Lenguaje JSON
La JavaScript Object Notation es un conjunto de sintaxis (palabras claves y formatos de código) usado para intercambiar datos en los siguientes tipos: arreglos (datos enlistados con orden de ubicación), objetos (datos con propiedades y valores), booleanos (datos con únicamente dos datos -true o false-) y cadenas (lista de caracteres en forma de textos, palabras o valores) entre sistemas informáticos. La extensión de cada archivo es .json
Toma en cuenta que la sintaxis JSON no puede ser accedida desde el navegador web hacia la carpeta del escritorio de la computadora que lo aloja. Los archivos para comunicar datos entre redes (como JSON y XML) necesitan ser accedidos siempre desde un servidor. Hacerlo de modo local resultará en alertas de acceso porque ese tipo de archivo solo usa "puertas de ingreso" en modo red, con los protocolos HTTP y HTTPS, o con peticiones GET, válidas únicamente desde servidores. Espero en un futuro profundizar en eso.
JSON vs XML
Al igual que el lenguaje XML, JSON usa su sintaxis para alojar datos, darles orden, jerarquías y facilidad de intercambio entre equipos y otras tecnologías.
JSON está considerado como una mejor opción en comparación a XML. Los más fieles a JSON argumentan que es más sencillo de organizar, de leer, de editar y de añadir categorías de datos (como arreglos y objetos, pero sin métodos); mientras que XML necesita de una etiqueta de cierre con cada elemento que se añade, y el usuario debe agregar por sí mismo el significado de cada etiqueta. Lo que puede ser una ayuda o un problema según las necesidades de intercambio de datos que se desee cubrir.
Sin embargo, ambos lenguajes pueden usarse independiente de otros (como HTML o el mismo JS); se integran perfecto entre base de datos (para que máquinas hablen entre máquinas) y son igualmente extensibles (es posible añadir, eliminar o actualizar datos sin que la estructura sea comprometida).
¿Cuál es mejor?
¿Qué sintaxis usar para alojar, estructurar o recuperar datos entre sistemas de forma sencilla? Mi respuesta es que cualquiera de los dos puede servir siempre que se los conozca a fondo, se los use en casos reales y se confirme su flexibilidad.
¿Cuál prefiero?
Personalmente prefiero JSON por referenciar mucha sintaxis de Javascript (especialmente de los objetos literales), y por no necesitar el nombre de una etiqueta de apertura y de cierre (como sí lo requiere XML). Javascript es un lenguaje estudiado al detalle desde este sitio web.
TIPO DE DATOS: OBJETO
Al igual que en la sintaxis de Javascript, un objeto es un nombre identificador cuyo contenido entre llaves curvas o {} esta formado por uno o más valores pares: una propiedad y un valor. Es decir, un objeto agrupa, en un solo conjunto, varios pares "propiedad": "valor". En JSON se lo representa así:
Atención: La sintaxis de JSON NO permite comentarios. Ese puede ser un dolor de cabeza cuando se está acostumbrado a lenguajes que sí lo permiten. Una práctica es agregar el comentario como un elemento más de la sintaxis (Como en el ejemplo de abajo).
Además, para evaluar la sintaxis JSON puedes usar intérpretes de código como https://jsonlint.com e intérpretes gráficos como JSON Visio o jsoncrack.
{
"comentario_general": "Abre un arreglo",
"equipos": [
{
"comentario": "Abre un objeto: Equipos de la costa",
"Emelec": "campeón",
"Barcelona": "vice",
"GuayaquilCity": "tercer lugar",
"valor": 1
},
{
"comentario": "Abre un objeto: Equipos de la sierra",
"LigaQ": "campeón",
"Aucas": "vice",
"ElNacional": "tercer lugar",
"valor": 1
}
]
}

TIPO DE DATOS: ARREGLO
Al igual que en la sintaxis de Javascript pero diferente a un objeto, un arreglo inicia con un nombre identificador que agrupa propiedades únicas y ordenadas entre llaves rectas o []. A estas propiedades les llamaremos elementos. Por sí solos no contienen valores (como sí ocurre en un objeto).
Es clave identificar los tipos de signos que encierran los cuerpos de un objeto (llaves curvas) o de un arreglo (llaves rectas). En el ejemplo de abajo, cambiamos a llaves rectas y eliminamos los valores de cada elemento para así, convertirlo en un arreglo.
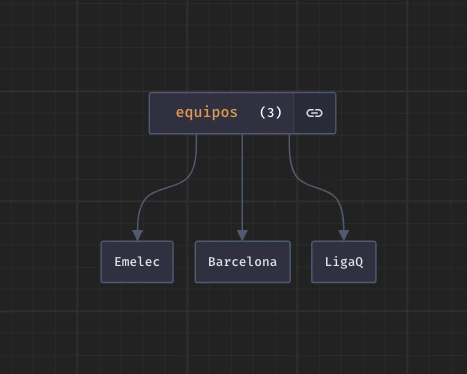
{
"equipos": [
"Emelec",
"Barcelona",
"LigaQ"
]
}

