VINCULAR ESCENAS DESDE UNA SOLA ÁREA DE INTERACCIÓN
Esto es importante cuando deseamos acceder a varias escenas pero desde una sola área; es decir, sin movernos a otra página fuera de la que ya estamos interactuando.
Uso de propiedades classList
La clave aquí es usar las propiedades classList. Estas permiten borrar o añadir clases a un elemento HTML. En esta sección ya profundizamos en cada propiedad classList.
En Javascript
// Borra clase 'AAA'
elem.classList.remove("AAA");
// Borra más clases
elem.classList.remove("AAA", "BBB", "CCC");
// ----
// Añade clase 'AAA'
elem.classList.add("AAA")
// Añade más clases
elem.classList.add("AAA", "BBB", "CCC")
// ----
// Cumplida condición en i, añade clase "AAA"
elem.classList.toggle("AAA", i < 10);
// Cambia clase por una condición (ancjo de ventana)
elem.classList.toggle("c", window.innerWidth > 1000);
// ----
// True o false si halla clase 'AAA.
elem.classList.contains("AAA")
// ----
// Quita 'AAA' y pone 'bbb'
elem.classList.replace("AAA", "bbb");
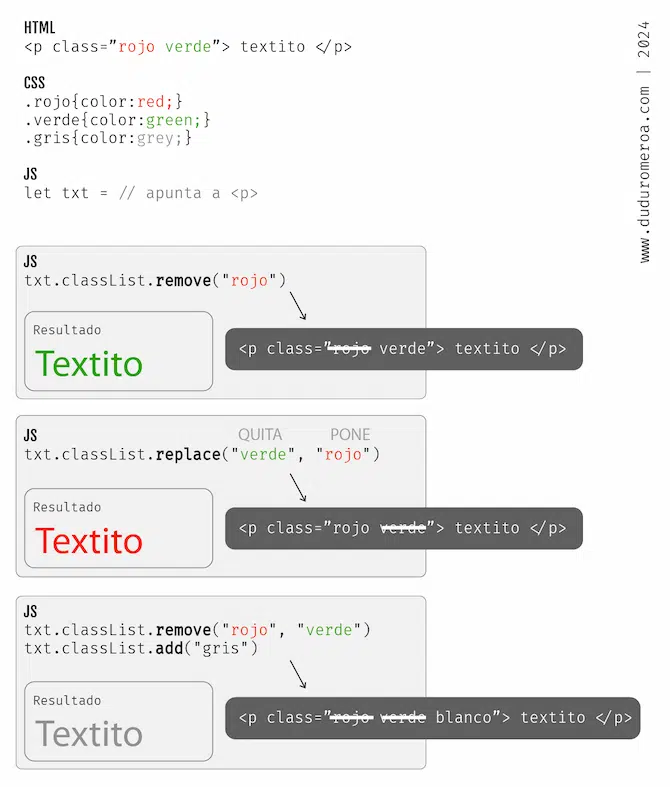
En el siguiente gráfico expongo cómo actúan las diferentes propiedades y su resultado. Recordemos que una clase (.class{} en CSS; o class="" en HTML) da a los elementos HTML propiedades gráficas como color, tamaños y tipografía, entre otros. Al cambiar de una clase a otra, agregamos o alteramos los estilos visibles de cada elemento.
En CSS
// Da color rojo al texto
.rojo{color:red;}
// Da color verde al texto
.verde{color:green;}
// Da color gris al texto
.verde{color:grey;}

Conocer la cantidad de clases presentes o ausentes en un elemento HTML
El remover y añadir clases en varios elementos HTML puede generar confusión, ya que deberíamos estar al tanto de lo siguente: ¿Cuáles clases se mantienen?, ¿Cuál/es fueron borradas?, ¿Qué elementos aún la mantienen?.
Por lo tanto, será necesario revisar cada tanto qué elementos y qué clases han sido actualizadas. Para eso nos sirve la propiedad classList (que obtiene la lista de las clases) y funciones como Array.from() genera un arreglo con las clases halladas; y forEach() que recorrerá cada clase desde un elemento dado.
Otra opción es usando la función forEach(function(x){}) para mostrar item a item cada clase.
En HTML
<!-- Elemento HTML con clases -->
<p class="aaa bbb ccc"> ... </p>
En JS
// Apunta elemento
var cosito = document.querySelectorAll('.aaa');
// Muestra las .clases de ese elemento
cosito.forEach(function(x) {console.log(x.classList);});
// Muestra clases e índice de cada clase
/*
0:"aaa"
1:"bbb"
2:"ccc"
length:3
value:"aaa bbb ccc"
*/
En Javascript
// Apunta a elemento
let elem = document.querySelector(".aaa");
// Aloja acceso a .classList
let mostrarClases = elem.classList;
// Generar un arreglo con las clases halladas
console.log( Array.from(mostrarClases) );
/* 0: "aaa" || 1: "bbb" || 2: "ccc" || length : 3 */
// o recorrer y mostrar cada clase
mostrarClases.forEach(function(x) {
console.log("Clase: " + x);
});
/*
Clase: aaa
Clase: bbb
Clase: ccc
*/
Otra técnica más sencilla es usar un recorrido de índice desde el elemento HTML (alojado en variable en JS) y así mostrar cada item en el recorrido:
En Javascript
for (let indice = 0; indice < mostrarClases.length; indice++) {
console.log("Clase: " + mostrarClases[indice]);
}
/*
Clase: aaa
Clase: bbb
Clase: ccc
*/
Es de esta forma (agregando o eliminando clases -con estilos- en los elementos HTML) que podemos crear comportamientos interactivos en los elementos y desde una sola área de interacción. Por ejemplo, en el siguiente ejercicio: