En la sección 4.1 mencioné que en programación orientada a objetos los métodos son las acciones que alteran los datos. Similar a los verbos que alteran los sustantivos y los adjetivos en la mayoría de los idiomas humanos.
Los métodos explicados a continuación alteran los valores tipo alfanuméricos o strings. El anglicismo 'string' denota a un conjunto de cosas similares y alineadas. En ciencias de programación refiere a una secuencia de caracteres o símbolos que no siempre son letras.
MÉTODO CONCAT()
Así como en los datos tipo arreglo, concat() funciona en strings de la misma forma: une dos 'piezas' de strings en una sola, sin alterar los originales:
let fraseA = "Eres perla ";
let fraseB = "que surgiste...";
// Unir frases
var unir = fraseA.concat(fraseB);
console.log(unir);
//-> Eres perla que surgiste...
MÉTODO CHARAT()
Halla un caracter según una posición de índice dada. Este método devolverá cero si no halla el índice o si el número de índice a buscar es mayor a la longitud del string inicial dado.
//Índice----012
let zona = "Malecón 2000";
/* Hallar lo que esté en el índice 6 */
let hallar = zona.charAt(2);
console.log("Se halló " + hallar);
//-> l
Para mostrar el caracter hallado en la última posición del string inicial, se agrega un nuevo llamado al string y se accede a .length-1
let fecha = "Julio 25";
/* Mostrar el último caracter -->
(string.length-1) */
console.log("Se halló el caracter " +
fecha.charAt(fecha.length-1));
//-> o
MÉTODO ENDSWITH()
Determina si un substrings está ublicado al final de otro. Retorna respuesta booleana ('true' si el método halla el substring, 'false' si no lo halla).
/* Inicio de 'Décimas', de J. J. de Olmedo (1780-1847) */
let frase = "Para templar el calor";
let hallar = frase.endsWith("lor");
console.log(hallar);
//-> true
MÉTODO includes()
Da true si el string dado esta contenido en un string mayor. False si no lo halla.
En Javascript
var frase = ["Hola", "Dudu"];
console.log("Contiene 'hol'?: " + frase.includes("hol"));
// False
console.log("Contiene 'Hol'?: " +frase.includes("Hol"));
// False
console.log("Contiene 'Hola'?: " + frase.includes("Hola"));
// TRUE. Contiene todos los caracteres
console.log("Contiene 'du'?: " + frase.includes("du"));
// False
console.log("El arreglo contiene el 2?: " + [1, 2, 3].includes(2));
// true
MÉTODO lastIndexOf()
Este método ubica la última vez que un subconjunto de caracteres es encontrado –o lo que es lo mismo, de la última ocurrencia–. La respuesta será el índice numérico del primer caracter de todo el string buscado:
let equipo = "Barcelona";
let hallar = equipo.lastIndexOf("a");
// Invocar método lastIndexOf()
console.log(hallar);
/* La última vez que la letra 'a' aparece
en Barcelona es en índice 8 (contando
desde el cero en adelante) */
De igual forma, se puede determinar desde qué índice deseamos que se busque el primer caracter pedido:
let equipo = "Malecón 2000";
/* Ubicar el primer cero desde el índice 9 en adelante*/
let hallar = equipo.lastIndexOf("0", 9);
// Invocar método lastIndexOf()
console.log(hallar);
//-> 9
MÉTODO REPEAT()
Devuelve nuevos caracteres según una cantidad de copias dadas.
En Javascript
console.log("DU".repeat(5));
// DUDUDUDUDU
console.log("*+|".repeat(5));
// *+|*+|*+|*+|*+|
MÉTODO REPLACE()
Reemplaza una porción de string mediante dos argumentos: en el primero se indica el substring que se eliminará; y en el segundo argumento se indica el string que reemplazará al eliminado. El string inicial no es alterado. El método replace() también admite expresiones regulares en el primer argumento, creando coincidencias más precisas.
