Web Animation API
Esta API gestiona, sincroniza y produce control desde Javascript en la presencia de elementos animados navegadores web.
Ya se explicó aquí que las APIs permiten comunicación entre tecnologías web para acrecentarlas desde propiedades y métodos. Y que las interfaces son grandes conjuntos de recursos en código (como métodos, propiedades y sus valores) que permiten personalizar a profundidad esas tecnologías.
Según la documentación base se estudiarán las interfaces (con sus propiedades y métodos), luego las extensiones a interfaces (por ejemplo, con el lenguaje CSS) y después las extensiones a la interfaz del documento contenedor de los nodos HTML en toda web. Se recomienda revisar Using the Web Animations API como generalidades del funcionamiento de la API; además de ejemplos variados ; y finalmente un evaluador de disponibilidad de la API en navegadores.
Se recomienda revisar Using the Web Animations API como generalidades del funcionamiento de la API; además de ejemplos variados; y finalmente un evaluador de disponibilidad de la API en navegadores.
A) Lista de interfaces para API Web Animation
-
Animation -
KeyframeEffect -
AnimationTimeline -
AnimationEvent -
DocumentTimeline
B) Lista de extensiones y métodos a otras interfaces
-
document.timeline -
document.getAnimations()
C) Abajo. Lista de extensiones al interfaz del documento
-
document.timeline -
document.getAnimations()
D) Abajo. Lista de extensiones al interfaz del elemento
-
Element.animate() -
Element.getAnimations()
Interfaz Animation
Permite la reproducción lineal y su control sobre una animación. Su método Animation() crea (instancia) un objeto de referencia para un elemento animado en una página web.
:: :: Instancia de objeto del constructor Animation()
Cada instancia (la creación del objeto) puede contener hasta dos parámetros.
En Javascript
var monedaAnimada = new Animation(
param_KeyframeEffect,
param_DocumentTimeline
);
:: :: Parámetros del objeto
Se revisarán los siguientes parámetros base:
-
KeyframeEffectreferencia cada propiedad cuyo valor ya ha sido definido antes en el código y que servirán para crear una simulación de elemento animado. Similar a los keyframes o cuadros en secuencia de una animación tradicional. -
DocumentTimelineda la secuencia lineal de animación.
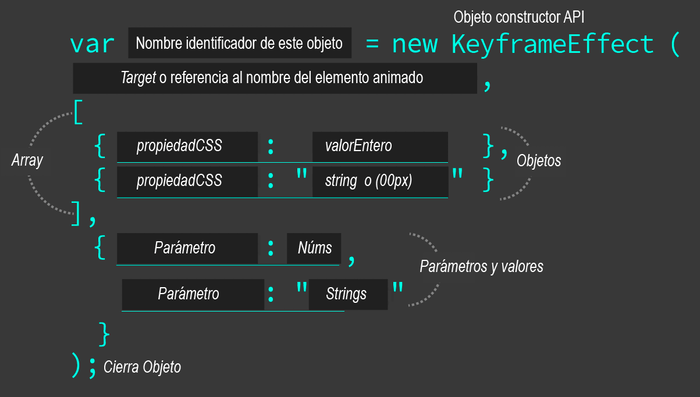
::Objeto constructor new KeyframeEffect([{}])
Según la documentación, new KeyframeEffect([{}]) añade propiedades y valores que definen la secuencia de los fotogramas animados. Luego, esas propiedades y valores serán referenciados desde el objeto constructor new Animation(a,b); del que hablaremos luego.
KeyframeEffect requieren una sintaxis definida. Se añade sintaxis de base y elementos del objeto.
