(); y ambas funciones deben ser antecedidas por la palabra clave function:
// Función externa
function fuera(x) {
// Función que será devuelta
return function dentro(y) {
// Devuelve valores de ambos parámetros
return x + y;
};
}
// Aloja función externa y le da argumento
const soloFuncionReturn = fuera(5);
// Argumento de la función interna
const resultFinal = soloFuncionReturn(3);
console.log(resultFinal);
// 8
En otro ejemplo: nombre(a) devuelve el valor TRUE tan solo al ejecutar esa función (incluso si no se da argumento al parámetro):
// Función con parámetro
function nombre(a){
// Solo devuelve booleano true
return true;
}
// Parámetro sin argumento
console.log(nombre());
// -> true
En el ejemplo inferior, el único trabajo de la función 'ejecuta()' y su parámetro 'a' es la de multiplicar un valor por mil. Una vez retornado -de forma invisible para nosotros- ese valor a la invocación 'console.log(ejecuta(10));' solo la función 'console.log()' mostrará ese valor. El resto del contenido de la función no será ejecutado.
Finalmente, return es igual a un empleado despachador que recibe y luego envia paquetes fuera de la oficina de correos, solo un envío por cada pedido de envío. Sin ese despachador, el paquete deberá mantenerse dentro de la oficina y sin ser abierto. La oficina será la función y el paquete los datos de los argumentos.
// CON RETURN
function ejecuta(a){
/* Una vez devuelta esta operación,
nada más será ejecutado */
return a * 1000;
// Lo siguiente ya no será ejecutado
return a * 2000;
console.log("Holaaaa!");
var numerote = 2000;
return console.log(numerote);
}
// Invoco e inserto argumento
console.log(ejecuta(10));
// --> 10000
Otro ejemplo para demostrar el cierre que ocasiona return: en el ejemplo de abajo accedemos primero al valor del argumento y luego, al valor del mismo argumento, pero desde return. La función se cerrará luego de eso:
// Función con parámetro
function nombre(a){
// Accedemos al valor de 'a'
console.log(a);
// Devolvemos el valor de 'a' operado
return a*a;
}
// Invoca función con un valor cualquiera
console.log(nombre(5));
// -> 5 --> El valor de 'a'
// -> 25 --> El valor de 'a' multiplicado
En cambio, será imposible acceder al valor del argumento desde fuera de la función y (encima) sin return. Intentar obtener un argumento desde fuera de la función dará error.
function nombre(a){return a;}
console.log(a);
// ReferenceError: a is not defined
HOISTING: ALZADO DE FUNCIÓN
Imagina que estamos en un extenso prado paseando a nuestro perro. Y de repente, firulais ya no está a la vista. Los perros son inquietos y quizás se alejó para seguir olfateando.
Aunque no veamos a firulais, bastará una llamada a su nombre para que esté presente frente a nosotros. El llamado a firulais será la invocación, y nuestra mascota hará el papel de una función (o de un dato). El hoisting hará que nuestro llamado a ese dato (inicialmente lejano) sea un hecho, provocando que el dato escuche la invocación aún cuando ese dato no haya sido creado.
- Declarar es dar un nombre identificador a un tipo de dato.
- Inicializar (o asignar) es dar un valor a esa declaración.
En JS el anglicismo 'hoisting' refiere a alzar, elevar o izar algo. Para el español me inventé el verbo 'primerizar'. En JS el primerizado coloca (sin nosotros notarlo) un dato al inicio de la memoria operativa del sistema, como si ese dato hubiera sido creado desde el inicio.
En el ejemplo de abajo, los numerales 1 y 2 pueden colocarse en diferente posición, y el resultado no dará error. Esto es porque el sistema siempre leerá el código del numeral 2 como si hubiera sido creado primero.
// 1) Incializo valor de dato
firulais = "guau guau!";
// 2) Declaro dato
var firulais;
// Código
// Código
// Código
// Código
// Invoco
console.log("Firulais: " + firulais );
// Firulais: guau guau!
En otras palabras, gracias al primerizado no hay error cuando el sistema intente leer una función o un dato creado mucho después de haberlo llamado.