let menu = "Arroz con chuleta";
// Eliminar 'chuleta' y agregar 'menestra'
let reempl = menu.replace("chuleta", "menestra");
console.log(reempl);
//-> Arroz con menestra
/* Si el primer argumento no es dado,
el string de reemplazo se ubicará al inicio */
console.log(menu.replace("", "*** "));
// *** Arroz con chuleta
/* Solo la primera ocurrencia -en este caso,
solo la primera letra 'o'– será reemplazada */
console.log(menu.replace("o", "**"));
// Arr**z con chuleta
/* El menu inicial no se altera */
console.log(menu);
MÉTODO REPLACEALL()
Este es un reemplazo drástico. Es decir, cambiará todas las ocurrencias de un substring o conjunto de strings dados.
let menu = "Arroz con chuleta";
/* Todas las 'o' será reemplazadas por los asteriscos */
console.log(menu.replaceAll("o", "**"));
// Arr**z c**n chuleta
MÉTODO SPLIT()
Convierte un tipo dato string a un tipo arreglo. Es decir, cada elemento de una tira de caracteres es pasado a un conjunto de esos elementos, cada uno separado por una coma y con un valor de posición –o índice– que va desde el cero en adelante.
let fraseA = "9 de octubre de 1820";
// Con dos espacios de separación entre comillas...
// Toda la frase es un elemento
var unir = fraseA.split(" ");
console.log(unir);
//-> [ '9 de octubre de 1820' ]
// Con un espacio de separación entre comillas...
// Cada palabra es un elemento
var unirY = fraseA.split(" ");
console.log(unirY);
//-> [ '9', 'de', 'octubre', 'de', '1820' ]
/* Sin espacio de separación es lo más granulado.
Cada palabra y cada espacio es un
elemento del arreglo. */
var unirZ = fraseA.split("");
console.log(unirZ);
/* [ '9', ' ', 'd', 'e', ' ',
'o', 'c', 't', 'u', 'b',
'r', 'e', ' ', 'd', 'e',
' ', '1', '8', '2', '0' ] */
/* Cuando no se da argumento, todo el
string es un solo elemento de arreglo */
var unirZ = fraseA.split();
console.log(unirZ);
// [ '9 de octubre de 1820' ]
/* Finalmente, el elemento con el
índice cero en el conjunto 'unirY' es: */
console.log(unirY[0]);
// -> 9
Cuando los strings iniciales están separados por comas:
let fraseA = "gringa, loca, gringa, loca";
var unir = fraseA.split(",");
console.log(unir);
//-> [ 'gringa', ' loca', ' gringa', ' loca' ]
Cuando se le da como argumento uno de los elementos del string, ese elemento es removido del arreglo entregado:
let fraseA = "gringa, loca, gringa, loca";
var unir = fraseA.split("loca");
console.log(unir);
//-> [ 'gringa, ', ', gringa, ', '' ]
Lo mismo cuando se le da al argumento de split() solo unos cuantos caracteres que sí estén presentes en el string inicial. Esos se eliminan del arreglo entregado:
let fraseA = "gringa, loca, gringa, loca";
// De 'loca' solo se muestra 'ca'
var unir = fraseA.split("lo");
console.log(unir);
//-> [ 'gringa, ', 'ca, gringa, ', 'ca' ]
En otro ejemplo, un segundo argumento en split() da la cantidad de trozos de strings –o de caracteres– que serán mostrados en el arreglo entregado. Atentos con la separación de los caracteres:
let frase = "ahora a pata me tendré que regresar";
// Ojo las comillas:
// Solo extraer los tres primeros caracteres
var unirA = frase.split("", 3);
console.log(unirA);
//-> [ 'a', 'h', 'o' ]
// Ojo las comillas:
// Solo extraer los tres primeros conjuntos
var unirB = frase.split(" ", 3);
console.log(unirB);
//-> [ 'a', 'h', 'o' ]
split() permite también trabajar con expresiones regulares. Se detallará eso en próximas secciones.
