DOM (Document Object Model): los elementos visuales (y alterables)de un sitio web
Ya se revisó aquí que el DOM "contiene todos y cada uno de los elementos visibles de un sitio web". Todos los elementos que se añadan a un sitio web ya estan agrupados desde la estructura DOM mediante objetos (que conceptualmente funcionan como categoría de elementos). Pero la gran categoría madre (o lo que es lo mismo, el gran objeto que agrupa todos los elementos categorizados, incluído el DOM como propiedad) es el window object.
Métodos y propiedades del DOM (Document Object Model): las herramientas para acceder y manipular los elementos
En esta sección también revisamos que los métodos y propiedades de un objeto son, al fin y al cabo, herramientas de acceso y manipulación para solucionar algo. Las propiedades son las características y sus valores, mientras que los métodos son las acciones que facilitan alterar esas propiedades.
Imaginemos a un objeto como la caja de herramientas de un profesional mecánico de camiones. Una de sus cajas tendrá herramientas solo para ser usadas en el motor. Otra caja tendrá utensilios solo para limpiar los discos de frenos. Incluso, una sola caja (un solo objeto) permitirá acceder a herramientas para solucionar más de un problema mecánico. En el contexto del DOM, una caja sería un objeto, y las herramientas los métodos y propiedades.
Por lo tanto y en el contexto del DOM, una caja sería un objeto; y las herramientas serán los métodos y las propiedades que nos servirán para alterar uno o más elementos de un sitio web.

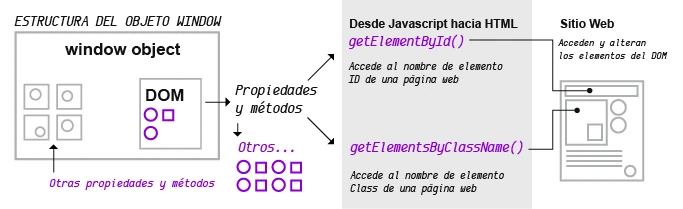
window object, el DOM, entre otros. Fuente: www.duduromeroa.comSi el window object es el objeto madre, y el DOM es una gran propiedad de ese objeto, entonces este último contiene a su vez otras propiedades y métodos que nos permitirán alterar un conjunto específico de elementos. En otras palabras, el window object es una gran caja que, entre sus herramientas, guarda otra caja (el DOM), con utensilios dispuestos a ayudarnos a manipular o ajustar elementos.

Recordar la sintaxis de los eventListeners en Javascript
Los eventos deben ser determinados mediante eventListeners de la siguiente forma en JS: Primero, definir en HTML un elemento que reciba un evento. Luego, desde Javascript apuntar a ese elemento HTML según su tipo de selector (Id o class).
Luego viene la vinculación elemento-con-evento; donde elementoApuntado se vincula (mediante addEventListener({}) a un evento; en este caso, un click de ratón, que a su vez ejecutará el código cuando se detecte que el elemento recibió el evento.
En HTML
<body> <div id="ID-Elemento"></div> </body>
En Javascript
// Variable aloja elemento HTML apuntado
var elementoApuntado = document.getElementById("ID-Elemento");
// Vincula el elemento con el evento y, cuando ocurre, ejecuta el código
elementoApuntado.addEventListener("click", (event) => {
// Aqui código a ejecutar
});
Alteración de un elemento HTML mediante las propiedades y métodos del DOM
El siguiente ejemplo muestra que un evento (click o toque en pantalla) intercambia un conjunto de imágenes. En este ejemplo, la sintaxis de escucha de eventos o eventListeners y un objeto arreglo (array) agrupa el conjunto de las imágenes (manzana) que luego serán accedidas desde cada índice. El código (comentado) se detallará más abajo:
En HTML y Javascript
//HTML
<!-- Elemento HTML contenedor de manzana -->
<img id="manzanaContenedor">
// JAVASCRIPT
// Apunta a elemento ID-HTML contenedor de imagenes
var imagenCont00 = document.getElementById("manzanaContenedor");
// Agrega la URL de la imagen inicial
imagenCont00.src = "imgJs/manzana/ms00.png";
// Arreglo con imágenes de manzana
var imagesManzana = ["ms00.png", "ms01.png", "ms02.png", "ms03.png", "ms04.png"];
// Índice desde cero para llevar la cuenta de la imagen que es tocada
var conteoImagenes = 0;
// Agrega el listener para el evento de pointerdown
/* Recordemos que el listener es una activación implícita, es decir,
entrar al listener significa una acción ya dada, y que el evento es
true sí porque sí; por lo que no será necesario evaluar si 'pointerdown'
es true o false. Siempre será true todo lo que esté dentro del eventListener */
// Los eventos pointerdown y click aceptan táctil y mouse.
// Sin embargo, la reacción interactiva es lenta.
imagenCont00.addEventListener("pointerdown", (elCliqueo) => {
/* Aquí no hay que evaluar si pointerdown es true o false. Siempre será true */
// Incrementa el índice de la imagen cada vez que pointerdown se active
conteoImagenes++;
// Si el índice supera la cantidad de imágenes, reinicia a 0
if (conteoImagenes >= imagesManzana.length) {conteoImagenes = 0;}
// Todo ocurre dentro de los literales ${}
// Ojo como toda la expresión esta dentro de las comillas simples
// Actualiza la imagen mostrada
// imagesManzana[conteoImagenes] reemplaza cada índice de arreglo
imagenCont00.src = `imgJs/manzana/${imagesManzana[conteoImagenes]}`;
});
- Un desafío con el código anterior es la demora de la interacción al cambiar las imágenes de cada manzana (más de 300ms, o mucho mayor que la velocidad de un pestañeo).
- Esa demora podría ser un problema porque el usuario espera siempre una reacción inmediata a su interacción. Espero explicar la solución a ese problema, más adelante.
Siguiente: Javascript para interacción jugable: uso de la API Canvas
Anterior: Orientación a Objetos (Oriented Object Programming)