Para Nicholas Zakas en su libro The Principles of Object-Oriented JavaScript (2014) el primerizado ocurre especialmente en las declaraciones de funciones (es decir, dar un nombre identificador a una función junto con parámetros).
Eso permite "(...) definir [declarar] una función después de usarla [invocarla] en el código [y] sin generar un error" (pág. 18). Zakas da el siguiente ejemplo donde el primerizado (algo que no vemos) eleva el código 2) al puesto 1):
// 1) ASIGNAMOS
// Alojamos y damos argumentos a una función que aún no esta creada
var result = add(5, 5);
// 2) DECLARAMOS
function add(num1, num2){ return num1 + num2; }
// 3) INVOCAMOS
console.log(result);
// 10
En esa misma línea, las expresiones de funciones (funciones anónimas que no requieren un nombre identificador porque serán alojadas en una variable) no se pueden primerizar. Estas se invocan desde su variable. Y dará error si lo hacemos al revés; es decir, invocar la función y luego crear la expresión de esa función:
// **ESTO DARÁ ERROR!**
// Declarar:
// var result = add(5, 5);
// Invocar:
// console.log(add(20,20));
// FORMA CORRECTA:
/* 1) Se crea la expresión de una función. Se aloja en una variable
toda la construcción de la función completa: */
var add = function(num1, num2) {return num1 + num2;};
// 2) Invocando...
console.log(add(20,20));
// R: 40
En JS, hoisting o primerizar –según mi nuevo verbo– significa poner en primera línea aquella expresión declarada que debería ser leída primero, pero que se ha declarado mucho después de su invocación:
En Javascript
// Expresión 'A' invocada aquí
// Código.....
// Código.....
// Código.....
/* Expresión 'A' declarada aquí: JS la manda
a la primera línea para ser leída y operada.*/
/* Invocamos valor de 'x'. Este valor aún no existe,
por lo que dará un mensaje de 'undefined' */
console.log(x);
// -- Solo lo declarado se primeriza --
/* Aquí declaramos a 'x' como una variable; pero aún
no la hemos inicializado con un valor. Sin embargo,
'x' ya está con hoisting, es decir, está lista
para ser leída en caso de ser alimentada con un valor */
var x;
/* Aquí 'x' ya está inicializado.
Pero ese valor no esta primerizado,
solo su declaración.
Por lo tanto, 'x' solo le toca leer el valor de 10 */
x = 10;
/* Por lo que al invocar 'x', ahora sí,
podemos obtener el valor y mostrarlo */
console.log(x);
//-> 10
El hoisting solo eleva lo declarado (aquello que es un dato alojado con un nombre identificador); pero no eleva lo inicializado (aquello que aloja un valor):
- var x; ...Valor declarado. Puede ser elevado
- x = 5; ...Valor inicializado. No es elevado
- var x = 5; ...Valor declarado e inicializado. No es elevado porque ya puede ser referenciado con su nombre identificador.
¿Por qué solo se elevan las declaraciones y no las inicializaciones?:
- Para permitir que solamente las declaraciones sean invocadas desde cualquier ubicación en el código, aún cuando no hayan sido declaradas todavía.
- Elevar una expresión inicializada obligaría a evaluar qué tipo de variable o función es, o si presenta errores de sintaxis.
En Javascript
// PRIMERIZADO CON VALOR DECLARADO
// Se invoca algo que aún no se declara
console.log(x);
/* Se declara valor: pero solo se sube el
identificador 'x', no su valor inicializado */
var x = 10;
// ReferenceError: x is not defined
/* Para solucionar eso, primero se debe
declarar e inicializar; luego, invocar*/
var x = 10;
console.log(x);
//-> 10
/* Aquí no es necesario el hoisting porque
la declaración, la inicialización y la invocación
es lógica y ordenada */
// Declarar
var numero;
// Inicializar
numero = 100;
// Invocar
console.log(numero);
// Otro ejemplo
// Se declara función
function saludo(a){
// Retorna valor
return a;
}
// Se invoca función
console.log(saludo(3));
//-> 3
Luego, probar dónde JS permite el alzado de la expresión desde una función, una variable inicializada y una variable declarada.