Para anidar arreglos u objetos dentro de otros, tener atención en los cierres:
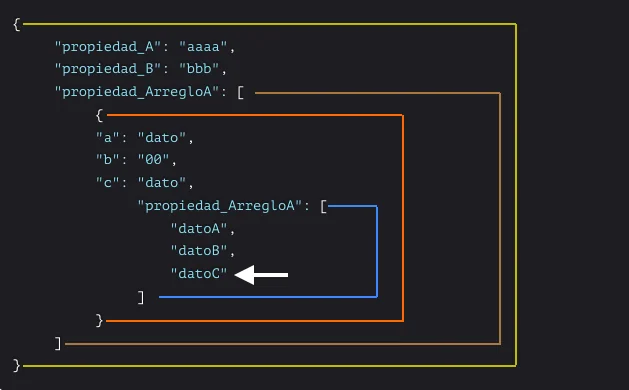
{
"comentario1": "Abre objeto",
"propiedad_A": "aaaa",
"propiedad_B": "bbb",
"comentario2": "Abre arreglo",
"propiedad_ArregloA": [
{
"a": "dato",
"b": "00",
"c": "dato",
"propiedad_ArregloA": [
"datoA",
"datoB",
"datoC"
]
}
]
}
El código anterior está agrupado en un par de llaves padre (abajo, línea amarilla). Observar que los objetos usan llaves curvas o {...} y los arreglos llaves rectas o [...]; y en toda composición JSON siempre el último elemento (abajo, flecha blanca) no deberá finalizar en coma.

- Posibles causas de error de sintaxis en JSON
- No permite comentarios tipo //comentario....
- Es errado usar comillas simples en propiedades o en valores. Siempre usar comillas dobles para nombres de propiedades y valores. Solo los valores numéricos no requieren comillas.
- Da error mal ubicar comas o doble puntos.
- El último elemento de un arrego u objeto no termina en coma.
- No se permiten valores numéricos que inicien en cero.
Creando datos desde JSON para usarlos en la web
¿Cómo crece un objeto JSON?
Mediante el editor JSONCrack podemos visualizar la estructura y jerarquía de un objeto JSON. Usaré ese editor para entender gráficamente cómo se ramifican las propiedades y los valores desde JSON.
- Abajo. Un primer par de llaves agrupará el elemento raíz (root) del objeto JSON.
{
"root": "..."
}

- Abajo. Dentro de la misma raíz podemos agregar otro elemento. Aún no se crean ramificaciones pues aún estamos en el mismo nivel de jerarquías. Y solo en el último elemento se omitirá la coma.
{
"root": "...",
"propR_A": "..."
}

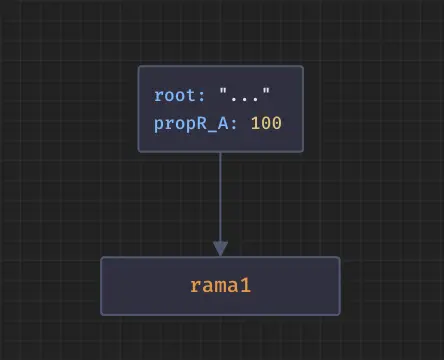
- Abajo. Dentro de las llaves de la raíz creamos la primera rama (como tipo de dato arreglo o array); aún sin propiedades en forma de elementos. ¿Y sus valores? Esa pregunta esta errada.
Un arreglo SOLO contiene datos en forma de elementos y en orden numérico. Los elementos de un arreglo NO contienen valores. Agregar un valor a un elemento del arreglo dará error. Como veremos luego, solo el tipo de dato objeto puede contener el par
"propiedad": "valor".
En JSON
{
"root": "...",
"propR_A": 100,
"rama1": [ ]
}