En Javascript
// ------ Sintaxis base
var a = new KeyframeEffect(elemento,
[{propiedad:"valor"}, propiedad:000}],
{parametro:"valor", parametro:000}
);

Abajo, un sencillo ejemplo de aplicación de lo ya mencionado:
En HTML
<div class="contenedorcitox">
<div id="cajaAnimadax"> <p class="txtMostrarxx"></p></div>
</div>
En CSS
En Javascript
<script>
// Apuntar caja animada
const elemCajaAnimx = document.getElementById("cajaAnimadax");
// eventListener
elemCajaAnimx.addEventListener("mousedown", function(event) {
const cajaFramesx = new KeyframeEffect(
elemCajaAnimx,
[
{ transform: "translateX(0px)" },
{ transform: "translateX(100px)" },
{ backgroundColor: "yellow" },
{ width: "100px" }
],
/* ----- PARÁMETROS Y VALORES ----- */
{ delay: 1000, composite: "add",
iterations: 3, easing: "ease-in",
duration: 500, fill: "forwards",
direction: "alternate"
}
);
const objetoAnimacionCajax = new Animation(
cajaFramesx, document.timeline);
objetoAnimacionCajax.play();
});
</script>
Es así que según los parámetros dados en el ejemplo de abajo; la animación se retrasará 1 segundo luego de hacerle click o tocar el recuadro, tendrá una duración de medio segundo y se repetirá 3 veces la misma animación.
- OPCIONES DE PARÁMETROS (se elije un valor. Cada parámetro separado por coma. Numéricos sin comillas, strings con comillas)
- {
-
composite:"add" | "accumulate" | "replace" -
iterations:entero numérico -
easing"ease-in" | "linear" | "step-end" | "cubic-bezier(0.0, 0.0, 0.0, 0.0)" -
duration:numérico ms -
fill:"forwards" | "backwards" | "none" -
direction:"alternate" | "normal" | "reverse" | "alternate-reverse" - }
::Propiedad document.timeline
Línea de tiempo única y estándart de un contexto de documento; y se expresa en milisegundos. Es el segundo parámetro del objeto new Animation()
Constructor new Animation()
Crea y devuelve una referencia de objeto. Es decir, establece una plantilla virtual a la cual ya hemos agregado propiedades y valores de animación, dimensiones, velocidad, entre otros. new Animation() contiene dos parámetros.
En vJavascript
const nombreObjetoAnimacion = new Animation(
nombreObjetoKeyframes,
document.timeline
);
-
nombreObjetoKeyframesNombre de las propiedades y valores de desplazamiento ya dadas en el constructornew KeyframeEffect() -
document.timelineLínea de tiempo interna adjudicada a este objeto. Es susceptible de los parámetros dados ennew KeyframeEffect(), como delay, iterations, duration, etc.
En otro ejemplo más complejo (abajo), un eventListener 'mousedown' para puntero o táctil activa la sencilla animación horizontal de una caja. Se insertó código para que el navegador reconozca por sí solo el ancho del área gris, y así la caja se desplaze solo a la distancia del ancho máximo del gris. En cuando a la API de animación, se aplicó lo siguiente:
En Javascript
// Aloja y apunta elemento animado
const elementoAnimar = document.getElementById("idObjeto");
// Crea fotogramas o keyframes
var objetoAnimadoFrames = new KeyframeEffect(
elementoAnimar,
[
{propiedadCSS: "valor"},
{propiedadCSS: "valor"}
],
{ duration: 000, fill: "tipo" }
);
/* Se instancia objeto animado y
se lo alimenta con frames y tiempo */
var objetoAnimado = new Animation(
objetoAnimadoFrames, document.timeline);
// Ejecuta
objetoAnimado.play();
});
:: :: Propiedades de la instancia Animation()
-
Animation.currentTimeActiva animación -
Animation.effectAgrega efectos visuales -
Animation.finishedDevuelve al estado inicial -
Animation.idIdentifica la animación -
Animation.pendingIndica si la animación está esperando activarse -
Animation.playStateEstado numérico de la animación -
Animation.playbackRateRelación de reproducción -
Animation.ready -
Animation.replaceStateSi la animación identificada está activa o fue removida. -
Animation.startTimeDa tiempo para que la animación inicie -
Animation.timelineFases de la animación
:: :: Métodos de la instancia Animation()
-
Animation.cancel()Detiene reproducción -
Animation.commitStyles()Obtiene el estado de la animación -
Animation.finish()Confirma pausa de la animación -
Animation.pause()Pausa animación -
Animation.persist()Fija la animación y previene que sea eliminada -
Animation.play()El 'play' de la animación -
Animation.reverse()Animación inversa -
Animation.updatePlaybackRate()Velocidad de la animación
Eventos de Animation()
-
cancelSe activa cuando se cancela animación -
finishSe activa cuando la animación finaliza -
removeSe activa cuando la animación es eliminada