// *** HOISTING CON FUNCIONES ***
// SÍ podemos primero invocar para luego inicializar
saludar("holi");
/* Gracias al hoisting esta función sube
para ser leída primero */
function saludar(a){
console.log(a);
return;
}
//-> holi
//---- ---- ----
// *** HOISTING CON VARIABLES INICIALIZADAS ***
/* NO es posible invocar primero e inicializar después */
console.log(b);
/* ES decir, JS NO eleva lo inicializado */
var b = 100;
// -> undefined. Primero inicializar para luego invocar
//---- ---- ----
// *** HOISTING CON VARIABLES DECLARADAS ***
/* SÍ podemos declarar para luego inicializar */
c = 10;
/* JS SÍ eleva lo declarado */
var c;
// Para luego invocar
console.log(c);
// -> 10
El hoisting no funciona con variables inicializadas –es decir, con variables a las que YA se les asignó valor:
/* INCORRECTO */
/* Invocar primero...*/
console.log(numero);
/* Inicializar (darle un valor) después */
var numero = 100;
// undefined
// _ _ _ _
/* CORRECTO */
/* Inicializar...*/
var numero = 100;
/* y luego invocar...*/
console.log(numero);
// -> hola
Según mdn web docs, todo lo declarado será alzado; es decir, será llevado a la memoria del sistema para ejecutarlo como si primero fue creado y luego invocado.
En otro ejemplo. El hoisting eleva la función 'saludo()' como si hubiera estado declarada al inicio del código. Por lo que colocar en diferente posición la invocación o la declaración de función no dará error:
// Invoco algo que no está declarado aún
saludo("Hooli");
// Luego declaro la función...
function saludo(a){
return console.log(a);
}
// El resultado no dará error
// --> Hooli
- Declarar es dar un identificador a un tipo de dato.
- Inicializar o asignar es dar un valor a esa declaración.
// Se declara una variable pero NO se la inicializa
let numero;
// Viene un bloque de código cualquiera
{
datoCualquiera: 1;
datoCualquiera: 2;
datoCualquiera: 3;
datoCualquiera: 4;
datoCualquiera: 5;
datoCualquiera: 6;
/* Recién aquí se ha
inicializado la variable */
numero = 100;
/* Y aquí se la REinicializó con otro valor */
numero = 100/2;
}
// Aquí se ha invocado la variable
console.log(numero);
// -> 50
/* JS 'lee' el contenido de esa variable
como si esta ya hubiera estado desde el inicio. */
En otro ejemplo. Si bien la función 'nombre("Mau")' está colocada después de su invocación, JS la 'eleva' como si estuviera escrita al inicio del código.
// El valor recién está declarado e invocado...
// Pero la función 'nombre' aún no está creada
nombre("Mau");
// Mau
// La función recién es creada aquí
function nombre(ingresarNombre) {
console.log(ingresarNombre);
}
// Este código muestra 'Mau'
Todo lo anterior nos recuerda que una variable (dentro de una función) será leída PRIMERO por JS antes que cualquier otra variable que esté fuera de esa función.
En el ejemplo de abajo, el contenido de la variable 'musico' dentro de la función 'mostrar(m)' es obtenido primero en la invocación antes que otra variable con similar nombre y fuera de la función. Esto es porque JS da prioridad a la variable del primer ámbito interno (dentro de la función). En este ejemplo existen variables con igual nombre pero en ámbitos diferentes. Por lo que el sistema leerá primero la variable 'musico' desde dentro el ámbito más cercano: función 'mostrar(m)':
// Identificador en ámbito global
var musico = "Julio Jaramillo";
function mostrar(){
// Ámbito local (dentro de función)
var musico = "Mireya Cesa";
return musico;
}
/* Llamamos hacia dentro de función */
console.log(mostrar());
// --> Mireya Cesa
En otro ejemplo JS leerá como indefinido un valor llamado pero que no ha sido inicializado antes. Similar a decir 'tengo 4 manzanas en la cesta' sin tener la cesta ni las manzanas. Lo correcto debería ser, primero, declarar y luego invocar.
// Invoco un valor que no ha sido creado aún
console.log(a);
// Aunque lo haya creado luego, tampoco es obtenido
var a = 2;
/* undefined */
En resumen, el hoisting en JS eleva o primeriza toda declaración –excepto las inicializaciones– de variable o funciones. Sin embargo, siempre será mejor práctica usar variables o funciones cuando sabemos que ya han sido declaradas.
TIPOS DE VALORES: NÚMEROS
Un tipo es un valor operable para crear otro nuevo valor. Para Antani y Stefanov[4] "todo lo que no sea tipo de dato es un objeto" en JS. Los tipos son:
- Números, literales numéricos, enteros, racionales, decimales, negativos
- Algunos números fraccionarios grandes –como Pi– deben ser tomados como aproximaciones y no como números precisos.[1]
Para Haverbeke "Los valores de tipo string, número y Booleano no son objetos". Es decir, no guardan propiedades aunque sí contienen algunas que permiten modificarlos en su longitud o contenido (ver Objetos).
Ya que los números pueden ser infinitos, un computador necesita mayor capacidad de combinaciones. Todo lenguaje de programación moderno, como JS, permite hasta 18 mil trillones de combinaciones numéricas. Esto es, dos números con 18 ceros, la cantidad posible en sistemas con 64 bits de capacidad [1].
var numeroChiquito = 0.1;
// numeroGrandote = Nueve trillones
/* Separadores literales (guiones bajos
entre cifras)*/
var numeroGrandote = 9000_000_000_000_000;
var numeroTextual = "20";
/* Operaciones con valores
exclusivamente numéricos */
console.log(numeroChiquito + 1); //1.1
/* JS NO permite operar literales
textuales –entre comillas–*/
console.log(numeroTextual + "1"); // 201
// Solo adjunta el número 1, NO lo suma.
PRECEDENCIA ARITMÉTICA (Operator precedence)
Es la jerarquía de ejecución para aritmérica. Según ese orden, la multiplicación y la división se ejecutarán antes que las sumas y restas. La suma "siempre se evaluará de izquierda a derecha."
console.log(1 + 2 + 3 * 10 - 10);
// a) 3 * 10 = 30
// b) 30 + 2 + 1 = 33
// c) 33 - 10 = 23
// Resultado: 23
Otro ejemplos, abajo. Primero divide, luego suma y resta:
console.log( 10 - 5 / 10 + 2);
// a) 5 / 10 = 0.5
// b) 0.5 - 10 = -9.5
// c) -9.5 + 2 = 11.5
// Resp: 11.5
// Para un mejor control, agrupar en paréntesis
alert( (4+8)-(1*10) / 2);
// R. 7
El residuo (%) solo devuelve el sobrante de una división.
// Ejemplo con residuo
var num = 2;
// Dividir para 2 pero SOLO obtener el sobrante
console.log(num % 2);
// -> 0
/* Si num / 2 da como residuo el cero */
if (num % 2 == 0){
// Si es true
console.log(num + " es par")
// Si es false
} else {console.log(num + "Es impar")
};
// Es par
ALTERAR LA PRECEDENCIA ARITMÉTICA
JS permite forzar el orden de las operaciones al agrupar entre paréntesis aquellas que deseamos sean ejecutadas primero. Pero recomiendo confirmar los resultados de esa alteración para evitar sorpresas.
En Javascript
// SIN AGRUPAR
console.log(3 + 2 * 2);
// 7
// AGRUPANDO
console.log((3 + 2) * 2);
// 10
// ... ... ...
// SIN AGRUPAR
console.log(10 * 1 + 20 - 2 / 2);
// 29
// AGRUPANDO
console.log(10 * (1 + 20) - 2);
// 208
Subir al inicio
Avanzar
BIBLIOGRAFÍA:
[1] Eloquent JavaScript 3ra edición. 2018. Marijn Haverbeke. No starch press.
[2] MDN Web Docs, Javascript. Mozilla Foundation.
[3] JavaScript: The Definitive Guide. David Flanagan (2020). Editorial O'Reilly.