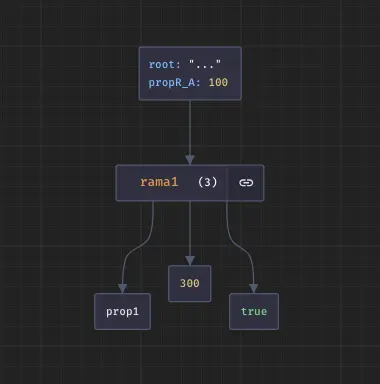
Abajo. Ahora sí empezamos a llenar (la jerga informática le llama poblar) al arreglo. Es decir, agregamos al arreglo 'rama' los datos necesarios en forma de elementos:
{
"root": "...",
"propR_A": 100,
"rama1": [
"prop1",
"300",
"true"
]
}

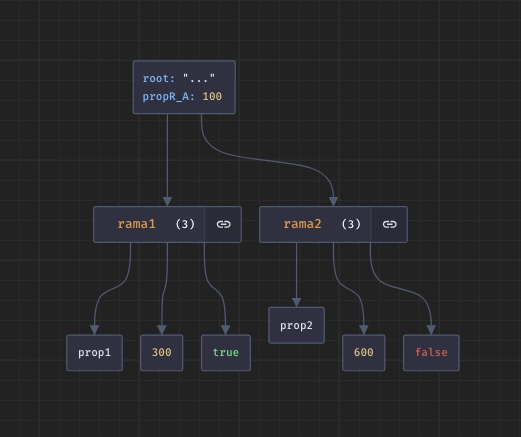
Abajo. Creamos una segunda rama como tipo arreglo. Recordemos que cada nueva rama debe estar separada por una coma; y dos ramas no pueden contener un mismo nombre identificador.
{
"root": "...", "propR_A": 100,
"rama1": ["prop1", "300", "true"],
"rama2": ["prop2", "600", "false"]
}

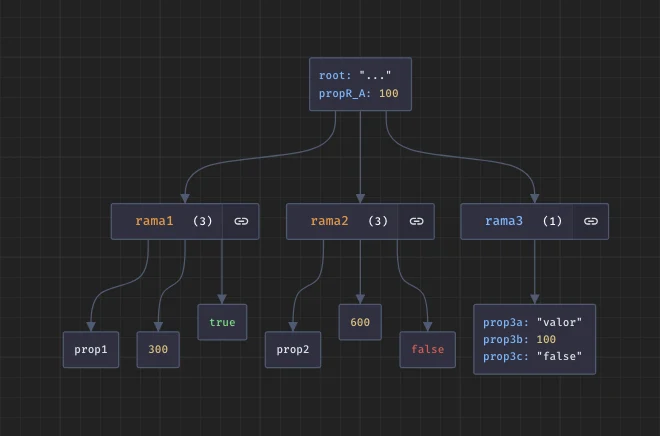
Abajo. Agreguémos ahora un dato tipo objeto con el nombre 'rama3'. En sintaxis de Javascript los objetos contienen elementos con valores duales. Es decir, con una propiedad y su valor correspondiente.
En JSON
{
"root": "...",
"propR_A": 100,
"rama1": ["prop1", "300", "true"],
"rama2": ["prop2","600","false"],s
"rama3": {"prop3a": "valor","prop3b": 100,"prop3c": "false"}
}
Abajo. Agreguémos ahora un dato tipo objeto con el nombre 'rama3'. En sintaxis de Javascript los objetos contienen elementos con valores duales. Es decir, con una propiedad y su valor correspondiente.