MÉTODO JOIN()
Al igual que en arreglos, join() trabaja inverso a split(); es decir, convierte un dato tipo arreglo a uno string –fila de palabras, números o caracteres–:
// Arreglo con tres elementos
let barrios = ["Guasmo", "Alborada", "Centenario"];
// Signo '+' servirá para separar elementos
var unir = barrios.join(' + ');
console.log(unir);
//-> Guasmo + Alborada + Centenario
Cuando ningún caracter –desde el argumento de join()– separe los elementos, el resultado será la unión de los strings:
// Arreglo
let grito = ["G", "o", "o", "l", "!"];
// No separar
var unir = grito.join('');
console.log(unir + " del ídolo");
//-> Gool! del ídolo
También pueden combinarse tres métodos para expresar en minúsculas y en un arreglo el enojo del señor Jirafales. Allí se guarda la conversión del string en una constante; luego; el nombre indicador del string inicial accede a split(), seguido al join() y finalmente a toLowerCase(). Recordar que cada punto significa 'acceder a'.
const jirafales = 'TAAAAA TA TA TA !';
/* Esta separación entre métodos es
útil para legibilidad. Pero el sistema
lee todo eso sin los espacios. */
const enojado =
jirafales.split(' ')
.join(' - ')
.toLowerCase();
console.log(enojado);
//-> taaaaa - ta - ta - ta - !
MÉTODO LOWERCASE()
Cambia el estilo de los caracteres a tipografía en bajas o minúsculas. No altera el conjunto de caracteres iniciales.
let frase = "GUAYAQUIL de Mis AMOres";
console.log( frase.toLowerCase() );
//-> guayaquil de mis amores
Un método interesante para convertir a minúscula solo el primer caracter (y no todo) es el siguiente:
var palabra = "Esta es la Gran Casa Morada";
// - Se elige el primer caracter 'palabra.charAt(0)'
// - Se lo convierte a minúscula 'toLowerCase()'
/* - Se CONCATENA a este string el primer caracter
(se lo obtiene y se lo concatena luego) mediante 'palabra.slice(1)' */
var nuevaPalabra = palabra.charAt(0).toLowerCase() + palabra.slice(1);
console.log(nuevaPalabra);
// esta es la Gran Casa Morada
MÉTODO INDEXOF()
Así como en los arreglos, el método indexOf() extrae una porción o substring en forma de índice de la primera ocurrencia de un elemento pedido. Si son palabras, extrae el índice del primer caracter. Si no lo halla, el método devuelve -1.
// Índices- -012345
// - - - - - - - -v
let frase = "Eres perla que surgiste";
// Extraer el índice del primer caracter de 'perla'
let extraer = frase.indexOf("perla");
// Muestra el índice de 'p'
console.log(extraer);
//-> 5
En combinación con bucles como while(){}, indexOf() permite contabilizar las veces que un string pedido está presente en el string inicial:
// Strings
let frase = "Goooooool gol gol gol";
// Valor que guarda las ocurrencias
let contador = 0;
// Busca el string dado
let posicion = frase.indexOf("gol");
/* Bucle: evaluará siempre que esa condición sea true */
while (posicion !== -1) {
/* Mientras exista el elemento pedido, incrementar */
contador++;
/* Y, mientras exista el elemento pedido,
actualizar valor de posicion: Es decir, volver a buscar
el string pedido, pero al mismo tiempo,
buscar desde 'posición + un índice -seguir hacia adelante-' */
posicion = frase.indexOf(("gol"), posicion + 1);
}
console.log(contador + " veces");
En otro ejemplo, podemos buscar un caracter o palabras a partir de una posición en adelante. En el primer argumento de indexOf("primer", segundo) se agrega el caracter o porción de strings –entre comillas– buscado; y en el segundo argumento se agrega el número índice desde donde se buscará solo la primera ocurrencia de lo pedido desde la ubicación dada en el segundo argumento. Ojo, aunque se dé como argumento un índice mayor a cero, el índice resultado del hallazgo se contará desde el cero en adelante.
/* Del pasillo 'El aguacate',
de César Guerrero Tamayo, quiteño. */
let frase = "...tu encanto, tu mayor anhelo y tu ilusión";
/* Buscar el primer 'tu' DESDE el índice 5 */
let evaluarA = frase.indexOf("tu", 5);
console.log("Se halló un 'tu' en el índice " + evaluarA);
//-> 15
/* Eso significa que DESDE el índice 0 AL índice 15
se halla la primera presencia del primer caracter de 'tu' */
/* Buscar el primer 'tu' DESDE el índice 12 */
let evaluarB = frase.indexOf("tu", 12);
console.log("Se halló un 'tu' en el índice " + evaluarB);
//-> 15
/* Eso TAMBIÉN significa que DESDE el índice 0 AL índice 15
se halla la primera presencia del primer caracter de 'tu' */
/* Buscar el primer 'tu' DESDE el índice 18 */
let evaluarC = frase.indexOf("tu", 18);
console.log("Se halló un 'tu' en el índice " + evaluarC);
//-> 33
/* Eso significa que DESDE el índice 0 AL índice 33 se halla
la primera presencia del primer caracter de 'tu' */
Para mdn web docs un resultado raro es cuando se agregan dos argumentos –un string vacio y un número mayor a la longitud del string–. Eso devuelve el total de los elementos del string contados desde el número cero.
// Strings
let frase = "Goooooool";
/* Segundo argumento es un número
mayor que la longitud del string inicial */
let evaluar = frase.indexOf("", 20);
console.log(evaluar);
//-> 9
Para hallar la presencia o no de un string dado desde indexOf(), se aplica una condicional y una inversión booleana de un estado true/false. En esta sección expliqué eso con anterioridad.
/* 'Gringa loca', (Napolitano e Idrovo) */
let frase = "...loca gringa loca";
/* Condicional: Si en el string 'frase' no hay
ausencia del string 'gringa'...*/
if (frase.indexOf("gringa") != -1){
console.log("Sí hay gringa");
} else {
console.log("No hay gringa");
}
//-> Sí hay gringa
MÉTODO PADSTARTS()
Rellena con uno o más caracteres dados los espacios desde el inicio de un string hasta completar una cantidad dada.
const saludo = ' Hola Dudú';
/* Se pide rellenar con 'ooo' desde
el 'saludo' hasta completar 15 caracteres */
console.log( saludo.padStart(15, "ooo") );
//-> ooooo Hola Dudú
/* Solo rellenará hasta que se complete
la cantidad dada */
console.log( saludo.padStart(15, "12345678") );
// 12345 Hola Dudú
MÉTODO PADEND()
Rellena con uno o más caracteres dados los espacios desde el FINAL en adelante de un string, hasta completar una cantidad dada.
const saludo = 'Dudú';
console.log( saludo.padEnd(15, "ú") );
//-> Dudúúúúúúúúúúúú
MÉTODO SEARCH()
Este método busca un subconjunto específico de strings.
// Índice ----->01234
let opciones = "Hoy bolón con chicharrón y café pasado";
let hallar = opciones.search("bolón");
// Invocar método search()
console.log(hallar);
//-> 4
// La primera letra de 'bolón' se ubica en el índice 4
A diferencia del método indexOf(), el método search() permite aplicar expresiones regulares para dar exactitud en la búsqueda del subconjunto de strings. Mientras que indexOf() sólo acepta caracteres.
MÉTODO SLICE()
Este método extrae caracteres desde un inicio y un final dados; creando con eso un nuevo substring, pero sin alterar el inicial.
let menu = "Seco de gallina con madurito";
/* Extrae un substring desde el
único índice dado en adelante */
console.log("* " + menu.slice(1));
// --> eco de gallina con madurito (no se muestra la 'S')
/* Extrae un substring desde un rango de índices */
console.log("* " + menu.slice(8, 15));
// --> gallina
/* Extrae un substring desde los últimos 8 índices */
console.log("* " + menu.slice(-8));
// --> madurito
/* Extrae desde el FINAL hacia atrás lo que halle
en la posición 7 hasta la posición 4 */
console.log("* " + menu.slice(-7, -4));
// --> adu
MÉTODO STARTSWITH()
Identifica si una línea de caracteres inicia o no con un substring. Si el string pedido es hallado, se retorna 'true'; sino, se retorna 'false'.
/* Inicio de 'Décimas', de J. J. de Olmedo (1780-1847) */
let frase = "Para templar el calor de la estación y la edad...";
let hallar = frase.startsWith("Para");
console.log(hallar);
//-> true
/* Buscar 'Para' desde el índice 4 en adelante*/
let hallarOtro1 = frase.startsWith("Para", 4);
console.log(hallarOtro1);
//-> false
/* OJO. El string dado es en minúsculas. Dará false*/
let hallarOtro2 = frase.startsWith("para");
console.log(hallarOtro2);
//-> false
Abajo de nuevo combinaremos dos métodos. En este caso, para cambiar de mayúsculas a minúsculas y luego, para ubicar el substring pedido:
let frase = "PARA templar el calor...";
let hallar = frase.toLowerCase().startsWith("para");
console.log(hallar);
//-> true
MÉTODO substring()
Extrae y devuelve una porción de string desde dos índices dados. Recibe dos argumentos: el valor numérico -negativo o positivo- del índice de inicio, y el valor del índice final (este último no se toma en cuenta para ser mostrado). Si solo un índice es dado, se tomará en cuenta el string desde ese índice hacia el índice final.
En Javascript
/* RECORDAR: Los constantes no se reasignan */
/* RECORDAR: Los índices se cuentan desde el cero en adelante. */
const mensaje = 'Alerta, el sistema está dañado!';
// Desde el índice 0 al 8
const mensaje1 = mensaje.substring(0, 8);
// -> Se toma 'Alerta'
// Desde el índice 19 en adelante
const mensaje2 = mensaje.substring(19);
// -> Se toma 'está dañado!''
console.log(mensaje1 + mensaje2);
// -> Alerta, está dañado!
Si bien substring() no recibe valores negativos, pero mediante una resta se puede calcular la ubicación de la última porción de string necesaria para extraer:
En Javascript
const mensaje = 'Alerta, el sistema está dañado!';
// Confirmar la cantidad de unidades de string
// OJO se suma las cantidades -del cero en adelante-
console.log(mensaje.length);
// Contamos las unidades desde el final hacia atrás
const extrae = mensaje.substring(mensaje.length + (-7));
console.log(extrae);
// -> dañado!
MÉTODO TRIM()
Remueve espacios en blanco desde el inicio al final del string -no en los espacios entre strings-. Retorna un nuevo string 'limpio' de espacios en blanco. Método útil con datos insertados desde campos de usuario, al ser estos escritos con espacios innecesarios.
En Javascript
const saludo = " hola, amiguis! ";
const limpio = saludo.trim();
// SIN espacios al inicio y al final
console.log(limpio);
// hola, amiguis!
MÉTODO TRIMSTART()
Remueve espacios en blanco SOLO al final del string, y deja los espacios en blanco al inicio intactos.
MÉTODO TRIMEND()
Remueve espacios en blanco desde el inicio del string, PERO no elimina los espacios en blanco al final del string.
OJO con trimStart(), trimEnd(), trimRight() and trimLeft()
- trim -Start-, -End-, -Right-, -Left- tienen iguales resultados.
- Están disponibles para ser usados cuando se requiera la misma funcionalidad, y cuando se necesite usar alguno de esos métodos ya sea por convención o más claridad al momento de escribir código en idiomas que no sean inglés o español.
MÉTODOS toLocaleLowerCase() y toLocaleUpperCase()
Retornan un nuevo string sin afectar el original. Ambos métodos devuelven los caracteres en baja o minúsculas; o en alta o mayúsculas; respetando las convenciones gramaticales del idioma. Es un método útil cuando se usan diferentes idiomas en el texto a procesar a minúsculas o mayúsculas.
En Javascript
const titulo = "Der schnelle braune Fuchs \n
springt über den faulen Hund";
/* Se agrega como argumento las reglas
idiomáticas del idioma alemán */
const enAleman = titulo.toLocaleLowerCase("de-DE");
console.log(enAleman);
RECORDAR
- Cuando no exista diferencias entre las reglas de un idioma, basta con usar métodos como toUpperCase() para alterar el estilo -mayúsculas o minúsculas- de los caracteres.