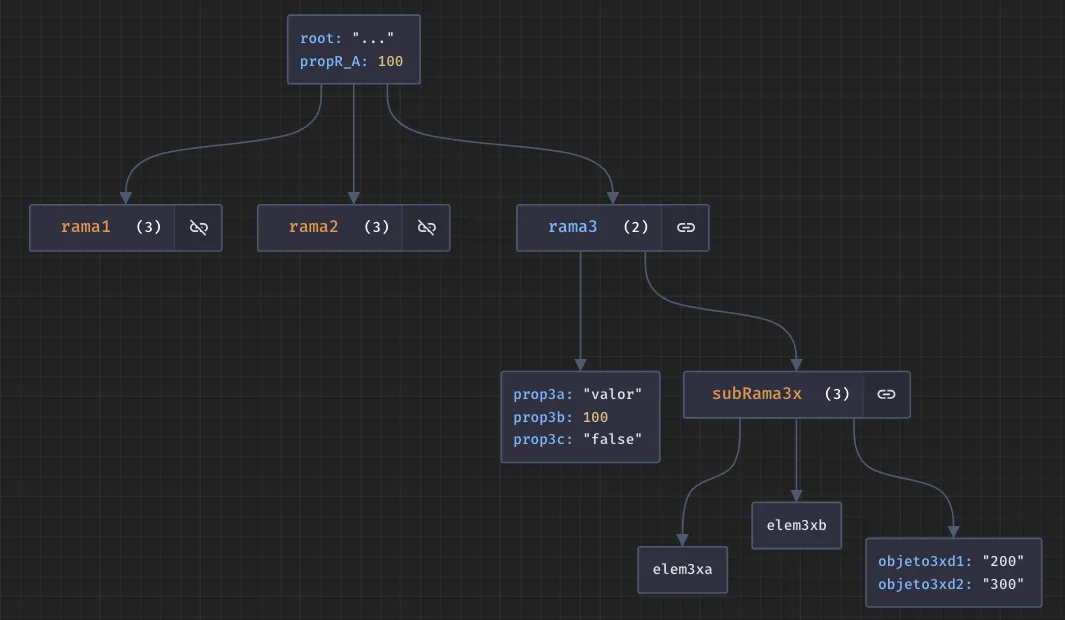
Abajo. Insertado (la jerga informática le llama anidado) en 'rama3' añadimos una subrama tipo arreglo conteniendo tres elementos: elem3xa, elem3xb y un tercer elemento en forma de objeto con dos propiedades y sus valores. Escondí las ramas 1 y 2 para que el nuevo inserto se note con claridad.
En JSON
{
"root": "...",
"propR_A": 100,
"rama1": ["prop1", "300", "true"],
"rama2": ["prop2", "600", "false"],
"rama3": {
"prop3a": "valor",
"prop3b": 100,
"prop3c": "false",
"subRama3x": [
"elem3xa", "elem3xb",
{ "objeto3xd1": "200", "objeto3xd2": "300" }
]
}
}

En otro ejemplo se muestra cómo organizar ramas y subramas. Y resumimos que:
- Objetos vs arreglos
- La sintaxis
"nombre":["elementoA", "elementoB"]es un arreglo. Solo los arreglos contienen elementos sin valores. - La sintaxis
"nombre":{"propiedadA":"valorA"}es un objeto. Solo los objetos contienen elementos pares. Estos son propiedades junto con valores. - Uso de llaves
- El primer par de
{ }abre el objeto raíz - Un par
{ }abre un objeto - Un par
[ ]abre un arreglo - Subelementos
- Un objeto puede contener más arreglos.
- Un arreglo puede contener más objetos siempre cada objeto esté agrupado entre llaves
{ }.
Un ejemplo sencillo de lo ya mencionado es la siguiente sintaxis. La interpretación gráfica está mostrada luego del código.
En JSON
{
"PADRE": "valor",
"objetoA": {
"ob1": "...",
"ob2": "..."
},
"objetoB": {
"ob3": "...",
"ob4": "..."
},
"arregloA": [
{
"ob3": "...",
"ob4": "..."
}
]
}

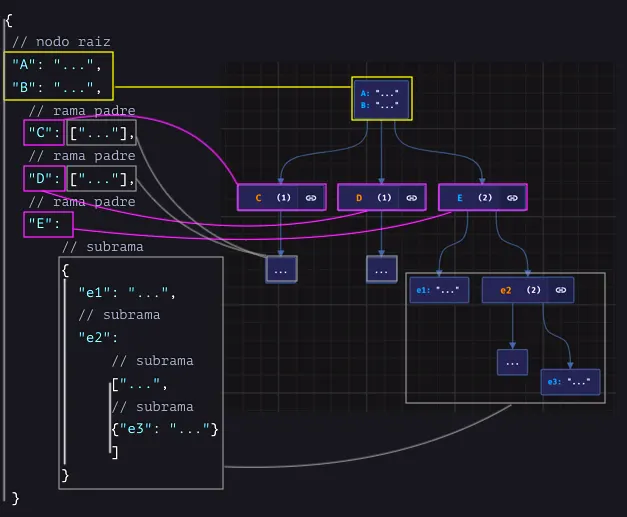
Un ejemplo más complejo de lo ya mencionado es:

Finalmente, debemos recordar lo siguiente:
- ¿Qué abre una rama?
- Cada par de llave, cada elemento de objeto o de arreglo. Solo el último elemento no debe estar separado por coma.

Vale aquí hacer una pausa y revisar el correcto inserto de datos tipo arreglo y elementos; y objetos con valores pares. En la siguiente sección ensayaré cómo usar esos datos de forma funcional.
Trabajando con valores JSON desde HTML y JS
El siguiente ejemplo lo tomé de la mdn web docs_ de Mozilla. Pero luego ensayaré otros y así mostrar la flexibilidad de JSON, especialmente en gráficos informativos.
Primero, un conjunto de datos desde un objeto JSON (ya explicada su estructura en anteriores párrafos):
En JSON
{
"equipos": {
"Emelec": "campeón",
"Barcelona": "campeón",
"LigaQ": "campeón"
}
}
Luego, necesitamos elementos HTML desde donde podamos vincular y conectar los datos recuperados desde el objeto JSON:
En HTML
<p class="elem1"> </p>
<p class="elem2"> </p>
Luego, desde JS debemos empezar a definir las variables que van a apuntar a esos elementos:
En Javascript
// Elemento <p>
var elem1x = document.querySelector(".elem1");
// Elemento <p>
var elem2x = document.querySelector(".elem2");
Usando la API XMLHttpRequest
API que obtiene datos desde un equipo cliente hacia un servidor, y los lleva hacia el cliente. Es decir, esta API abre las puertas entre computador y servidor para permitir intercambiar bits entre sí. Explicaré más a profundidad esta importante API en otra sección. Por ahora, nos limitaremos a obtener datos desde XMLHttpRequest hacia JSON y de allí hacia un sitio web.
Desde JS alojamos en una variable la ubicación del archivo .json; y luego, creamos un objeto XMLHttpRequest con el operador new y lo alojamos también en una variable.
En Javascript
// Alojamos la ubicación del JSON
// File esta en la misma carpeta que esta web
const requestURL = "testJSON.json";
// Creamos el objeto XMLHttpRequest
const request = new XMLHttpRequest();
Usando el método open()
Método de JS que activa solo una consulta cliente-servidor. En su modo más simplificado usa dos argumentos: primero, uno de estos métodos de consulta (GET", "POST", "PUT" o "DELETE"). Y segundo, la URL de la ubicación del recurso. Espero en otra sección ahondar en este interesante método. Por ahora, agregamos al código anterior el método de consulta:
En Javascript
/* Abre método de consulta, con el método GET
para obtener recursos desde el servidor
y la dirección URL de los datos JSON */
request.open("GET", requestURL);
Usando la propiedad responseType
Esta propiedad le 'afirma' al código el tipo de dato que queremos obtener desde el servidor. Entre esos tipos de datos están texto, imágenes o documentos.
Usando el método send()
Una divertida analogía para este método JS es la de una paloma mensajera. Cuando es definida en la sintaxis (lanzada la paloma al aire) envía la consulta hacia el servidor (llega a su destino) entregando la consulta del recurso que hemos codificado y pedido. Este es otro método que vale estudiarlo luego a profundidad en otra sección.
En Javascript
// Conectamos objeto XMLHttpRequest() con propiedad responseType
request.responseType = "json";
// Pedimos que se active. O, 'lanzamos la paloma mensajera al aire'
request.send();
Luego, vinculamos nuestra consulta a un evento JS onload. Este activará el contenido de una función cuando los datos del recurso que hemos pedido han llegado al cliente (o a nuestro navegador, en este caso).
En Javascript
/* Evento onload y función que se activará
cuando el recurso haya sido obtenido */
request.onload = function () {
/* La variable superHeroes aloja lo obtenido en la consulta.
Esos datos se alojan en la propiedad 'response' */
const superHeroes = request.response;
/* Hasta aqui los datos JSON se han convertido
a un objeto JS, listos para usarse ** */
/* Se nombran y se activan estas funciones
que se elaborarán más adelante */
populateHeader(superHeroes);
showHeroes(superHeroes);
};
Luego, deben mostrarse lo datos obtenidos del JSON en los contenedores HTML ya definidos en el sitio web. Donde solo los datos (en forma de textos) con fondo azul son los obtenidos desde el objeto JSON. Y si son actualizados esos datos desde el objeto JSON, serán mostrados actualizados aquí.
BARCELONAEMELEC
Finalmente, el lenguaje JSON es una de las sintaxis usadas para el diseño y consulta de bases de datos no relacionales (o NoSQL), como alternativa al lenguaje SQL. Para una revisión amplia, he creado en la siguiente sección una introducción a base de datos SQL y su uso desde la versión MySQL.