MÉTODO TOUPPERCASE()
Cambia el estilo de minúsculas o tipografía en baja a alta.
let frase = "guayaquil de mis amores";
console.log(frase.toUpperCase());
//-> GUAYAQUIL DE MIS AMORES
Lars Svekis y Maaike van Putten dan un ejemplo de combinar métodos para alterar solo uno de los caracteres:
/* Inicio de 'Doce años después', del poeta
guayaquileñó Numa P. Llona (1832 - 1907) */
let frase = "TODO se HA transformado EN LOS lugares
que hoy recorro doliente y solitario...";
// Todo en minúsculas
let enBajas = frase.toLowerCase();
// Solo inicial en mayúscula
let inicial = enBajas.charAt(0).toUpperCase().
/* Cortar la frase desde el índice 1 en adelante
y unir con la inicial mayúscula */
concat(enBajas.slice(1));
/* Mostrar el caracter en mayúscula
concatenado con la frase desde el
índice 1 en adelante */
console.log(inicial);
/* -> Todo se ha transformado en los lugares
que hoy recorro doliente y solitario... */
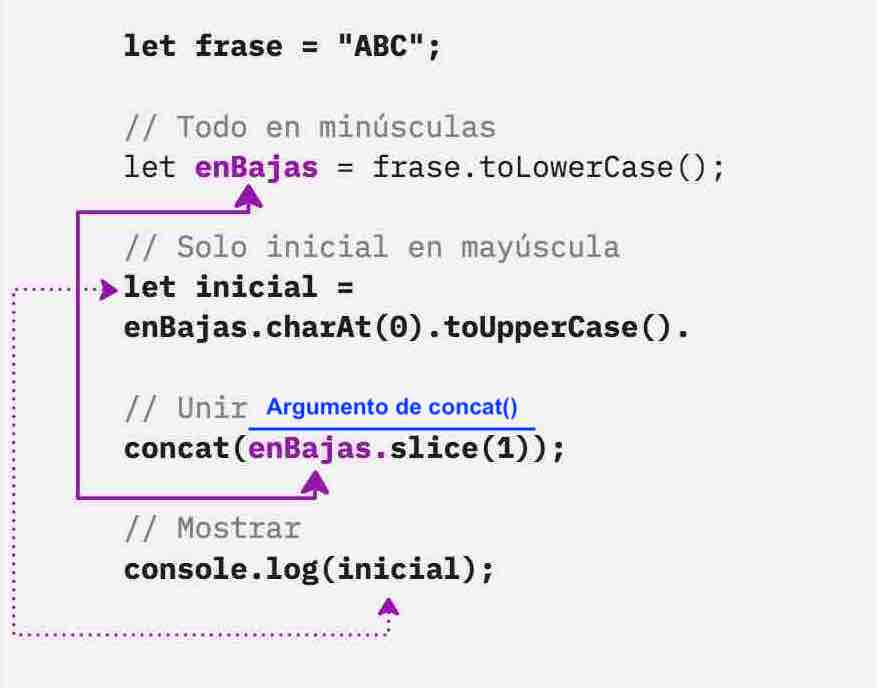
Según el ejemplo anterior, diseccionaré para explicar cómo se han combinado métodos y argumentos al ser invocados:

// COMBINAR MÉTODOS
let contenido = /* datos */;
let dato = contenido.metodoA(argumento).metodoB(argumento);
console.log(dato);
// INVOCAR MÉTODOS DESDE OTRO MÉTODO
/* Primero entender qué argumentos pide el método */
let fraseA = /* datos */;
let fraseB = /* datos */;
let dato = fraseA.concat( fraseB.metodoC(argumento) );
De lo anterior se deduce lo siguiente:
- Un método con su argumento puede ir uno seguido de otro siempre que el dato a alterar sea primero. En este caso, el dato a modificar esta en 'contenido'.
- Un dato invocando a un método junto con su argumento también puede funcionar como un valor de argumento dentro de otro método.
- En este caso, fraseB.metodoC(argumento) funciona como argumento de concat() -última línea del código anterior–.
Subir al inicio Avanzar